10 savjeta za rješavanje problema lacklustera
Jedan od najvećih problema s kojim se dizajneri suočavaju je kako poboljšati dizajn koji nije sasvim pogodio. Ponekad smo u igri i možemo stvoriti prekrasan dizajn za nekoliko minuta, a drugi put se trudimo dovršiti nešto što bi trebalo biti jednostavno.
Današnji je post kontrolni popis na koji možete označiti i uputiti se na ona vremena kada vam je potrebna nova perspektiva. Prelistajte popis za inspiraciju o tome kako poboljšati dizajn koji nedostaje području koje ne možete sasvim prepoznati.
1. Dodajte kontrast

Jedan od najjačih načina da učinite bilo koji dizajn zanimljivijim je uvođenje nekog kontrasta. Naše su oči privlačene na područja ekstremnih razlika i pravilno vladanje tim znanjem može dovesti do zapanjujućih dizajna.
O tome smo već razgovarali na Design Shacku, ali evo kratkog osvježenja. Kontrast se obično primjenjuje koristeći bilo koju ili sve tri različite metode. Prva je boja. Kontrast boja je lako razumjeti, ali nije uvijek lako izvršiti. Ovdje se poslužite teorijom kotača u boji kako biste bili sigurni da dodajete kontrast, a ne sukob .
Neke od najboljih mogućih kombinacija kontrasta prikazane su na gornjoj slici: crna, bijela i žuta. I bijela i žuta kontrastiraju se crno i često se zajedno koriste za selektivno naglašavanje.
Druga dva načina za dodavanje kontrasta su povezani: veličina i smjelost. Kad je previše objekata na stranici iste veličine, to može predstavljati loš slučaj vizualne suvišnosti. To se posebno odnosi na tipografiju. Provjerite jesu li vaši naslovi (ili bilo koja druga područja koja želite izdvojiti) znatno veći i / ili podebljaniji od ostalih stavki na stranici.
Praktična aplikacija
Krenite kroz svoj dizajn i potražite područja koja se vizualno ističu. Jesu li to područja na koja želite dobiti najviše pažnje? Ako ne, koristite selektivni kontrast da oživite stranicu i dodate interes za elemente koji je zaslužuju.
2. Učini nešto neočekivano

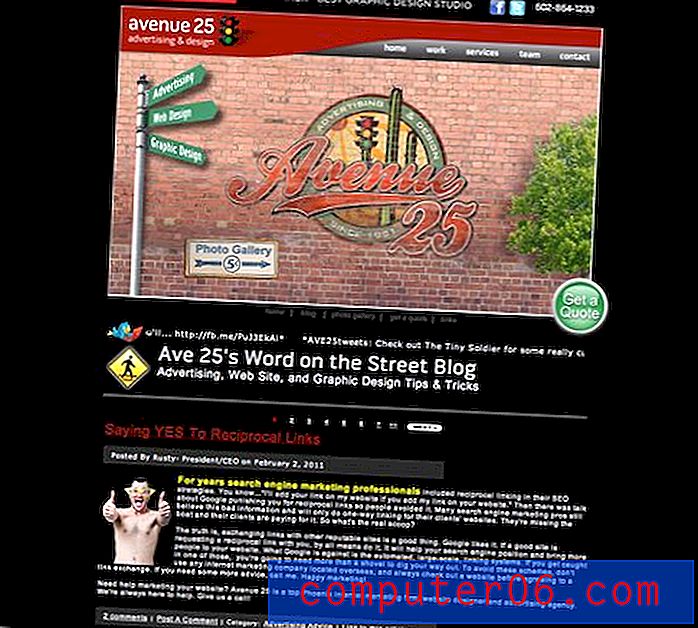
Instinktivno znate kako zaista privući nečiju pažnju: iznenadite ih. To se može primijeniti na web dizajn i na dobre i na zle načine. Zlostavljanje glazbenog playera iznenađuje vaše posjetitelje. Dobro je raditi nešto grafički ugodno, ali netradicionalno.
Kao primjer, uzmite gornju sliku. Ime studija grafičkog dizajna nekako tone u zemlju. Nisam sasvim siguran zašto je dizajner to učinio, ali svakako me tjera da provedem nekoliko dodatnih sekundi gledajući stranicu. Dizajneru se nije pošlo za rukom da vam prikrade ruku ili vam isporučuje snažne poteze, jednostavno je preokrenuo ono što očekujete da vidite ovdje.
Sitni dodiri poput ove omogućuju vam da zaista personalizirate web mjesto sa svojim vlastitim brendom kreativnosti. Ti dodiri pomalo dodaju onaj završeni osjećaj da vam dizajn trenutno može nedostajati.
Praktična aplikacija
Pokušajte prepoznati naj dosadnije aspekte vašeg dizajna. Koje promjene možete napraviti na ovim područjima koja nisu tipična za ono što netko očekuje? Zapamtite, ne radi se o dodavanju zbrke već o pobudi interesa!
3. Pojednostaviti, pojednostaviti, pojednostaviti

Kad bih mogao reći samo jednu riječ dizajnerima koji dosljedno proizvode slabije dizajne, bilo bi „pojednostaviti“. Prečesto mislimo da rješenje dobrog dizajna dodaje više. Više ikona, više teksta, više fotografija. Ponekad te stvari mogu zaista pomoći, ali češće se dizajneri jednostavno previše trude.
Kad pretjerano razmislite o planu, toliko ga ugurate da gubi učinkovitost. Kao gledatelja, postoji samo toliko toga što sam u stanju i / ili voljan obraditi. Što manje sadržaja ugurate u jednu stranicu, to manje imam posla da bih ga pogledao.
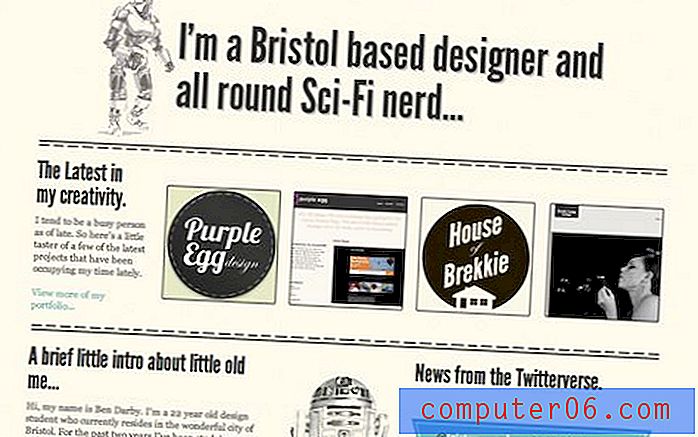
Gore prikazano web mjesto savršen je primjer. Ova je stranica prekrasna i učinkovita. Glavni je cilj priopćiti da je Paul grafički dizajner s naglaskom na tipografiji, dizajn definitivno komunicira to glasno i jasno!
Sada to usporedite s donjom web stranicom. Ovi momci vjerojatno nisu loši dizajneri, ali stranica koju su stvorili za svoje dizajnersko poslovanje je super zauzeta. Rezultat je skučenog izgleda bez jasnog naglaska. Zapamtite, kada sve na stranici vrišti na pozornost, ništa ne dobiva.

Praktična aplikacija
Pažljivo pogledajte svoj dizajn i prepoznajte bitne elemente. Možda ćete biti u iskušenju umjesto da lovite nebitne elemente, ali to će dovesti do mnogo manje dramatične promjene. Pronađite stavke koje apsolutno moraju biti prisutne da stranica ima bilo kakvo značenje i korisnost. Sada skidajte sve ostalo. Izbacite sve to i premjestite na druge stranice ili ga ubijte u potpunosti.
Sada dodajte svojoj stranici novi, jednostavniji izgled i provjerite izgleda li rezultat bolje nego kad ste započeli. Ako ste prešli prekoračenje, uvijek možete polako započeti ponovno umetanje nekoliko izbrisanih elemenata, zadržavajući tako snažan novi dizajn koji ste stvorili. Ipak budite oprezni, to je sklizak nagib i možda ćete tek tamo završiti tamo gdje ste započeli!
4. Dodajte ponavljanje

Ponavljanje je stvarno škakljiv koncept koji malo dizajnera pravilno shvati. Započinje dovoljno jednostavno: koristite isto toliko fontova i boja tijekom svog dizajna za dosljedan izgled. Međutim, dobra provedba ponavljanja daleko nadilazi ovo.
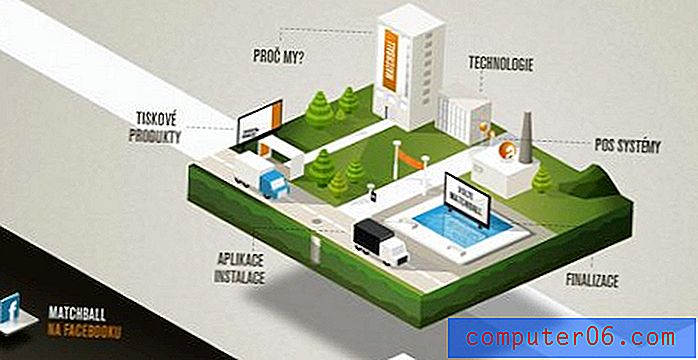
Najbolji način za učenje je prepoznavanje ponavljanja u dizajnu drugih. Razmotrite gornji primjer, možete li uočiti ponavljanje? Pogledajte ikonu Facebooka u donjem lijevom kutu. Je li to moralo odražavati oblik plutajućeg otočnog elementa? Svakako da ne bi, normalna Facebook ikona dobro funkcionirala. Međutim, ovaj je dizajner prešao dodatni kilometar ubacujući suptilno kimanje glavi natrag u glavnu grafiku.
Primijetite da dizajner nije pretjerao s ovom idejom. Nema dvadeset malih plutajućih otočnih ikona razbacanih po cijeloj stranici, samo jedna.
Praktična aplikacija
Pogledajte svoj dizajn i pokušajte prepoznati nešto jedinstveno i zanimljivo. To može biti bilo što, od oblika do boje. Sada razmislite o tome kako možete ovaj element ponoviti na pametan način.
Uzmite podebljanu boju poput crvene i umetnite je na samo nekoliko mjesta na koja želite privući pozornost. Iznesite predmet fotografije, izrezujte ga i stavite ga na drugo mjesto na stranici. Napišite jednu riječ svog naslova u skriptu, a zatim ponovite ovaj trik na jednom ili dva druga mjesta. Ovo je samo nekoliko ideja kako započeti mozak u pravom smjeru, ponavljanje može biti sve što želite!
5. Razdvojite sadržaj pomoću linija

Ovo je zaista čudan mali trik koji može ići dugim putem. Ponekad je vaš dizajn ispunjen neugodnim prostorom. Drugi put nemate dovoljno prostora i trebate način da stvari budete tijesno zatvoreni, a pritom ostajete vizualno različiti.
Ti i milijun drugih problema mogu se riješiti najjednostavnijim elementima dizajna: linijom. Zvuči previše dobro da bi bilo istinito zar ne? Pazite na web mjesta iznad i ispod ovog odlomka i na koji način koriste linije kako bi se organizirale i dodale interes za njihov sadržaj.

Kao i kod mnogih ovih savjeta, i ovaj je doista lako odvesti predaleko. Vodite linije s namjerom i rezervom. Pazite da zapravo poboljšavaju vaš dizajn, a ne da samo dodaju nered.
Praktična aplikacija
Ako želite naučiti sve o tome kako uspješno implementirati linije u svoj dizajn, pogledajte naš članak posvećen ovoj temi! Naći ćete sve vrste ideja i primjera začiniti svoje dizajne s nekoliko jednostavnih poteza.
6. Učinite to dinamičnim

Zapamtite da web dizajn nije sve o tome kako sve izgleda! Radi se o interakciji s korisnikom. Obična, statična stranica često može biti dosadna, čak i ako je na površini prilično atraktivna.
Srećom, ovo je jedan od najlakših problema za rješavanje na webu. Dodajte u klizač slike, prezentaciju, neke jedinstvene efekte lebdenja ili možda čak suptilnu animaciju.
Gore prikazano mjesto ima nevjerojatno mali efekt lebdenja na vrpcama. Kad mišem pređete, srednji dio se podiže, a stranice se pružaju dalje, što daje stvarno lijep 3D efekt. Također posjetite stranicu u nastavku i pažljivo pratite taj šareni logotip. Ima animaciju toliko suptilnu da stranicu možete vidjeti desetak puta i nikad je ne primijetite, ali kad to učinite ne možete prestati tražiti!

Praktična aplikacija
Čini li se da je vaša web lokacija mrtva? Web je previše bogat medij da ne biste iskoristili nevjerojatne alate poput dinamičnog CSS-a, jQuery-a i MooTools-a kako biste dodali malo života dosadnoj stranici. Ne morate poludjeti, samo budite sigurni da iskoristite svoje raspoložive resurse na način koji korisnici smatraju privlačnim.
7. Dodajte neki znak

Kad prvi put vidite gornju stranicu, mogli biste se zapitati čime je na Zemlji netko stavio brkove na šipku! To je pomalo smiješno zar ne?
Međutim, mislim da je to fantastičan dio dizajna koji me nasmijava svaki put kad ga vidim. Zašto? Jer su grafovi sisani. Podaci su dosadni i beživotni i prezentirati ih na zanimljiv način uvijek je izazov. Ovaj je dizajner dobio zadatak da provjeru brzine na web mjestu osjeća prijateljski, koji je bolji način da se to postigne nego antropomorfiziranje grafikona !?
Dodavanje ljudskog elementa izvrstan je način da se bilo koje web mjesto osjeća ugodnije. Ako ste glavni ilustrator, odlično, iskažite maskotu ili prijateljski lik. Međutim, čak i ako ne možete nacrtati, možete lako implementirati ovaj trik. Gornji brkovi nisu nevjerojatan ilustrativni podvig, ali posao ispunjava!
Praktična aplikacija
Zapitajte se koji aspekti vašeg dizajna izgledaju dosadno ili tehnički. Hoće li se ne-tehnici smisliti identificirati s tim područjima? Pokušajte uvesti malo čovječanstva u sliku i vidjeti hoće li to pomoći. Koristite osmijehe, lica itd. Za smanjenje razine zastrašivanja.
Oživite ga tekstom

Često je dobra ideja započeti s dizajnom na vrlo osnovni način. Nemojte se previše uhvatiti za detalje u početnim fazama, već se usredotočite na sadržaj i kako ga organizirati na upotrebljiv način.
Svakako provjerite jeste li prikovali svoju shemu boja. Koristite čvrste boje u svojim kompovima dok sve ne izgleda prilično dobro bez dodatnih suvišnih gradijenata ili tekstura. Zatim, ako mislite da vam nešto još uvijek nedostaje, pokušajte uvesti neke zanimljive teksture kako biste dodali malo života vašem dizajnu.
Imajte na umu da teksturu ne morate povlačiti na jednostavnu pozadinu, pogledajte kako donja web lokacija koristi slojeviti efekt teksture u zaglavlju kako bi stvorila nešto što je zaista privlačno.

Praktična aplikacija
Ovaj savjet djeluje na dva načina. Prvo, ako još niste upotrijebili bilo kakvu teksturu, razmislite o tome na koji način ga možete ugraditi zadržavajući integritet boja i izgleda koji trenutno imate. Koristite teksturu za pojačavanje ionako jakog dizajna, a ne kao pomoć pri slabom dizajnu.
Drugo, ako ste već upotrijebili značajne količine teksture, pokušajte to ukloniti i dobivate osjećaj web mjesta samo čvrstim bojama. Potom postepeno ponovo unesite teksturu dok ste izrazito selektivni u pogledu nanosa.
9. Odmorite se

Ponekad se samo zaglaviš u mentalnoj provaliji. Bez obzira koliko se pokušali izvući iz njega, jednostavno reciklirate iste ideje i pravite iste pogreške.
Ako gornji prijedlozi ne pomognu, pokušajte se odvojiti od projekta na neko vrijeme. Odmorite se, prošetajte ili radite neko vrijeme na nekom drugom projektu, što duže, to bolje. Ako imate vremena provesti čitav dan fokusirajući se na nešto drugo, povratak nakon tog produljenog odmora pružit će vam svježu perspektivu koja je često upravo ono što trebate odstupiti i identificirati problematična područja.
Nažalost, većina projekata na kojima radimo nema dovoljno vremena za gubljenje dana preskačući životne ljiljanice, bez da izazove gnjev bijesnog klijenta ili strah od teškog roka. U tim okolnostima, kratki su odmori sve što ćete dobiti.
Zapravo postoji čitav sustav produktivnosti posvećen kratkim stankama, koji se savršeno uklapa u kreativne profesije poput dizajna. Pomodoro metoda koristi razdoblja neprekidnog rada praćena kratkim pauzama. Budući da kreativnost obično dolazi do pukotina, pokušavajući ovo na dan može pružiti savršen lijek za vaš neuspjeli dizajn.
Praktična aplikacija
Da biste naučili kako učinkovito primijeniti ove principe u vlastitom tijeku rada, pogledajte naš članak, Kako smanjiti sranje i biti zapravo produktivan kao kreativna osoba. To je izravna i iskrena rasprava o tome zašto se dizajneri toliko bore s ravnotežom između kreativnosti i produktivnosti, zašto todo popisi ne funkcioniraju i kako možete uspješno proći sve to i postići nešto!
10. Počnite iz početka

Nakon što provode sate provodeći ideju, nitko ne želi čuti da se trebaju vratiti na ploču za crtanje. Kao dizajneri skloni smo stvaranju emocionalnih veza s našim kreacijama. To je potpuno prirodna reakcija, ali trebali biste biti svjesni da ova tendencija zaista može postati korak dalje i poboljšati naše početne misli.
Loša vijest je da ponekad dizajn jednostavno nije moguće spasiti. Dizajneri prečesto provode tri sata urežući loš dizajn, kada bi im bilo potrebno devedeset minuta da krenu ispočetka i smisle nešto bolje.
Dio sazrijevanja u vašoj dizajnerskoj vještini jednostavno je znati kada griješite i gurate prema naprijed u novom smjeru. Svakako, super ti je izgledalo u glavi, ali kad je izašao u Photoshopu, izgledalo je kao sranje. Ne pištajte i ne motajte, pritisnite Command + N i počnite svježi. Pogledajte našu galeriju dizajna za više sjajne inspiracije poput ove u ovom postu i počnite iznova s onim potpuno drugačijim koliko možete smisliti.
Praktična aplikacija
Najteži dio ovog savjeta je znati kad ste tamo do točke gdje morate početi ispočetka. S druge strane, najuvjerljiviji dio je taj što vaš iMac od 1.200 dolara zapravo može držati više od jednog PSD-a na tvrdom disku. Pokretanje od početka ne znači odbacivanje izvorne ideje, znači spremanje i odbacivanje, tako da imate mogućnost da joj se vratite kasnije.
Ponekad prođete kroz još tri ponavljanja samo da biste shvatili da je vaša prva ideja zaista bila najbolja. Drugi put krenete naprijed u drugom smjeru i naiđete na onu staru datoteku mjesecima kasnije i odmah vidite kako se te ideje mogu uspješno uklopiti u vaš trenutni projekt.
Možda ćete primijetiti da je ovaj savjet malo dvoličan. Prvo, nemojte se toliko vezati za svoje dizajne da ne biste htjeli sve zaraditi i započeti ispočetka. Međutim, nemojte biti toliko vezani za svoj posao da bacate neke istinski perspektivne koncepte. Budite štakor s digitalnim paketom i nikada ne bacajte dizajn koji još nije dostigao svoj puni potencijal. Napravite mapu nedovršene datoteke i pregledavajte je svakih nekoliko mjeseci radi inspiracije.
Zaključak
Svrha ovog posta je shvatiti da, uprkos činjenici da je kreativni rad nepredvidiv i apstraktan proces, u stvari možete primijeniti logične korake prema rješenju u slučaju da naiđete na probleme.
Deset gornjih savjeta trebalo bi vam vratiti mozak u brzinu kada naletite na kreativni zid i jednostavno ne znate kako poboljšati dizajn koji treba dodatno malo pojačati. Neki su tvrdi i brzi trikovi koji će raditi samo djelić vremena, drugi su koraci koje biste trebali poduzeti u svakom dizajnu koji proizvedete. Eksperimentirajte i saznajte koji od ovih savjeta najbolje funkcionira za vas. Ovo je sjajan način prepoznavanja potencijalnih slabosti koje trebate poboljšati.
Ostavite komentar ispod i javite nam kako idete na rješavanje problema s lošim dizajnom. Imate li kakvih trikova u rukavu da biste prešli daljnju kilometražu kako biste poboljšali svoj posao ili ste skloniji tome da sve dobro razbacite i počnete ispočetka? Obavijestite nas!