Razvoj sheme boja i savjeti za upravljanje bojama
Izradom web stranice možete doći s nekoliko neočekivanih štucanja, od kojih je jedno u boji. Razumijevanje izbora boja i načina na koji se boje mogu prikazati na različitim računalima prvi je korak osiguravanja da vaša web lokacija ima izgled kakav ste namjeravali.
Pored pronalaženja i odabira boja koje odgovaraju vama, pametno je razviti i upravljati shemom boja za svoj projekt. Jednostavno je stvoriti skup uzoraka u uobičajenom softveru za slike kao što je Adobe Photoshop ili Illustrator i organizirati boje na takav način da ih je lako pronaći i koristiti.
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem.
Razumijevanje web boje

Boje na webu dobivaju se miješanjem kombinacija crvene, zelene i plave nijanse; ovaj oblik miješanja boja naziva se RGB boja. Svaka nijansa predstavljena je brojevnom vrijednošću od 0 do 255, a svaka jedinstvena boja ima vrijednost za crvenu, zelenu i plavu. Crno, na primjer, nema vrijednost boje koja mu daje vrijednost RGB u boji 0, 0, 0. Prva znamenka se uvijek odnosi na crvenu vrijednost, druga na zelenu, a treću na plavu.
Budući da postoji 256 varijanti svakog nijanse, moguće je 16 milijuna kombinacija boja pomoću RGB shema. Većina današnjih računala može podnijeti svih 16 milijuna vrijednosti boja i prikazati ih precizno. Postoje neki koji se još uvijek pridržavaju starog popisa 216 "web sigurnih" boja koje su razvijene tako da će boje precizno prikazati na strojevima koji koriste 256 paletu boja. Ovaj je standard u velikoj mjeri nestao s napretkom tehnologije ekrana i boja.
Prilikom stvaranja boja možda imate mogućnost stvaranja svake nijanse koristeći RGB vrijednost ili koristeći heksadecimalnu notaciju ili HEX vrijednost. HEX vrijednosti u boji identificiraju se sa šest znakova kojima prethodi znak #. HEX vrijednosti koriste kombinaciju brojeva i slova; 0 je najniža vrijednost, a FF (255) najviša. Svaki od šest znakova u HEX vrijednosti odgovara brojevima u RGB vrijednosti. Crno ima HEX vrijednost # 000000.
Nadalje, 147 boja definirano je imenom za HTML i CSS aplikacije, prema w3schools.com koji ima tablicu s detaljima svake boje prema imenu i vrijednosti. Postoji 17 standardnih boja - aqua, crna, plava, fuksija, siva, siva, zelena, vapno, maruna, mornarica, maslina, ljubičasta, crvena, srebrna, teal, bijela i žuta. Svaki od njih ima specifičnu RGB i HEX vrijednost. Maroon, na primjer, ima RGB vrijednost 128, 0, 0 i HEX vrijednost # 800000; srebro je 192, 192, 192 ili # C0C0C0.
Stvorite uloge u boji
Ponekad stvaranje šeme boja zvuči lakše nego što jest. Ovisno o složenosti dizajna web mjesta, možda će biti potrebna šaka duginih boja da biste postigli željeni učinak. Neki dizajneri imaju prednost za uparivanje boja i stvorit će shemu ispočetka; drugi će potražiti inspiraciju s drugih stranica ili vanjskih izvora (poput pregledavanja čipsa u boji u trgovini hardvera ili podudaranja boja koje se nalaze u prirodi).
Sheme boja razvijene su na mnogo različitih načina na temelju misaonih procesa dizajnera. Dok neki imaju pogled u kreiranju boja u letu, prelistavanje knjige s bojama ili korištenje boje s fotografije uobičajeni su načini za razvoj sheme. Prilikom izrade sheme boja obavezno zabilježite kombinacije boja za svaki dio vaše web stranice, kao što su zaglavlje, pozadina, navigacijska traka, bočna traka, boje teksta i veze.

Da biste koristili boje koje ste pronašli na drugim mjestima, snimite digitalnu fotografiju i otvorite je u softveru za uređivanje fotografija kao što je Adobe Photoshop. Uvećavajte sliku dok pikseli nisu jasno vidljivi i pomoću alata "eyedropper" odaberite nijanse koje želite i zapišite njihove vrijednosti u boji.
Uvoz crteže u boji
Nisu svi dizajneri počeli ispočetka s shemom boja. Na mreži postoji mnoštvo besplatnih alata koji korisnicima omogućuju razvoj, preuzimanje i uvoz paleta boja u nekoliko minuta. Sheme boja mogu se stvoriti pomoću jedne boje koja pronalazi komplementarne nijanse ili upotrebom fotografije ili druge slike. Potražite alat koji nudi točne mješavine boja za preuzimanje i kompatibilan je s softverom vašeg računala. Evo nekoliko jednostavnih opcija za vaš sljedeći projekt.
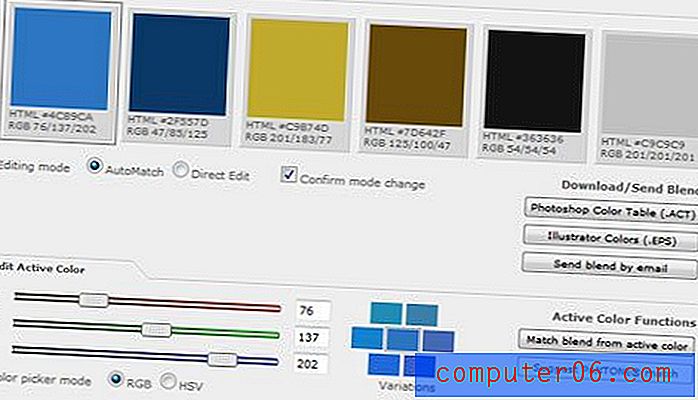
ColorBlender

ColorBlender stvara trenutnu paletu od šest boja koje dizajneri mogu preuzeti kao Photoshop Color Table, Illustrator EPS ili poslati kao e-poštu za ručno miješanje i upotrebu u drugim programima. Boje se podudaraju pomoću dijapozitiva za svaku RGB vrijednost. Smjese su lijepe i imaju puno raspona. Možete također unijeti vrijednost za boju koju volite kao početnu točku. Ništa nije unaprijed postavljeno, možete uređivati svaki izbor boja, pa čak i podudarati se s PANTONE bojama.
ColorCombos.com

ColorCombos.com ima veliku biblioteku unaprijed postavljenih kombinacija boja koje dolaze u obliku petbojnih shema koje se mogu pretraživati po nijansi. Svaka prikazuje HEX, RGB, pa čak i CMYK (za projekte ispisa) vrijednosti za svaku boju. Sheme se mogu preuzeti u .png datoteku. Upotrijebite alat eyedropper za dodavanje i spremanje svake vrijednosti boje. Web stranica također omogućava korisnicima da izrađuju prilagođene kombinacije boja.
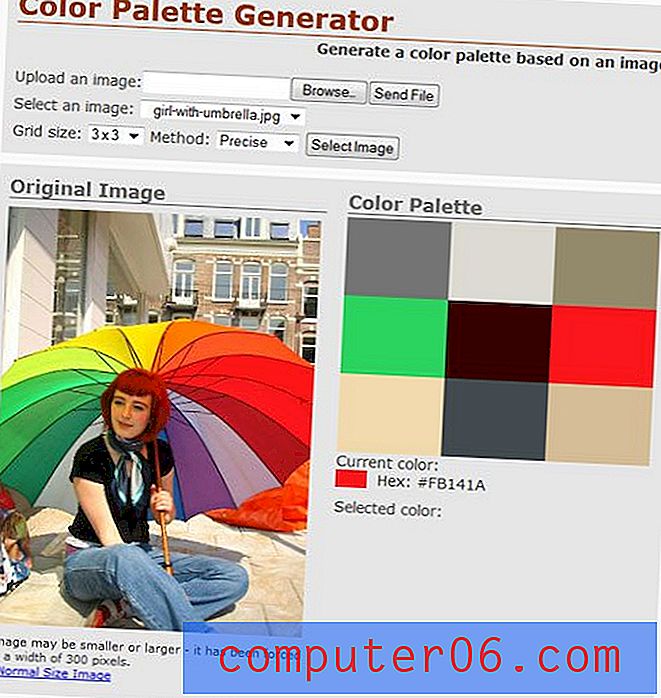
Generator paleta boja

Generator paleta boja automatizirana je inačica stvaranja sheme boja iz fotografije ili slike. Korisnici mogu odabrati jednu od unaprijed postavljenih slika ili učitati svoje kako bi od slike dobili devet-prilagođenu paletu. Kombinacije boja su lijepe, ali ih nije moguće preuzeti. Zadržite pokazivač miša iznad svake nijanse zbog njegove HEX vrijednosti. Nisu osigurane RGB vrijednosti.
Dizajner sheme boja

Dizajner sheme boja možda je najvidljiviji alat vani. Stvara četverobojnu shemu kao i mnogi drugi programi, ali također omogućava korisnicima da pregledaju kako se ta shema može koristiti na njihovom web mjestu, na temelju primjera svijetlih i tamnih stranica. Web-lokacija omogućuje korisnicima da miješaju boje pomoću velikog kotača u boji, a sheme su razvijene korištenjem nekoliko opcija za mono, komplementarne, trijade, tetrade, analogne palete s naglaskom. Web stranica također ima najviše opcija za format preuzimanja, uključujući HTML, XML, tekst i mogućnosti Photoshop palete. Svaka vrijednost boje ima na raspolaganju HEX i RGB vrijednosti.
Organizacija swatcha

Najjednostavniji način upravljanja i organiziranja uzoraka u Adobe Photoshop i Illustratoru je kroz swatch biblioteke. Možete postaviti posebne sheme boja te ih spremiti i otvoriti za određene projekte. (Adobe proizvodi također dolaze iz okvira s nekoliko unaprijed spremnih knjižnica, uključujući nekoliko Pantone swatch setova za CMYK aplikacije.)
Da biste dodali svoje nove boje u swatch biblioteku, otvorite paletu Swatcheva na izborniku Window. Ono što se otvara je zadana paleta swatch-a. (Možete vidjeti i druge opcije klikom na karticu za proširenje. Svaka opcija pojavit će se u drugom prozoru.) Odaberite "novi uzorak" za dodavanje prilagođene mješavine boja ili "učitavanje uzoraka" za uvoz preuzete sheme boja. Poredajte boje u paleti Swatches na način koji djeluje za vas i štedite. Nakon spremanja, nove serije boja mogu se u bilo kojem trenutku učitati i koristiti.
Imati mnoštvo uzoraka boja može biti nezgodno. Razmislite o stvaranju nove datoteke za svaki projekt kojem ćete se vraćati više puta. Držite palete malim i uklanjajte boje koje nećete koristiti. Imenujte boje na način koji vam olakšava pamćenje njihovih aplikacija. Na primjer, u biblioteci swatch-a "Moja web stranica" imenovajte svaki uzorak boja na temelju načina na koji se koristi, a ne RGB vrijednosti.
Ne spremite uzorke boja u knjižnicu za jednokratne aplikacije. Zahtijeva nepotrebno vrijeme; knjižnice se najbolje koriste za ponavljajuće projekte ili boje. Ne zaboravite da uklonite neiskorištene boje iz biblioteke boja za projekte koje prijavite klijentima kako bi vaše datoteke bile čiste i organizirane.
Zaključak
Prvi korak za stvaranje sjajne boje za vaš sljedeći projekt, na webu ili u tisku, je razumijevanje kako boja djeluje i kako stvoriti shemu koja će imati besplatne tonove. Znajući što znače brojevi povezani s bojama pomoći će vam da stvorite (ili čak ukradete) uzorke s lakoćom.
Igrajte se s bojom kako biste stvorili kombinacije koje odgovaraju projektu. Jednom kada imate skup boja s kojima morate raditi, organiziranje uzoraka za poboljšanje vašeg tijeka rada je neophodno. Upotrijebite organizacijske alate u Adobe Creative Suite-u da biste najbolje iskoristili ugrađeni sustav upravljanja bojama. Grupirajte i imenujte boje na način koji se sinkronizira s načinom na koji će se koristiti.
Izvori slika: alikins i IvanWalsh.com.