Savjeti za oblikovanje bolje mobilne tipografije
Trenutno je mobilna mreža velika. Ali često je tipografija mala. Kada je u pitanju stvaranje sjajne vrste na malim ekranima, puno je izazova.
Pa kako možete najbolje iskoristiti odzivnost, mobilni dizajn i tipografiju? Prvi korak je stvarno razumijevanje vrste, a drugi je razmišljanje o tome kako ljudi čitaju. Stavite ovo dvoje zajedno i dobit ćete kvaku u stvaranju sjajne vrste mobilnog u samo jednom trenutku. To je vještina koju svaki dizajner treba savladati u digitalnom dobu.
Osnove mobilne i osjetljive tipografije

Za razliku od vrste dizajnirane za ispis, pa čak i kod mnogih projekata web dizajna za stolna računala, mobilna i odzivna tipografija često se ne mjeri tradicionalnim sustavom bodova. Umjesto odabira vrste slova i njegove uporabe u „14 točaka s 15 vodećih točaka“, mobilni i responzivni tip dizajniran je pomoću piksela, ema ili rems-a. Ove fleksibilne jedinice temelje se na postotku i mogu pomoći dizajnerima da lakše izrade vrstu za više uređaja.
Dva najvažnija razmatranja prilikom dizajniranja tipa za mobilne uređaje su veličina i prostor. Vrsta mora biti dovoljno velika za lako čitanje i treba postojati dovoljno prostora između redaka kako se tekst ne bi osjećao skučenim u malom prostoru.
Ne postoji čarobna formula za veličinu ili razmak koji želite koristiti. No obično bi vrsta mobilnog uređaja trebala biti proporcionalno veća od one na radnoj površini i uključivati više razmaka linija. Iako mnogi tvrde da je optimalni broj znakova po retku za dizajn ispisa i radne površine 60 do 75 znakova, za mobilni telefon taj broj treba smanjiti na pola.
Kako ljudi čitaju

Ključ svakog stila tipografije, na bilo kojem uređaju, je čitljivost. Ako ga korisnik ne može pročitati, dizajn ne radi.
To je posebno važno na mobilnim uređajima. A toliko je mogućnosti za mobilne uređaje da je gotovo nemoguće znati kako će se vaše pismo natpisati na svim uređajima. Stoga stvarno trebate usavršavati svoj tip za najpopularnije širine zaslona uređaja.
Razmislite o tome kako ljudi čitaju prilikom planiranja vašeg dizajna za mobilne uređaje. Možda ćete morati prilagoditi odnose između različitih elemenata vrste, kao što su zaglavlje i glavni tekst. (Web lokacija Chattanooga Renesansnog fonda ima izvrstan posao u ovome.) Bilo koja vrsta koja je prevelika može brzo pojesti zaslon i odvratiti pozornost čitateljima. Premali tip može se propustiti ili smatrati nevažnim.
Također razmislite o usklađivanju. Općenito, ljudi čitaju s lijeva na desno. Osobito na malom uređaju, držite stilove poravnanja jednostavnima za maksimalnu čitljivost.
Sve je o širini

Ključni čimbenik prilikom dizajniranja vrste za mobilne uređaje, aplikacije ili tablete je širina zaslona. I zapamtite, treba uzeti u obzir dvije širine - okomita (kako većina ljudi drži svoje telefone) i vodoravna.
Tekst koji je prevelik stvorit će puno prijeloma u vrsti, a ako koristite crticu, puno crtica. (Treba napomenuti da malo web dizajnera koristi crtice; oni su lik koji se rijetko nalazi u tekstu teksta za web.) Česte prekide u tijeku teksta mogu uzrokovati da se čitatelj zaustavi prečesto i da poruku učini bržim i otežanim shvatiti.
Tekst koji je premalen može izazvati naprezanje čitatelja i otežati mu fokusiranje na tekst. Također može biti teško pronaći početak i kraj redaka teksta kad je odjednom previše slova za probavu.
Dizajn u svemiru

Kad je riječ o malim ekranima, prostor je ključni element. Razmislite o elementima s kojima se korisnici mogu susresti - slab kontrast na zaslonu zbog osvjetljenja, podmetača tako da tekst ne naleti na rub zaslona (ili labav telefonski kofer) ili negdje korisnici mogu pomicati po zaslonu bez nehotice klikom na veza.
Dodavanjem malo prostora tekstu - i između redaka i na margini - pomažete korisnicima da bolje komuniciraju s riječima. Dobar razmak također pomaže čitljivosti, posebno u subpar uvjetima. Kao i kod ostalih tehnika, prava količina razmaka je presudna i prekomjerna količina bijelog prostora može oduzeti područje sadržaja na zaslonu ili čak spriječiti čitljivost.
Dobro mjesto za početak je u rasponu od 10 do 20 posto. Igrajte se s brojevima kao smjernicom koliko dodatnog prostora trebate dodati između vrsta redaka. Također biste mogli razmotriti razmak odlomka jer grafovi mogu izgledati duže na manjim ekranima. Ovaj dodatni prostor pruža čitateljima percepciju da tekst nije previše gust i da će ga se lakše čitati.
Neka su tipovi jednostavni

Postoji razlog zašto na mobilnim web lokacijama i u aplikacijama vidite toliko sans serif tipova. Obično ih je lako čitati.
Kad birate slovo slova za blokove teksta u mobilnom dizajnu - mislite na bilo što drugo, osim na logotip ili tipografski umjetnički element - izvedite nešto jednostavno, standardne težine, a ima poprilično ujednačenu širinu hoda. Izbjegavajte novine, složene stilove i oblike slova s tankim potezima.
Više dizajnera se odlučuje za upotrebu drugog skupa slojeva za mobilne web stranice u odnosu na verziju stolnog računala koja može uključivati složeniju paletu tipova. Iako postoje prednosti i nedostaci ovog koncepta, on može biti rješenje ako imate svoje srce određenu vrstu specijalnosti za dizajn radne površine.
Pazite i na trikove tipa. Učinci poput sjenki ili nagiba mogu izgledati izvrsno na većim veličinama, ali mogu pasti kratki ili ometati čitljivost na zaslonu koji je širok samo nekoliko centimetara. Zaboravite trikove dok radite na tipskom planu za svoju mobilnu stranicu.
Mobilni proporcije i skala

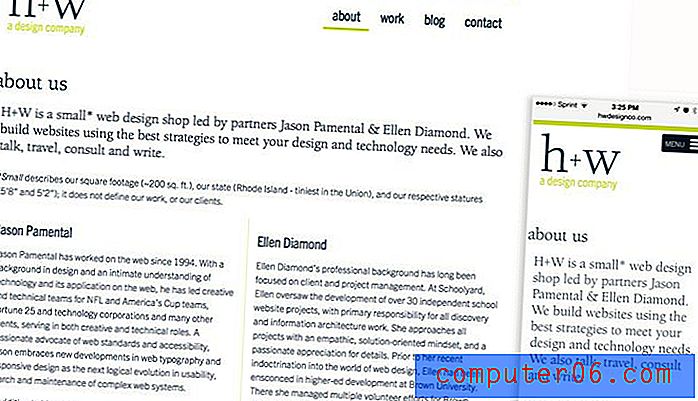
Iako ne postoji savršeno rješenje, Jason Pamental od H + W Design ima jedan od najboljih vani. Detaljno je opisao svoju modernu izmjerenu ljestvicu za blog Typecast s CSS-om i potpunom skalom brojeva.
Ideja je da svaki pojedini tip komada u web dizajnu treba razmisliti i razmjeriti zasebno za optimizirano iskustvo web dizajna. Često mi (kolektivno kao dizajneri) skaliramo sve odjednom. Osnovni pokazuje zašto to nije najbolja ideja jednostavnim primjerom, gdje zaglavlje zauzima gotovo cjelokupnost zaslona.
Nijedan razgovor o tipografiji mobilne mreže ne bi bio potpun bez razmišljanja o Fondalovu djelu. Obavezno ga pročitajte i pogledajte kako se njegove ideje mogu pretočiti u vaše djelo.
Razmotrimo funkcionalnost

Posljednja stvar o kojoj treba razmišljati prilikom dizajniranja mobilne tipografije jest kako ona zapravo djeluje. Iako je neka vrsta web stranica za radne površine dizajnirana za klikanje i povezivanje, mobilna tipografija često čini i više. Neki tekst korisnicima može omogućiti poziv, druga vrsta sadrži vezu, druga vrsta korisnicima omogućuje kupnju proizvoda ili bi tekst u aplikaciji mogao biti dio igre.
Dizajnirajte ovu vrstu tako da korisnici točno znaju što će raditi. I učinite ga dovoljno velikim da korisnici izvrše ovu radnju s lakoćom. Aktivni tekstualni okviri moraju biti dovoljno veliki da se dodirnu i odvoje od ostalih tekstualnih radnji tako da se istodobno događa samo jedna stvar. Bilo koja druga konfiguracija vjerojatno će zbuniti i frustrirati korisnike.
Zaključak
Kao i kod bilo kojeg dizajnerskog projekta, smjernice i savjeti samo su mjesto za započinjanje. Mobilna tipografija jedno je od područja koja dizajneri stvarno počinju zaroniti i trendovi će se razvijati.
Svakako pomiješajte i uskladite gore navedene ideje s vlastitim za najbolje rezultate. (A ako imate dodatne savjete, voljeli bismo ih čuti.) Savjet br. 1 je testirati, testirati, testirati. Što više uređaja isprobate stilove teksta, to će vam biti bolja ideja o tome kako izgleda i djeluje za korisnike.
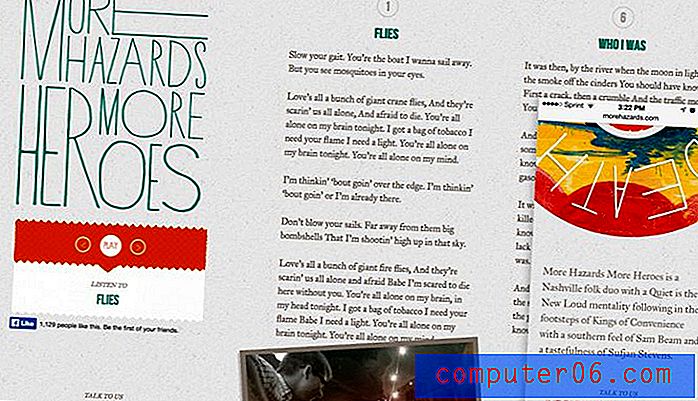
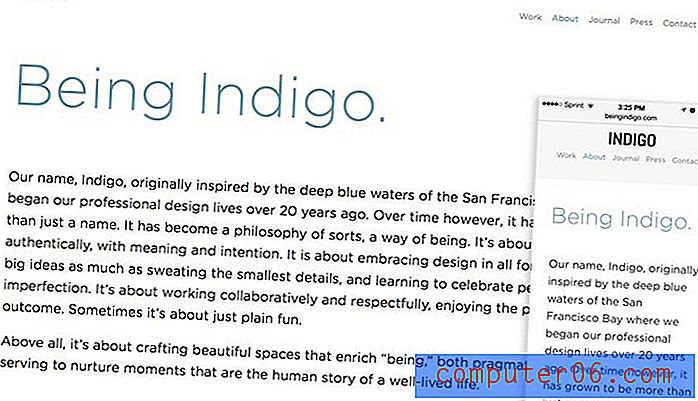
Izvor slike: Phil Roeder. Napomena o slikama: Slike u ovom postu prikazuju se u prikazu radne površine, a također i na iPhoneu 5S.