5 ideja dizajna koje nikad ne ostare
Postoje neke ideje i koncepti dizajna koji nikada ne ostare, bez obzira koliko puta ih vidjeli. Danas istražujemo ove bezvremenske ideje dizajna koje možete ugraditi u svoj vlastiti rad.
Ti su klasični koncepti često duboko ukorijenjeni u teoriji dizajna. Možda su u trendu stilovi koji se tijekom vremena kreću i izmiču. Svi oni uključuju elemente koji čine dizajn web stranica jednostavnim za pregled, interakciju, čitanje i razumijevanje.
Iz tog razloga, izgleda da se ove ideje za dizajn nikad ne stare. U stvari, možete ih nazvati bezvremenskim stilovima dizajna.
Istražite dizajnerske resurse
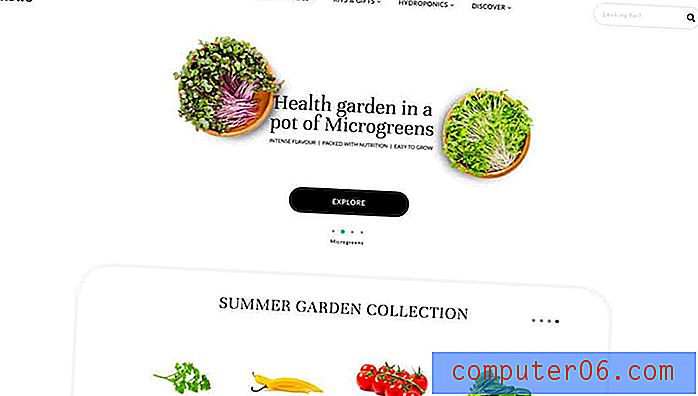
1. Velike rešetke

 Mreže su odlične kada imate puno sadržaja.
Mreže su odlične kada imate puno sadržaja. Teško je pobijediti dobru mrežu.
Koristite ga okomito ili vodoravno - ili oboje - za stvaranje organizacije i vizualnog toka. Mreže su odlične kada imate puno sadržaja ili jednostavno ne možete zamotati glavu kako bi fotografije i drugi elementi mogli raditi zajedno.
Čak i sa krutijim mrežama, dizajn može biti kreativan i zanimljiv. JUCO, iznad, koristi zabavnu temu boja unutar rešetke da privuče pogled preko zaslona. Čak i uz izrazit protok okomito i lijep vodoravni uzorak, nema ništa očito ili dosadno u ovoj upotrebi rešetke. Nažalost, to je najčešće zamjerka dizajnera koji ga ne žele koristiti.
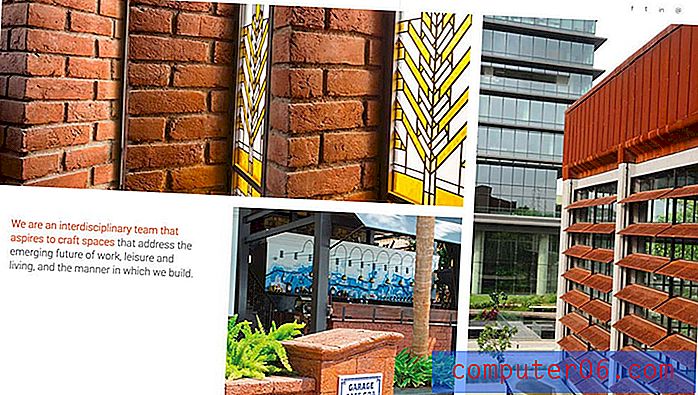
Najbolja stvar kod dobre rešetke je što je svestran i može biti nevidljiv mnogim korisnicima. Imajte na umu rešetku za Studio Lotus iznad. Fotografije i tekstualni elementi uredno postaju na svoje mjesto, a da sve nema ujednačen izgled.
2. Crno-bijelo


Bez obzira na trendove u boji, crno-bijelo je klasično i uvijek u stilu.
Kontrastna paleta boja postavlja određeni ton za projekte i djeluje s gotovo bilo kojim sadržajem i stilom. Dodajte naglasnu boju za posebno nešto što će privući korisnike još više.
Izvrsna stvar u crno-bijeloj boji je da može raditi za elemente korisničkog sučelja, pozadine i pozadine te fotografije i videozapise. Osim toga, crno-bijele sheme boja ne nadvladavaju druge efekte poput animacije ili zvuka.
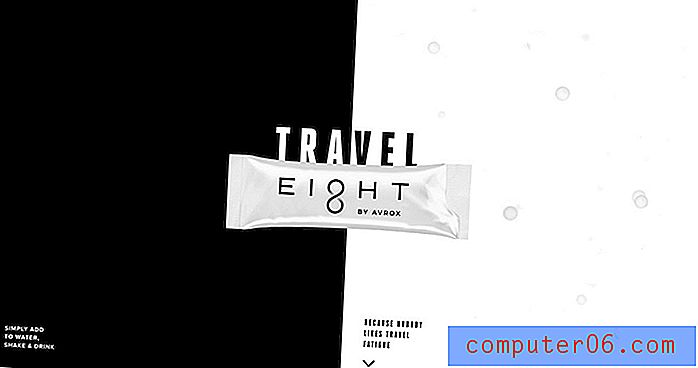
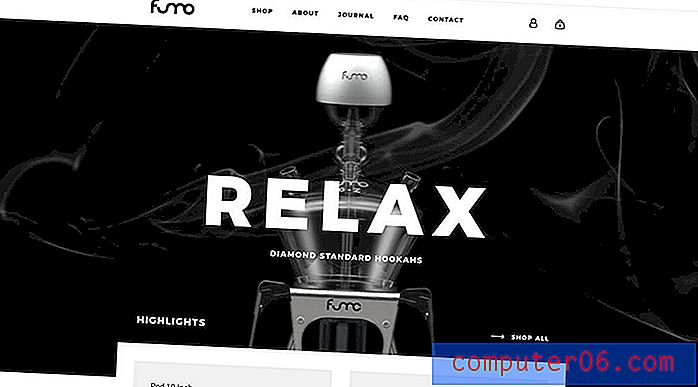
Avrox i Fumo Design gore koriste crno-bijelu estetiku, ali izgledaju potpuno drugačije. U tome je ljepota ovog dizajnerskog koncepta i zašto nikad ne ostari.
3. Split ekrani

 Podijeljeni zasloni stoje skladno okomito, tako da se dizajn pretvara u mobilni
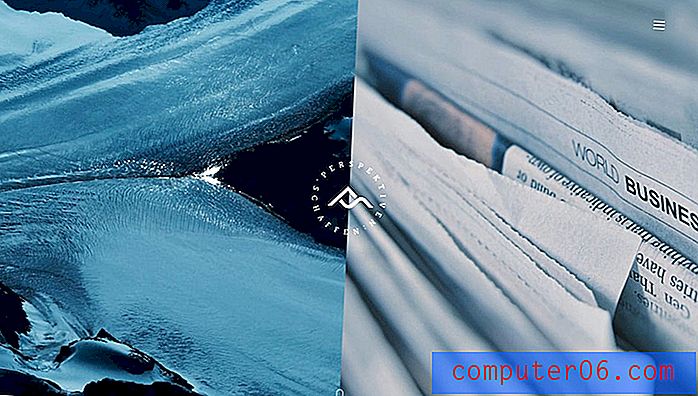
Podijeljeni zasloni stoje skladno okomito, tako da se dizajn pretvara u mobilni Dizajn podijeljenih zaslona počeo je prije nekoliko godina kao trend web stranice, a čini se da se sa svakim novim projektom s dvostrukim pločama postaje sve bolji. Ovaj koncept dizajna zacementirao se kao novi klasik.
Podijeljeni dizajn zaslona pruža optimalan način za komuniciranje ove ili one ideje bez previše na zaslonu. Da li je razdvajanje čisto vizualno ili funkcionalnije, na dizajneru je.
Ali svi ti projekti često imaju posebnu korist od funkcije: Split zasloni složeno su okomito, tako da se dizajn pretvara u mobilni s lakoćom i bez gubitka sadržaja.
4. Obilje bijelog prostora


Ponovite za mnom: Bijeli prostor je vaš prijatelj.
Korištenje puno bijelog prostora ne znači da morate prijeći na minimalni obris.Unatoč trendovima minimalizma, još uvijek postoji puno dizajna koji samo izgledaju prenatrpani elementima sadržaja. Ne upadajte u tu zamku.
Bijeli prostor može otvoriti dizajn i učiniti ga probavljivijim i lakšim za oči. Otvoreni prostor može učiniti da se elementi osjećaju većim, organiziranijim i lakšim za čitanje. Prostor stvara organizaciju i čini da se na platnu sve osjeća kao da ima različitu svrhu.
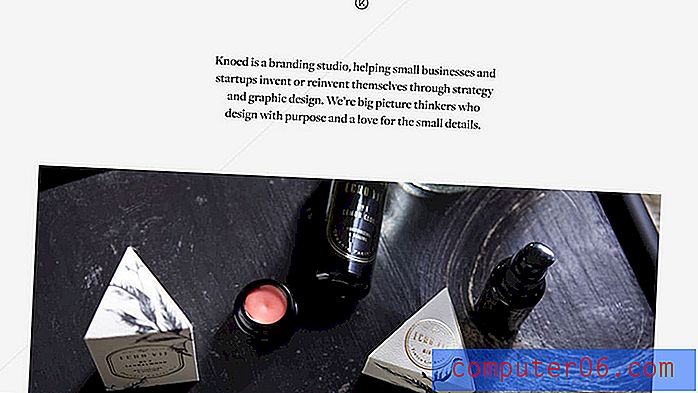
Korištenje puno bijelog prostora ne znači da morate prijeći na minimalni obris. Razmislite o količini prostora između elemenata, kao što je zaglavlje za Sve što raste, iznad ili oko ključnih elemenata teksta, kao što je Knoed Creative.
Prostor na rubu zaslona može biti od pomoći vizualno i u pogledu interakcije. Taj dodatni prostor s lijeve i desne strane zaslona može pružiti dovoljno prostora da se korisnici kreću po mobilnim uređajima, a da slučajno ne dodirnu druge elemente. (Ovo je velika stvar u smislu sprečavanja frustracija korisnika i lakoće ugradnje u dizajn.)
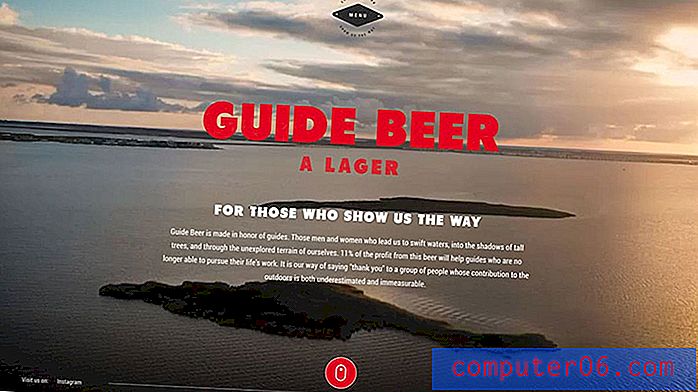
5. Prekomjerna tipografija


Prošli su dani sitnih, teško čitljivih teksta. Većina korisnika čita na manjim ekranima, što veći tekst čini nužnom.
Ogromna slova brzo dobivaju početnu poruku za korisnike.Prevelika tipografija je izvrsno dizajnersko rješenje. Ogromna slova brzo dobivaju početnu poruku za korisnike. Koristite ga bez preopterećenja korisnika ograničavanjem broja riječi i s vrlo čitljivim tekstom.
Velika slova mogu se nalaziti u slici heroja, na običnoj pozadini, pa čak i u kopiji tijela. (Ovdje razmislite o korištenju teksta u 18 točaka, a ne 12 ili 14.)
Ono što treba imati na umu kada je u pitanju prevelika tipografija je uzeti u obzir i preveliki razmak. Linijski razmak trebao bi biti prikladan veličini teksta radi lakšeg čitanja i sprečavanja stresa očiju.
Iako oba gornja primjera koriste preveliki tekst različito (i vrlo različite težine), lako je vidjeti kako velika slova mogu uspostaviti ton, stvoriti lakšu tipografsku hijerarhiju i pridonijeti općoj čitljivosti.
Zaključak
Zajednička tema svih ovih dizajna je da su čitljivi i privlačni. Oni ne samo da koriste specifične i klasične tehnike, već uključuju i elemente dizajna u kohezivni projekt koji je vizualno privlačan.