Trendovi dizajna portfelja u 2020. godini
Kad ste zadnji put ažurirali svoj dizajnerski portfelj? (Ako ste poput mene, vjerojatno je prošlo dosta vremena.) Održavanje svježeg portfelja dobar je način da pokažete svoje sposobnosti potencijalnim klijentima i može vam biti od koristi kad se osvrnete na posao za godišnje prijave na natječaje.
Ako ste zaostali za svojim dizajnom portfelja ili vam je jednostavno potreban novi portfelj općenito, ovo je sjajna prilika da stvorite nešto koristeći trendi tehnike i vizualne prikaze.
Moderan portfelj koji koristi trendove dizajna može napraviti dojam. Portfelj je također prikaz vaših vještina - zato pametno dizajnirajte! Evo nekoliko omiljenih trendova dizajna portfelja za 2020. godinu.
Istražite dizajnerske resurse
1. Bios na početnoj stranici

Ne postoji pravilo da vaš životopis mora biti na stranici O web-mjestu vašeg portfelja. Jedan od najjačih trendova u dizajnu portfelja jest premještanje biografije - ili barem kratke verzije istog - na početnu stranicu.
Odličan je način da od početka točno kažete ljudima što radite. Nećete nagađati o čemu se radi u vašem portfelju i o kojoj ste vrsti oglasa.
To je mjesto na kojem možete stvoriti osobnu izjavu ili čak istaknuti razne projekte. Portret Bill Chien to čini prelijepo s biografskim biografskim stilom koji se pomiče na početnoj stranici. Biografija mu je jednostavna, u određenom smislu, i pokazuje njegov kreativni način razmišljanja.
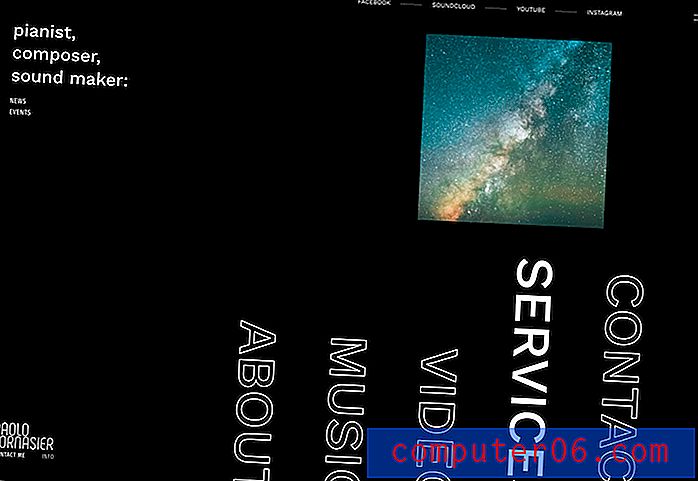
2. Mnogo interaktivnosti

Interaktivni portfeljevi su u.
Mnogi od ovih dizajna portfelja vizualno su glasni, prepuni kretanja, boja i stvari koje se mogu kliknuti ili ohladiti u promjenjivim stanjima lebdenja. Postoji gotovo neograničena mogućnost korištenja efekata i tehnika dizajna.
Ono što je u vezi s vrlo interaktivnim portfeljem je da pruža mjesto za pokazivanje nekih vrhunskih UX vještina.
Izazov je što ponekad dizajni mogu postati samo preplavljivi. Obavezno pratite ponašanje i angažman korisnika, a ukoliko gubite posjetitelje, možda je vrijedno šanse. (Može biti i dobar test za primjenu sličnih tehnika u drugim projektima.)
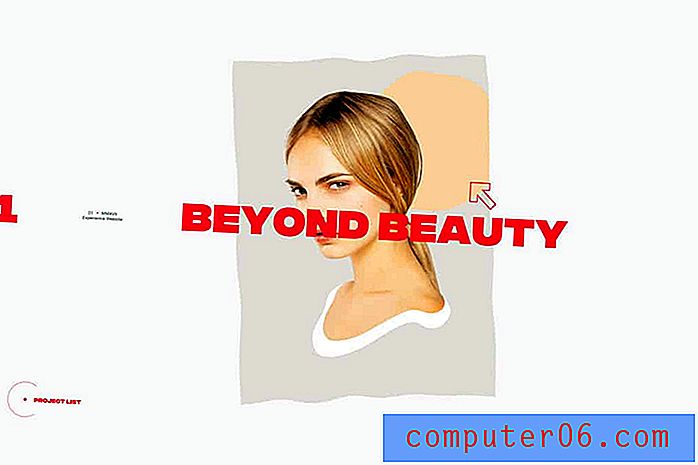
3. Neobični obrasci dizajna

U portfelju koji testiraju nove obrasce dizajna također su u trendu. Pomicanje tradicionalnih navigacijskih elemenata, zatamnjivanje teksta, pa čak i eksperimentiranje sa stanjima animacije sve su uobičajena.
Ovaj je trend možda popularan jer dizajnerima pruža priliku da imaju malo igralište za testiranje tehnika i efekata. Ono što je lijepo u tome je što ovaj trend gura našu ideju o tome što nije pravi način za nešto učiniti.
Gornji primjer koristi istodobno nekoliko vizualnih trendova i neobičnih uzoraka. Postoje tipografija obrisa koja je djelomično zatamnjena, animirano stanje lebdenja u polju za boju i navigacija koja se nalazi na okomitim rubovima zaslona.
Trend portfelja navodi vas da razmišljate o dizajnerskim normama i kako se osjećate prema njima dok zaronite u posao.
4. Crno-bijelo

Crno-bijeli dizajni, često s naglaskom u boji, trenutno su ogromni.
Najveći faktor može pridonijeti tome što crno-bijeli uzorci dizajna olakšavaju pregled portfeljskih djela koja su često u boji. Daje ono što želite da ljudi privuku veću pažnju kada se ono pojavi na ekranu.
Uparen s tim crno-bijelim trendom još je jedan čest faktor. Komadi portfelja ne prikazuju se na početnoj stranici; korisnici moraju kliknuti da bi ih pronašli.
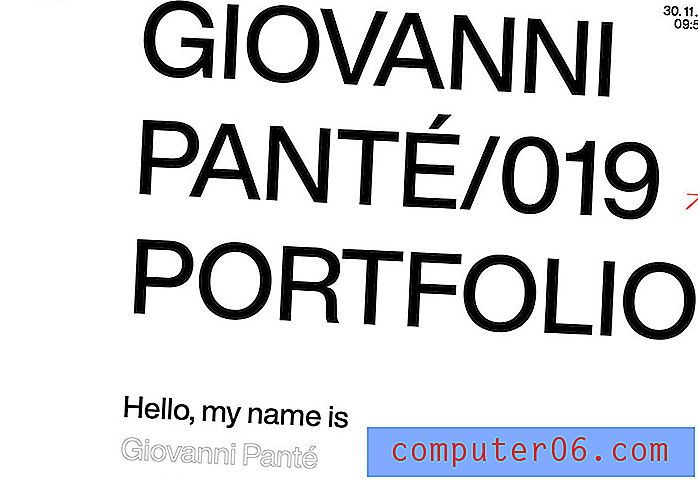
5. Trendi tipografija

Nikada ne možete pogriješiti s nevjerojatnom tipografijom. Bez obzira koristite li trending element, kao što su gornji obrisi, ili jednostavno lijepi font, ovaj trend nikad ne ostaje star.
Snažne vještine tipografije pomoći će vašem portfelju da zasja i pomogne drugima da shvate kvalitetu vašeg rada. Ovaj trend pokazuje zašto je važno stvoriti portfelj koji predstavlja snagu vaših vještina.
Potencijalni poslodavci i klijenti često će dobiti dojam o vrsti kreacije koju jednostavno pogledate na web stranici svog portfelja. Gotovo da bi svaki dizajner volio da se misli kao netko tko ima snažne tipografske vještine. Korištenje trendi tipografije definitivno odgovara računu.
6. Učinci visokih performansi
 Portfelj Victora Koste sjajan je primjer kako stvoriti portfelj visokih performansi.
Portfelj Victora Koste sjajan je primjer kako stvoriti portfelj visokih performansi. Budući da web dizajneri, fotografi i drugi kreativci koriste svoje portfelje kako bi pokazali što mogu učiniti, postoji jasan pomak u dizajnu s više performansi. (Neke od njih previše su za prikaz na mobilnim uređajima. Obavezno imate alternativni pristupnik ako idete ovom rutom.)
Ovi dizajni visokih performansi opremljeni su vrhunskim JavaScript-om, animacijom i efektima koji su dizajnirani za wow korisnike.
Portfelj Victora Koste sjajan je primjer kako stvoriti portfelj visokih performansi. Otvara se s opcijom za korisnike - standardnom ili visokoučinkovitom. Portfelj je prepun interaktivnih elemenata, bledi i pomicanja radnji i animacija. Ove se tehnike podudaraju s elementima koje spominje u njegovoj biografiji i nisu samo izlog dosadašnjeg rada, već pokazatelj onoga što još mogu učiniti za klijente.
7. Dosta prostora

Nešto što se pojavljuje u više dizajna na cijeloj ploči, također ulazi u dizajn portfelja - puno prostora između elemenata i predmeta.
Čini se da ovaj trend ima korijene u osiguravanju da se predmeti na odgovarajući način odvoje na mobilnim uređajima i imaju dovoljno prostora za dodir, ali dodatni prostor može izgledati sjajno i na radnim ekranima. (Naravno, oduvijek sam bio ljubitelj bijelog prostora.)
Portfelj Lotta Nieminen savršen je primjer ovog dizajna u akciji. Super duboko zaglavlje zauzima više od trećine zaslona, dok je vertikalni i horizontalni prostor između slika portfelja super širok. Svaki element stoji sam na sebi, a pretjerani razmak daje svakoj prostoriji za projekt da stoji samostalno, što može biti posebno lijepo za dizajn portfelja s potencijalom za toliko različitih slika.
8. Groovy korisničko sučelje

Uparivanje minimalno dizajniranog dizajna sa stilskim efektima korisničkog sučelja može stvoriti prilično zapanjujući portfelj. Ova kombinacija vizualne jednostavnosti i složene interakcije može oduševiti korisnike i natjerati ih da gledaju kroz različite ekrane i portfeljne projekte.
Kliknite kroz gornji primjer da biste vidjeli kako svaki projekt portfelja klizi na zaslon s hladnim efektom valovitosti prije nego što se zaustavi. Kursor se također mijenja i oblikuje, označavajući elemente klikova kako bi korisnike vodio kroz svaki projekt na način koji je više od pukog čitanja o tome kako se dizajn udružio.
Ovo je portfelj s kojim biste mogli provesti sate zahvaljujući užasnom korisničkom sučelju.
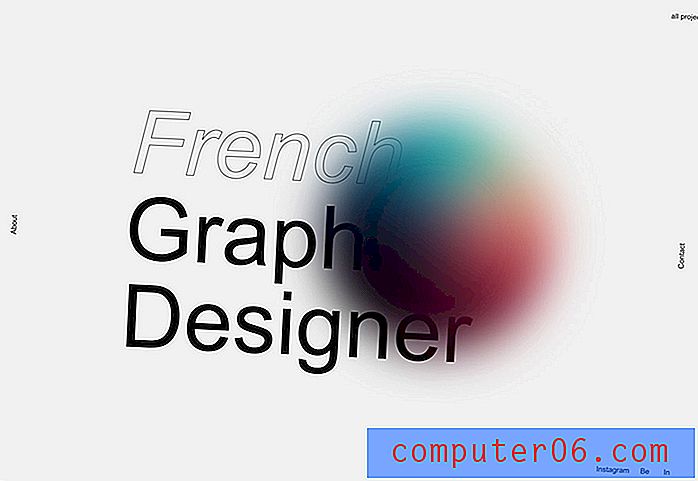
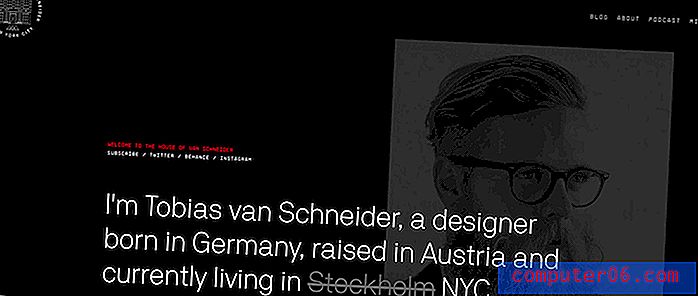
9. Velika tipografija
 Tipografija i tekst neki su od najčešće previdjenih elemenata dizajna pri planiranju projekta ili portfelja.
Tipografija i tekst neki su od najčešće previdjenih elemenata dizajna pri planiranju projekta ili portfelja. Snažna tipografija i jezik mogu biti savršen uvod u vaš rad (i portfelj). Većina ljudi vjerojatno poznaje Tobiasa van Schneidera iz njegovih pothvata kao dizajnera ili podcastera, ali biste li očekivali da će njegova početna stranica biti uglavnom tekst?
Tipografija i tekst neki su od najčešće previdjenih elemenata dizajna pri planiranju projekta ili portfelja. Većina nas se toliko bavi vizualima ili animacijom.
Ovaj primjer pokazuje zašto se toliko dizajnera odlučuje za portfelje koji imaju jaku tipografiju. Postavlja pravi ton - znate što radi i o čemu se radi na web lokaciji - prije nego što se upustite u dublje vizualne prikaze. (Ova opcija također ističe njegovu snagu za dizajne koji sadrže mnogo teksta.)
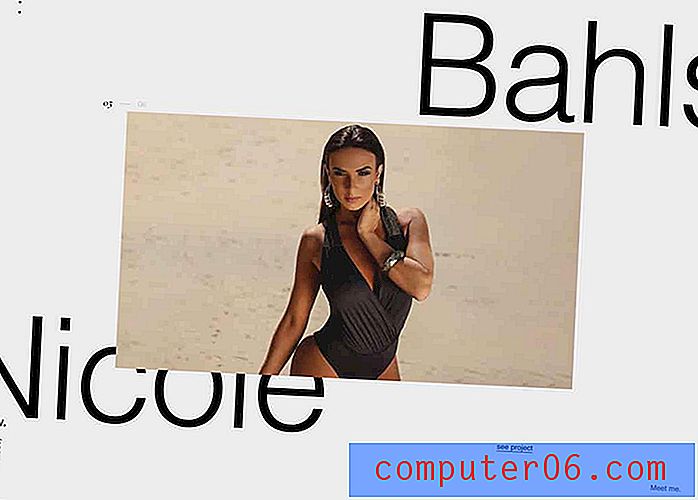
10. Portfelj koji ne liči na portfelje
 … Kao dizajner ne morate smisliti nešto potpuno novo da biste pokazali svoj posao
… Kao dizajner ne morate smisliti nešto potpuno novo da biste pokazali svoj posao Jedan od najvećih trendova u dizajnu portfelja jeste izrada portfelja koji uopšte izgleda kao druga vrsta web mjesta.
Portfelj Robina Mastromarina izgleda kao web mjesto za šankom ili modnog dizajnera ili profesionalnog sportaša, ovisno o tome koji dio klizača prvo pogledate. Lijepa je i jednostavna, a ono što je najimpresivnije je soba koju svaki projekt mora zasjati.
Suptilni znakovi pomažu korisnicima da razumiju elemente portfelja, kao što su mali brojevi iznad naslova i datum ispod. Pored toga, element klizača koji potiče pomicanje s lijeva na desno, djelomičnim naslovima drugih projekata.
Ostale stvari koje se toliko dobro slažu u ovom stilu portfelja jesu da kao dizajner ne morate smisliti nešto potpuno novo da biste pokazali svoj posao. S velikom "umjetnošću" za projekte, fokus su završeni poslovi, a ne stvaranje nečeg potpuno novog. (Kako to možete stvoriti nešto što možete brzo ažurirati?)
11. Animirana navigacija preko cijelog zaslona

Jedno vrijeme mnogi su se dizajneri opredijelili za portfelj na jednoj stranici. To se pomaknulo natrag na više stranica s nedostatkom tradicionalne navigacije.
Početna stranica služi kao navigacija do pojedinačnih projekata i stranica s animiranim efektima u tim projektima kako bi se stvorio korisniji i potpuno interaktivan doživljaj za korisnike.
Uspostavlja simpatični UX zbog kojeg klijent može vidjeti sličnu tehniku i dobar je način staviti naglasak na svoju sposobnost stvaranja u digitalnom prostoru, čak i ako sve stavke u vašem portfelju to ne odražavaju.
12. Uzorci s podijeljenim ekranom

Uzorci podijeljenih zaslona već su neko vrijeme u trendu i više portfelja koristi ovaj dizajn, čak i ako ne koriste funkcionalnost. Djeluje zato što uparivanje elemenata pomaže korisnicima u cijelom zaslonu da preuzmu sve što je pred njima.
Xavier Cusso koristi dizajn s razdvojenim zaslonom s velikim efektima pomicanja paralaksa kako bi prešao s projekta na projekt. Dizajn zaslona s blokom u boji pomaže naglasiti da je web stranica njegova kreacija, dok je element u sredini projekt portfelja koji treba ispitati. Time se nešto razdvaja između portfelja i dizajna projekata.
Ovo je lijep način za rješavanje projekata velikih imena - ovdje zabilježite grafiku za Adidas Climaheat - zadržavajući svoj identitet u dizajnu portfelja. (Svakako kliknite ovdje i posjetite pojedine projekte ovdje; cjelokupni dizajn portfelja je impresivan.)
13. Dizajn inspiriran minimalizmom

Najbolja stvar u portfelju nadahnutom minimalizmom je ta što dizajnu pruža puno prostora za sjaj. Dizajn stvarnog portfelja postaje relativno nevidljiv, tako da je sav fokus na elementima koje ljudi žele vidjeti.
Dizajner Shawn Park nedavno je napisao o tome kako svake godine redizajnira svoj portfelj za UX Collective - toplo vam preporučujem da ovaj članak pročitate ovdje - a trenutni dizajn (gore) pokazuje evoluciju trendova u dizajnu sam po sebi.
Park uključuje objave njegovog portfelja u postu, počevši od 2013. godine, a možete vidjeti kako su trendovi dizajna utjecali na njegov portfelj. Također možete vidjeti kako ovaj svježi minimalni stil olakšava njegov rad danas nego u prethodnim inkarnacijama.
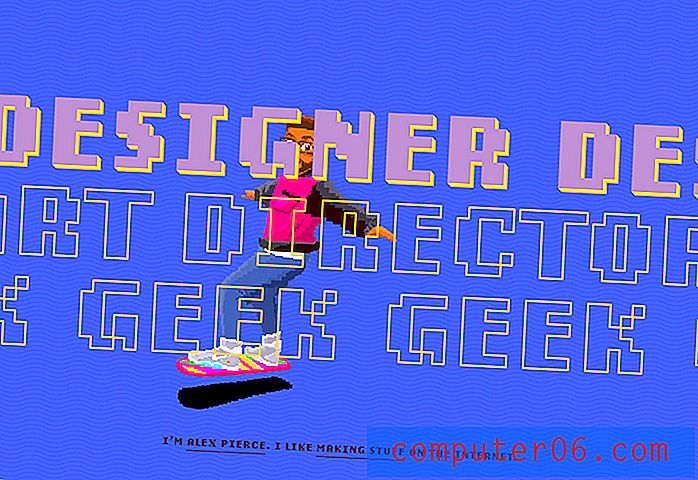
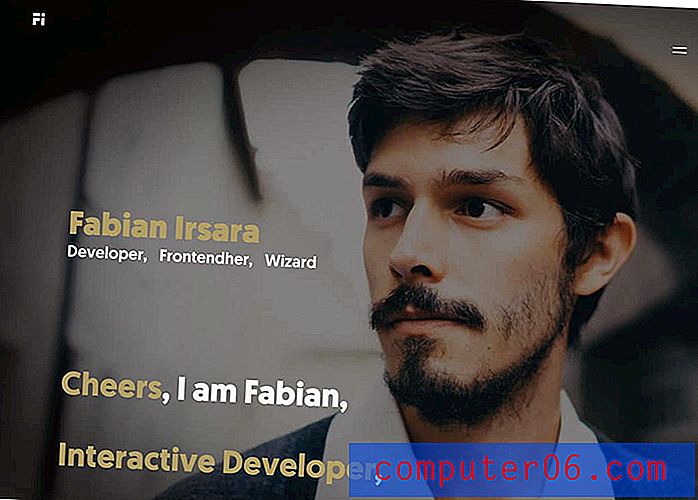
14. Prevelike glavobolje na početnoj stranici

Velike glave su velike poteškoće, posebno kod programera i dizajnera interakcija.
Ovaj bi portfelj mogao biti popularan, jer je teže vizualno prikazati ovo djelo: Označavate li kod?
Trik za izradu ovog dizajnerskog djela portfelja je snažna slika. To treba biti više od glave; treba ga raspoložiti. Zatim ga uparite s jakom tipografijom kako bi bilo očito da je ovo portfelj web stranica i što radite. Zadržite sve te informacije iznad pomicanja za najbolju priliku za zadržavanje posjetitelja koji se kreću kroz dizajn.
A ni nekoliko sjajnih efekata ne može ni naštetiti.
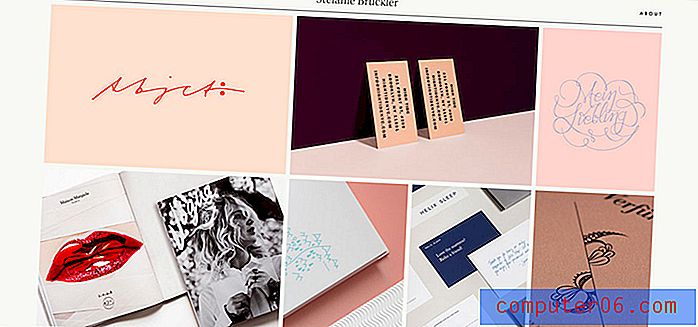
15. Modularne rešetke

Jedan od trendova dizajna portfelja koji, čini se, ne bi izblijedio je upotreba modularnih mreža za prikaz projekata. Ovo je sjajna i funkcionalna opcija jer na jednom platnu možete „lebdjeti“ slike različitih projekata.
Kimi Lewis čini nešto malo drugačijim gore sa svojim portfeljem. Umjesto puno malih blokova za prikazivanje portfeljskih projekata, ovaj dizajn postaje veliki. On miješa i podudara kvadratne i duge vodoravne slike u prevelikoj mreži.
Korisnici imaju dobar osjećaj za svaki projekt od samog početka. Dodajte predimenzionirane slike na neki pretjerani razmak između elemenata i ovaj bi portfelj mogao biti jedan od najlakših za probavu koji sam vidio u neko vrijeme. Tu je i sjajna animacija lebdenja na svakoj slici s imenom klijenta i vrstom projekta za pružanje dodatnih informacija prije nego što kliknete.
16. Svijetle, lagane estetike

Nitko nije rekao da dizajnerski portfelj mora biti dosadan. Iako je puno ovih dizajna tamno ili bijelo - najviše zbog toga što ove ravne boje olakšavaju gledanje projekata - svijetle, lude boje mogu raditi i te kako.
Portfolio Denysa Mishunova sjajan je primjer korištenja boja i ilustracije kako bi se istakli. Svijetla shema boja privlači pažnju, a ilustracija je zabavna stvar na velikim slikama.
Kada radite kao u ovom portfelju - sučelje, JavaScript, obuka - malo kreativnosti može dugo napredovati. Ne samo da pomaže privući korisnike, već govori i nešto o vašem stilu rada i filozofiji dizajna. (Ovo vam može pomoći da pronađete odgovarajuće klijente.)
17. Prekrivanja u boji
 Portret Heather Shaw funkcionira jer je svaki projekt toliko različit, ali prekrivanje boja daje početnoj stranici povezani osjećaj.
Portret Heather Shaw funkcionira jer je svaki projekt toliko različit, ali prekrivanje boja daje početnoj stranici povezani osjećaj. Jedna od najizazovnijih stvari oko stvaranja portfelja je početna stranica. Kako pregledate dijelove ili projekte na način koji će navesti korisnike da zapravo kliknu?
Odgovor bi mogao biti djelomično prikrivanje djela. Korištenje zanimljivih slojeva u boji na vezama za pregled slika može biti vizualno privlačan način za poticanje klikova na pojedinačne projekte. To će vašu početnu stranicu učiniti čistijim i dosljednim izgledom i stilom za različite odjeljke web stranice, osigurati da jedna stranica nije preteška i sporo se učitava, a pruža priliku da se istakne nešto o projektu prije klika.
Gornji portfelj Heather Shaw djeluje zato što je svaki projekt toliko različit, ali prekrivanje boja daje početnoj stranici povezani osjećaj. Korisnik također zna kakve će projekte gledati zahvaljujući naljepnicama s imenima klijenta i vrsti projekta upravo tamo. Ovo je visoko navigacijski i lako razumljiv format koji se privlači vizualno.
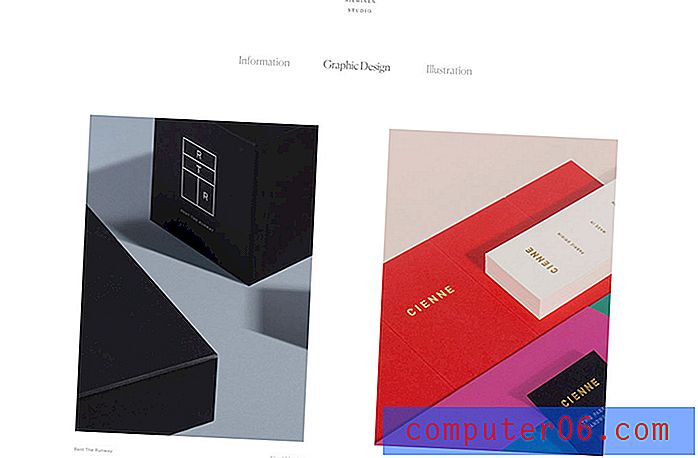
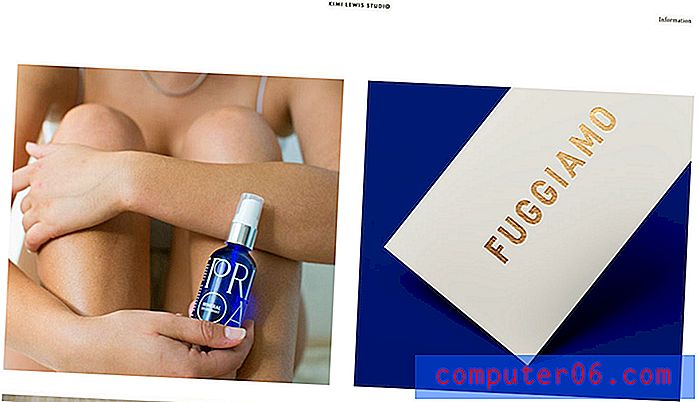
18. Pojednostavljeni izlog projekta

A tu je i suprotni kraj spektra - portfelji koji imaju pojednostavljeniji izgled i dojam. Korist može biti samo prikazivanje šake projekata.
Korisnicima osigurava da vide samo ono na što želite da se usredotoče i ne odvrate pažnju.
Stefanie Bruckler koristi i oblik rešetke modula, ali s manje predmeta u sadržajunom prostoru. Uz to, sve se nalazi ispod glavnog pomicanja koje sadrži minimalan dizajn stila posjetnica.
Izgled je poliran i elegantan, a postavlja jasan ton za rad ovog dizajnera.
Zaključak
Još uvijek niste baš spremni za redizajn vašeg portfelja? Iako se radi o kreativnom projektu, ovo je ujedno i ulaganje u vaše poslovanje, bilo da radite u tvrtki ili kao freelancer.
Potencijalni klijenti traže vas prije nego što čak i saznate da postoje. Moderan, trendovski portfelj s vašim najboljim projektima može napraviti snažan prvi dojam.



