10 Trendovi na području tehnološkog pokretanja "Jednorog" web stranice
Toliko toga možete naučiti od pokretanja "jednoroga". Tvrtke koje ostvaruju milijarde prihoda. Onaj koji je revolucionirao industrije. I promijenili način rada i upravljanja svojim svakodnevnim životom.
Način na koji rješavaju uobičajene probleme. Strategije koje koriste da ostanu relevantne. Poslovni modeli koje koriste kako bi donijeli milijarde prihoda svi su fascinantni. Ali nećemo razgovarati o tim poslovnim aspektima.
Danas ćemo pogledati web stranice nekih od najpopularnijih startup jednoroga u tehnološkoj industriji. Primijetili smo nekoliko trendova među ovim web stranicama. Sigurno da ima neke veze s velikim uspjehom iza ovih tvrtki.
Pokušajmo otkriti kako i zašto ove vrhunske startup tvrtke koriste specifične trendove web dizajna.
Istražite dizajnerske resurse
1. Minimalni dizajn sadržaja

Minimalizam u dizajniranju web stranica nije ništa novo. Poznata je činjenica da je minimalistički dizajn s upotrebom puno bijelog prostora najbolji način za smanjenje nereda. Sada vidimo sve više startupa koji ovu strategiju uključuju u svoje sadržajne dizajne.
Buffer web stranica je izvrstan primjer dizajna s minimalnim sadržajem. Web stranica ukratko objašnjava što alat može učiniti na gornjoj polovici web stranice. Zatim nastavljamo s objašnjenjem glavnih značajki aplikacije.
Umjesto upotrebe puno naslova, svijetlih slika i opisa s više odlomaka, Buffer koristi prekrasne ilustracije i kratke opise koji se sastoje od samo jedne ili dvije rečenice. Web lokacija također koristi običnu bijelu pozadinu koja učinkovito ističe sav njegov sadržaj.
Minimalni dizajni sadržaja ne samo da korisnicima olakšavaju probavu sadržaja web stranice, već stvaraju mirno i opuštajuće korisničko iskustvo.
2. Kreativne ilustracije

Jedna stvar koju možete očekivati na svakoj startup web stranici jesu crtane ilustracije. Nije iznenađujuće da su ove prekrasne ilustracije mogle zamijeniti slike, posebno one grozne fotografije. Budući da ove ilustracije pomažu stvoriti nezaboravnije i prijateljsko korisničko iskustvo.
Web stranica Trello koristi ilustracije na vrlo kreativan način. Koristi ilustracije kako bi predstavio proizvod zajedno sa svojom obožavanom maskotom.
Mnogi drugi tehnološki startupi poput MailChimp i Buffer također koriste ilustracije tijekom cijelog dizajna web stranice. Iznenađujuće je da ove stranice koriste više ilustracija nego snimaka zaslona na kojima se prikazuje stvarni proizvod. Na neki način ovo pomaže robnim markama stvoriti osjećaj tajne i pobuditi zanimanje za sam proizvod.
3. Dvobojne sheme boja

Gotovo svaka početna web stranica koju smo posjetili dijelila je jednu zajedničku osobinu - dijelili su shemu boja koja se sastoji od samo dvije boje.
Ne tako davno, trgovci i web dizajneri bili su uvjereni da određene boje pomažu pojačanju angažmana. Na primjer, bilo je uobičajeno uvjerenje da je crvena boja najbolji izbor za CTA gumbe.
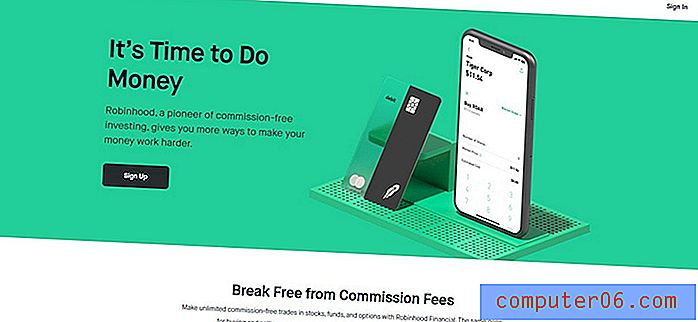
Danas su stvari drugačije. Pogledajte primjerice web mjesto Robinhood. U svom dizajnu koristi samo dvije boje, crnu i zelenu. A to je samo jedno od brojnih web stranica za tehnološka pokretanja koje koriste istu strategiju dizajna.
Kad se pridržavate samo dvije boje, imate više slobode da se usredotočite na važnije stvari. Poput rasporeda sadržaja i položaja gumba. Također, lijepo se uklapa u cjelokupni minimalistički dizajn.
4. Jedinstvene animacije

Taman kad mislite da su dani animiranih web stranica prošli, Slack, Dropbox, Robinhood i više više čine animaciju ponovo relevantnom.
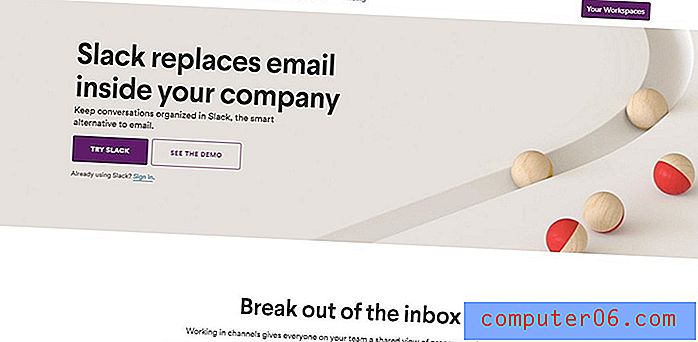
Animacije su odličan način za privlačenje pozornosti korisnika. Na primjer, Slack koristi vrlo čudnu, ali učinkovitu animaciju na svojoj web stranici. Zapravo je prilično očaravajuće za gledati.
Kad se pomičete prema dolje, vidjet ćete još jedan animirani videozapis koji prikazuje slaganje i organiziranje poruka. Pametan način prikazivanja onoga za što je Slack sposoban.
Ako se pravilno koristi, animacije mogu biti vrlo korisne. Čak je i jednostavna animacija poput strelice koja se kreće dovoljna za upućivanje korisnika da ih potaknu da istražuju više web mjesta i pojačaju angažman.
5. Procjena značajke

Procjena odjeljka web stranice koja prikazuje što aplikacija ili usluga čini uobičajeni je dio web mjesta za pokretanje ili SaaS. Popularne početne web stranice imaju sjajan pogled na ovaj aspekt nudeći pojednostavljeno objašnjenje proizvoda.
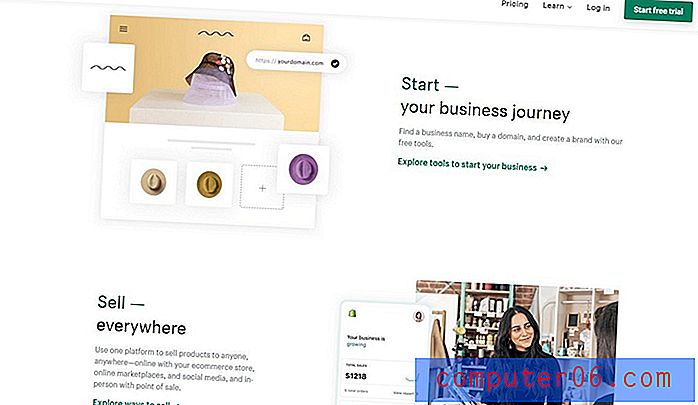
Web-lokacija Shopify ima sličan odjeljak s detaljnim detaljima koji prikazuje što je aplikacija sposobna raditi i kako ona može biti korisna korisnicima. Taj se postupak pojednostavljuje u korak po korak, uz suptilne animacije.
Većina ostalih web stranica koje smo istražili dijelilo je slične odjeljke sa priručnikom uz samo nekoliko malih izmjena.
6. Višestruki poziv na radnje (CTA)

Poziv na akciju web stranice treba biti uključen u gornju polovicu i na dnu web stranice. To je praksa dokazana kao učinkovita i prihvaćena od strane stručnjaka za dizajn. Pa, barem je to bilo nekad.
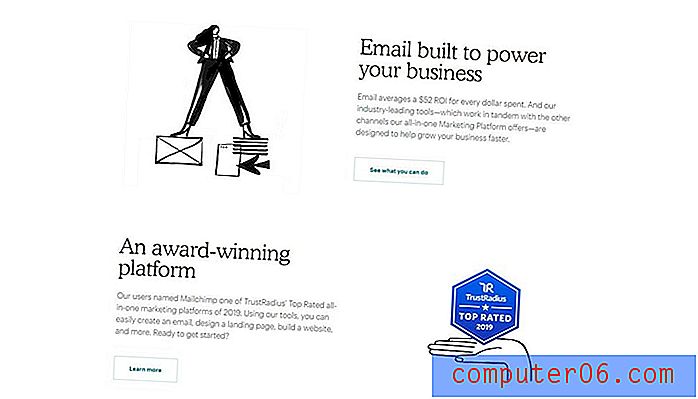
Vidjeli smo mnoge početne web stranice koje koriste drugačiji pristup uključivanjem više CTA-ova u čitav dizajn web mjesta. Web lokacija MailChimp samo je jedna od njih. Slack, Trello, Squarespace i mnogi drugi koriste istu strategiju.
Više CTA-ova očito bi značilo i više angažmana od strane korisnika. No, uvijek postoji pitanje kako to utječe na stope konverzije. Kada posjetitelje usmjerite na različite odjeljke vaše web stranice, oni možda neće završiti tamo gdje želite. Što je obično stranica za registraciju korisnika ili stranicu s cijenama.
Velike početne web stranice, međutim, koriste dizajn web stranice poput lijevka. Korisnici koji vode s jedne stranice na drugu. Sve vodi na konačnu stranicu pretvorbe.
7. Pastelne boje

Nakon što smo prošli kroz trendove koji uključuju ravne i materijalne boje, najnoviji trend shema boja su pastelne boje.
Dropbox je imao vrlo jednostavan dizajn web stranice. Ali tvrtka sada prihvaća moderniji pristup za svoju web stranicu. Najnovija nadogradnja koristi pastelne boje za pozadinu kao i za različite elemente web mjesta.
Iako ovaj novi trend pastelnih boja pomaže stvoriti smireniji i elegantniji dizajn, ne biste trebali očekivati da će dugo trajati. Bit će samo pitanje vremena prije nego što preuzme novi trend boja.
8. Objasnite videozapise

Dodavanje video objašnjenja na web mjesto SaaS jedan je od najboljih načina za privlačenje više posjetitelja i njihovo pretvaranje u korisnike. Dropbox je to dokazao svojim video zapisom koji objašnjava više od 100 milijuna korisnika.
To je bilo davno. Tada je jednostavno umetanje videa na web stranicu bilo dovoljno da ga prikupi više ljudi. Ali korisnici sada stvari očekuju drugačije.
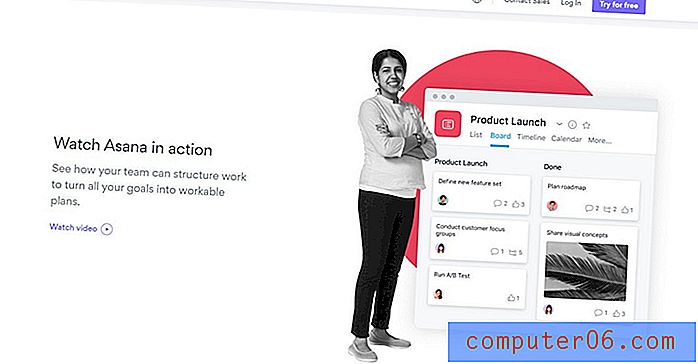
To je vjerojatno razlog zašto Asana, među mnogim drugima, koristi pametnu taktiku kako bi istaknuo video objašnjavača. Umjesto umetanja videozapisa izravno, web mjesto ima određeni odjeljak na web stranici posvećen videu "kako" da biste dobili više klikova i pregleda.
To je strategija koja ostvaruje dvije stvari. Plijeni pažnju posjetitelja i govori im o čemu se radi u videu. I pomaže u smanjenju veličine stranice za brže učitavanje.
9. Pojednostavljena kopija i obrasci

Drugi uobičajeni trend koji smo primijetili na većini tehnoloških web stranica za pokretanje je pojednostavljena kopija. Web mjesta koriste vrlo jednostavne riječi i kratke rečenice za opisivanje uporabe i značajki proizvoda.
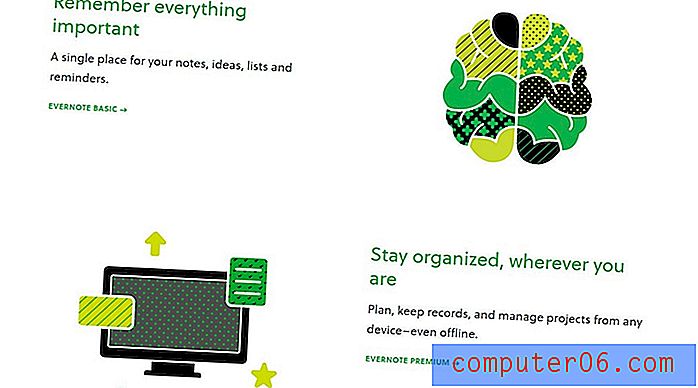
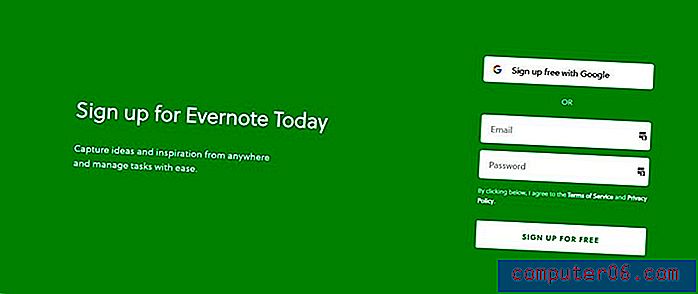
Čak i najveće i najsofisticiranije web stranice za internetske usluge sada koriste kratke naslove i opise s jednim linkom. Evernote to najbolje postiže svojim objašnjenjima o jednom proizvodu i upotrebi velikih ikona.

I ne radi se samo o kopiji. Čak su i obrasci za prijavu sada pojednostavljeni nego ikad prije. Registracijski obrasci nekada su bili više stranica, a danas su svedeni na samo dva ili tri polja obrasca.
Jednostavnost igra ključnu ulogu u privlačenju šire publike. To je posebno važno kada ciljate međunarodnu publiku.
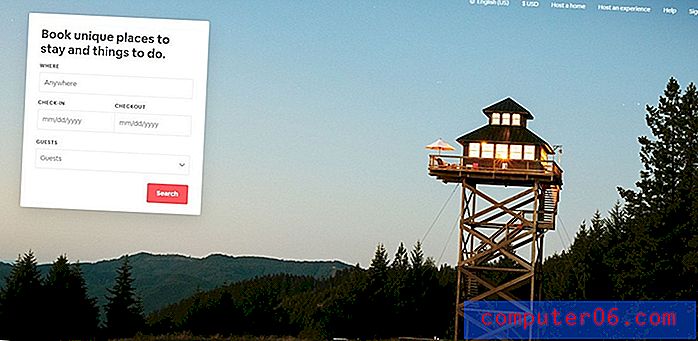
10. Pozadine slike na cijelom zaslonu

Zamislite da su sve web stranice na Internetu koristile iste ultra-minimalne dizajne s bijelim pozadinama i pastelnim bojama. Tada bi Internet bio dosadno mjesto. Nema originalnosti u slijepo slijeđenju dizajnerskog trenda. Ponekad je najbolje držati se starog dizajnerskog trenda ako vam pomaže bolje objasniti svoje poslovanje.
Upravo to Airbnb radi sa svojom web stranicom. Web-lokacija koristi veliku sliku na cijelom zaslonu kao pozadinu za odjeljak zaglavlja. Ovo je pametna taktika, jer pomaže stvoriti sliku onoga što platforma nudi.

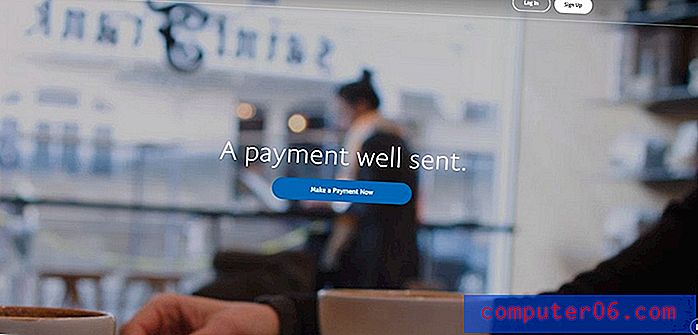
Ni video pozadine ne možemo zanemariti. Neki od najvećih startupa poput PayPala i Lyfta i dalje koriste video pozadine na svojim web stranicama. Zanimljivo što smo primijetili je da pozadinski video koji koriste web stranice vrhunskih marki obično sadrže vizualne podatke koji nisu povezani s poslovanjem.
Nismo sigurni je li to pametna taktika da se izgradi radoznalost ili je samo lijen izbor dizajna. Dopustit ćemo vam da odlučite.
U zaključku
Ovo je samo nekoliko trendova koje ćete primijetiti na prvi pogled. Ako pogledate bliže, primijetit ćete još upečatljive sličnosti između tih web stranica. Doista vas pita kako je važno slijediti trendove dizajna.
Iako su ovi startapovi dovoljno pametni da kroz web stranice mogu stvoriti vlastiti identitet da bi se istakli od ostalih. To je ključ za stvaranje uspješne web stranice. Stvaranje identiteta i pružanje jednostavnog, ali nezaboravnog iskustva korisnicima.
Nadamo se da ćete od ovih startupa moći ukrasti nekoliko dobrih ideja i trendova kako biste ih primijenili na vlastite projekte u budućnosti.