50 najboljih shema boja web stranica 2020
Čini li vam se da ikada neke sheme boja web stranica jednostavno privlače svu pažnju? Kao i kod svakog drugog aspekta web dizajna, postoje sheme boja koje imaju tendenciju više nego kod drugih. Svijetle boje, sjajne palete, pa čak i neke sheme neusklađivanja, elementi su boje koji su u trendu.
Evo nekih najboljih shema boja web stranica 2020. (ne određenim redoslijedom). Za sve dijelimo i kodove boja koji čine ključne elemente dizajna, tako da je lako i sami se igrati s tim shemama boja!
Bilo da gradite web stranicu ispočetka ili kreirate dizajn web stranice pomoću alata za izgradnju web lokacije kao što je Wix, morat ćete dobro razmisliti o izboru boja. Za pozadine, tekst, animacije i još mnogo toga.
Evo nekoliko sjajnih primjera odabira boje ispravno kako biste potaknuli svoj sljedeći projekt.
1. Zaklada taproota
# 00a9d8 # 0d9edf # 259b9a
Zaklada Taproot koristi jednu od najboljih, najbojanstvenijih shema boja web mjesta. Kombinacija žute, plave i jarko zelene boje zajedno objašnjavaju različita područja grupe koja pomaže neprofitnim organizacijama. Nije shema boja web mjesta što vidite da je često, ali svijetla boja s bijelom pozadinom uglavnom trendi opcija.
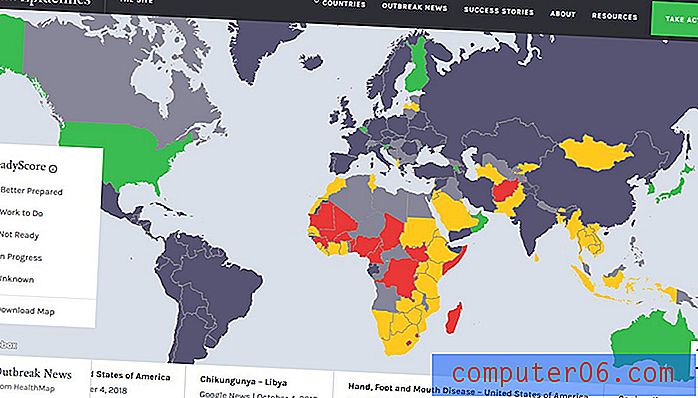
2. Spriječiti epidemije
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemije koristi podjednako šarene sheme, ali uparene s tamnom pozadinom i zelenilom koje nose elemente korisničkog sučelja i cjelokupni dizajn, sve se to zbližava. Jedna od najmodernijih opcija palete boja je razviti skup boja koji se širi od tipične dvo- ili trobojne palete koja je češća.
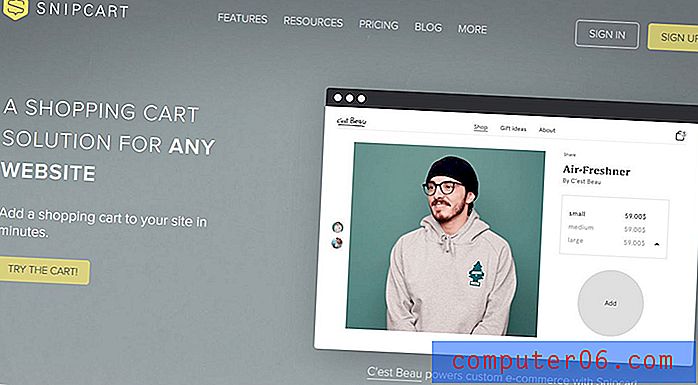
3. Njuškalo
# 7f8688 # 929d9e # f3e367
Snipcart koristi svijetlo sivu tonu kao osnovnu boju pozadine u ovoj paleti s suptilnim žutim naglascima. Rješenje spaja trendi svijetlu boju s suptilnim i neutralnim gradijentom za paletu boja koje potiču korisnika da se stvarno usredotoči na sadržaj.
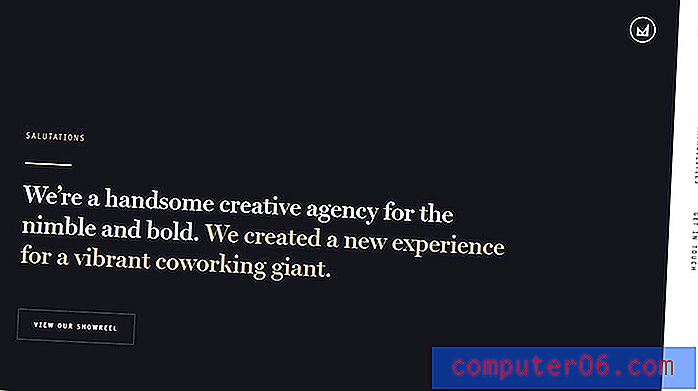
4. Mossio
# 18181e # dec79b
Mossio ovdje koristi iste osnovne boje za ovu shemu boja web stranice - možete vidjeti trend s crnom / sivom i žutom, zar ne? - samo sa zasićenijom pozadinom i manje zasićenom akcentnom bojom. Kombinacija ima gotovo isti učinak kao gornji primjer s paletom boja koja se fokusira na sadržaj, čineći dizajn malo nevidljivijim.
5. Omega kvasac
# F7f7f7 # 7da2a9
Omega kvasac na prvi pogled ne čini da ima paletu boja izvan crno-bijele, ali ovaj dizajn web stranica čini nešto što je velika ideja u trendovima boja. Shema boja ukorijenjena je u glavnoj slici - u ovom slučaju video - a ne u pozadini ili u šarenim elementima korisničkog sučelja. Ovaj trend u boji postaje sve češći jer dizajneri koriste slike preko cijelog zaslona kako bi ispričali priču o brandu.
6. Poljoprivredna hrana
# Ffffff # a7bc5b # 8da242
Farm Food koristi jednostavnu, prirodnu paletu s bijelom pozadinom minimalnog stila sa svijetlim maslinovim zelenjem kako bi privukao pažnju. Nadalje, paleta ima monotonu značajku sa svijetlom i tamnom maslinom za elemente. (Najlakše je vidjeti ovu promjenu boje u stanju na kojem se tipka nalazi.) Ovo možda nije par boja do kojih prvo dođete, ali zaista je upečatljiv.
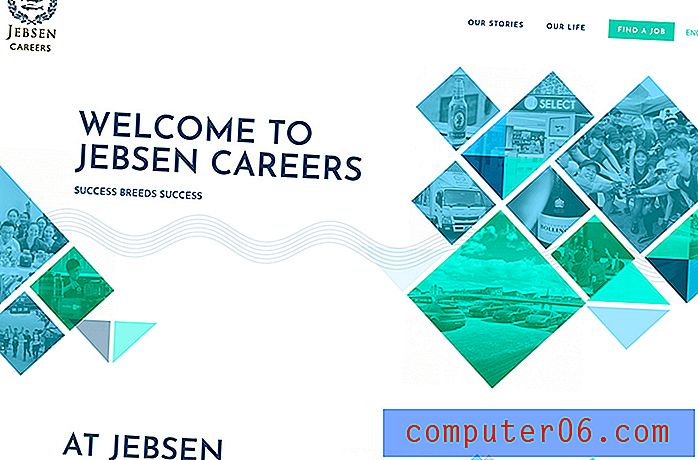
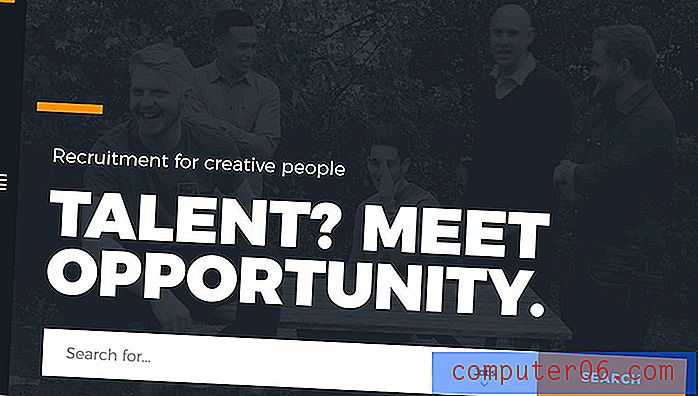
7. Jebsenove karijere
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers koristi prigušene plave i zelene boje za stvaranje nevjerojatnih prekrivanja boja i dizajnerskih elemenata s više zasićenih boja. Kombinacija izvrsno djeluje na bijeloj pozadini i stvarno pokazuje što možete učiniti radeći s varijacijama iste boje. Mornarica koja se koristi za tekstualne elemente i logotip dodatno poboljšava cjelokupnu upotrebu boja.
8. IC Creative
# Fb8122 # 1d2228 # e1e2e2
IC Creative koristi sloj tamne boje - crnu koja nije istinski crna - sa svijetlom naglasnom bojom i obilje bijele za stvaranje atraktivne scene. Prekrivanja u boji u gotovo svim nijansama glavni su trend u boji web stranice, a bogata crna opcija poput ove ovdje je lijep način da se drugom sadržaju dobije dovoljno prostora na zaslonu. Samo imajte na umu prevelike naslove i svijetle naglaske i pozive na akciju.
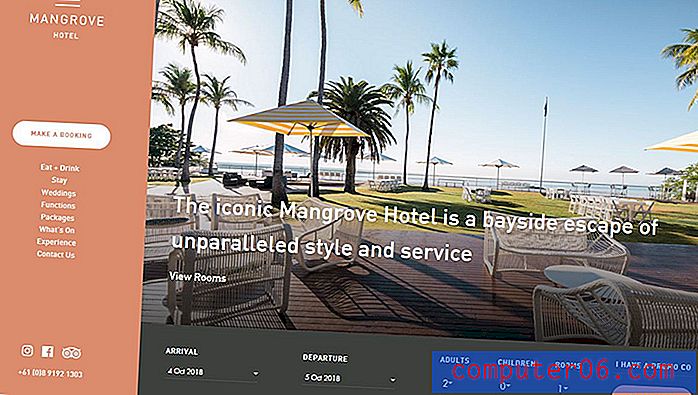
9. Hotel Mangrove
# # D48166 373a36 ## e6e2dd
Iako svijetle palete boja praktički dizajniraju web mjesto već nekoliko godina, kod nekih se projekata vraća na više prigušenih paleta. Mesnat ton hotela Mangrove je topao i nadopunjuje sadržaj. (Ta se ista boja pojavljuje i u nekim marketinškim komunikacijama na Twitteru.)
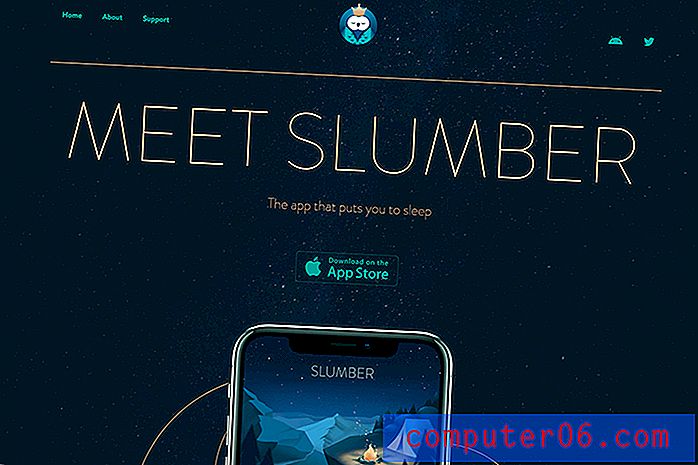
10. Zaspali
# 051622 # 1ba098 # deb992
Slumber odlično koristi Pantoneovu boju godine - Classic Blue - u slikama aplikacija i tamnim tonovima u pozadini i logotipu. Razdvajanje sa zlatom i zelenom bojom je super u trendu, elegantno i slijedi zajedno s temom noći i spavanja.
11. Atlanta Brewing
# E40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing također koristi dominantnu crvenu s obiljem drugih akcentnih boja. Imajte na umu da paleta nije samo dio web dizajna, već se proširuje i na pakiranje proizvoda. Imaju prilično široku paletu s osnovnim bojama kao bazom i bogatu crno-bijelu pozadinu.
12. Kavana Sunny Street
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café svijetli je s paletom boja koja savršeno odgovara slikama i jeziku u dizajnu. Zeleno i žuto zajedno neobična su kombinacija, ali osjeća se prijateljski i upravo u skladu s dizajnom ovog mjesta za doručak i ručak. Tema boja također lijepo otkriva slike hrane.
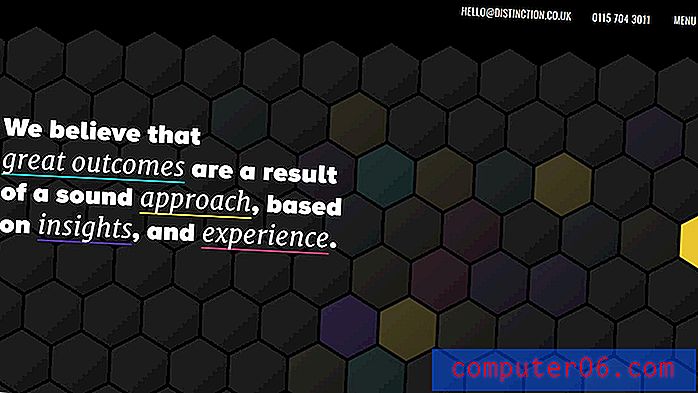
13. Razlikovanje
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Za prepoznavanje koristi ista crna baza za svoju paletu boja s duginom akcentnih boja. Ako želite široku paletu boja, ovo je način na koji možete učinkovito koristiti trend.
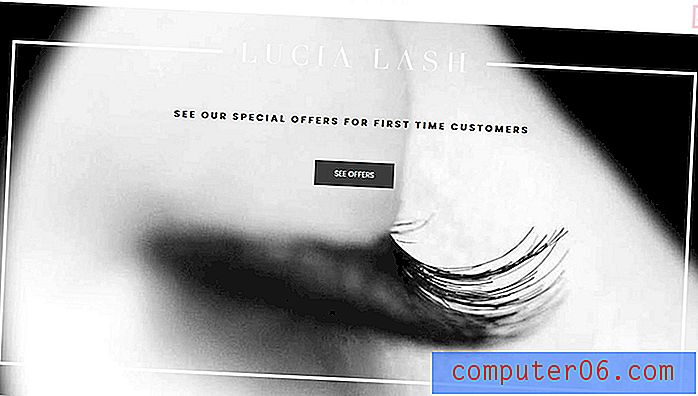
14. Lucia Lash
# Ffffff # 0a0a0a
S druge strane, spektar boja uopšte je nedostatak boje. Jedina crno-bijela shema boja web stranica je visina modnosti i minimalizam.
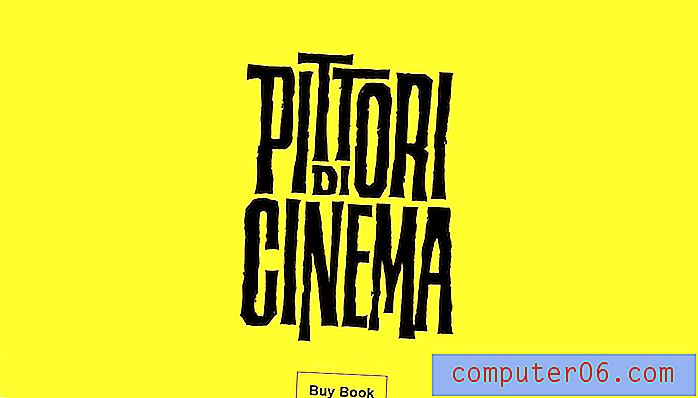
15. Kino Pittori di
# Fdd935 # 000000
Minimalizam može biti i u punom koloru, o čemu svjedoči Pittori di Cinema. Svijetlo žuta shema s crnom bojom uobičajena je mogućnost minimalizma u visokim bojama. Što je svjetlija paleta boja za ovaj stil, to je više u trendu.
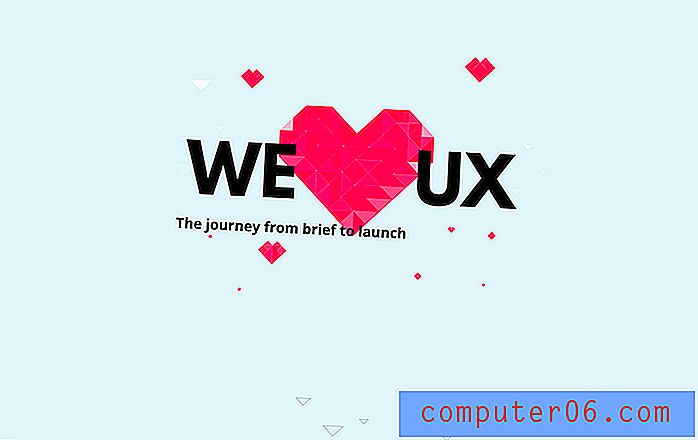
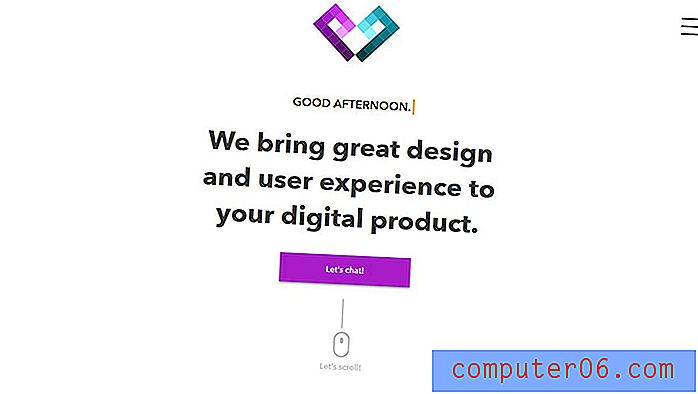
16. Mi (Srce) UX
# E1f2f7 # ef0d50 # eb3a70 # e5bace
Mi (Heart) UX koristimo jednostavnu paletu boja s blijedoplavom pozadinom - lijep izbor - i nijansama ružičasto crvene boje za glavni umjetnički element. Spajanje ovih boja s funky geo stilom je trendi, moderno i jednostavno zabavno.
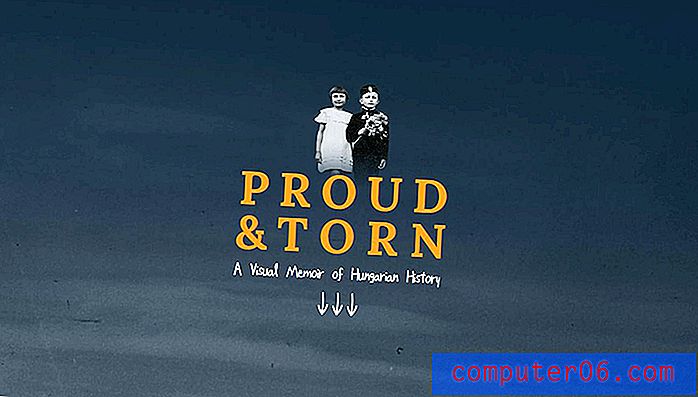
17. Ponosni i torn
# 1f3044 # fb9039 # 646c79
Proud & Torn koristi isti koncept tonova dragulja s malo više prigušenom kombinacijom boja. Suptilnija paleta boja pomaže u stvaranju vizualnog interesa za web mjesto koje sadrži puno bezbojnih slika.
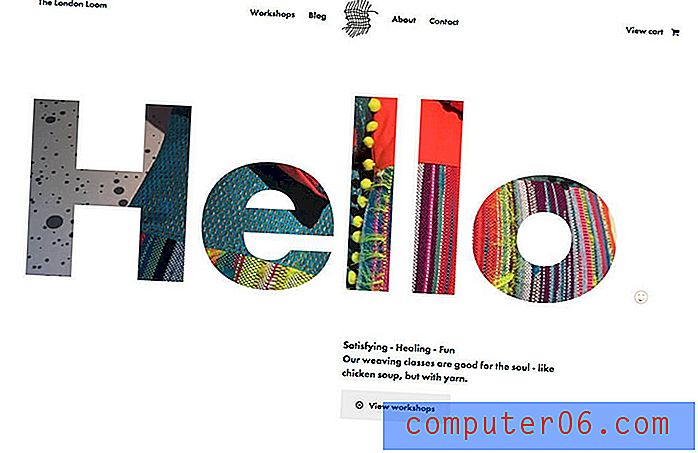
18. Tkalački stan
# 6effc4 # 9630d8 # ffffff
Loom koristi svijetle elemente u boji kako bi bio u kontrastu s više crno-bijelom pozadinom. Ljubičasta i zelena fantastično djeluju zajedno, posebno u tonovima koji su odabrani ovdje. Ako niste sigurni u izbor boja, mogućnost upotrebe neke prozirnosti s jednom bojom ugodan je dodir.
19. Etiya
# D56c2c # 22223a
Etiya ima još jednu popularnu jednobojnu boju kao dio cjelokupne palete boja na web stranici - narančastu. Svijetle narančaste tonove - koji se često koriste s tamnim pozadinama koje su crne, mornarske ili ljubičaste - opcija su u trendu.
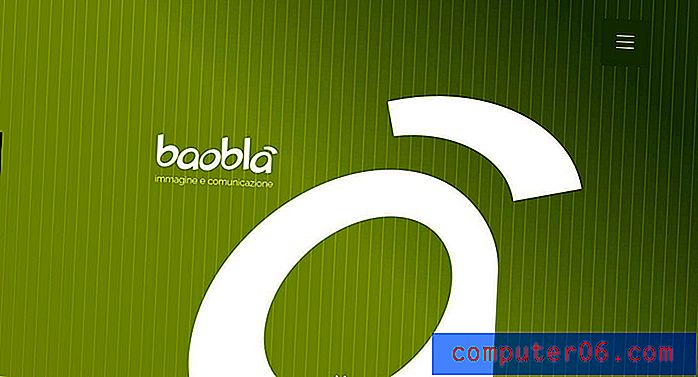
20. Baobla
# 56642a # 849531 # 92a332
Baobla ima zabavan gradijent u monotonoj shemi boja. Ovaj stil palete boja idealan je za nove marke ili identitete proizvoda ili ako želite puno utjecati podebljanom nijansom.
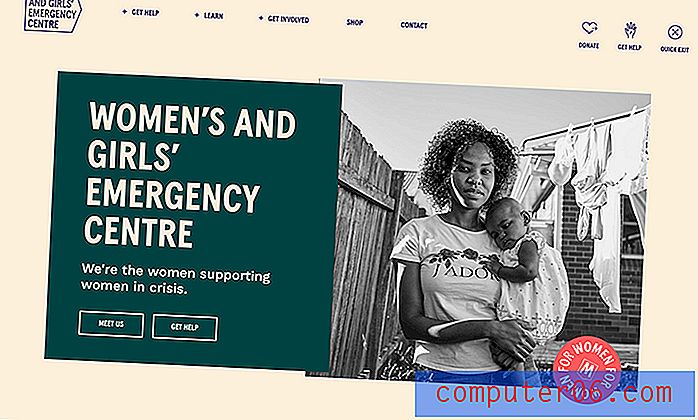
21. Urgentni centar za žene i djevojke
# Faf0dc # 0b4141 # ff6864
Urgentni centar za žene i djevojke odabrao je paletu boja koja nije pretjerano ženstvena, pomažući joj dati bolju snagu svojoj poruci podebljanom bojom. Izbor boja je kontrasta visok i jednostavan za oči i u pogledu čitljivosti. Svijetli odabir akcenta je moderan i dodaje naglasak tom elementu.
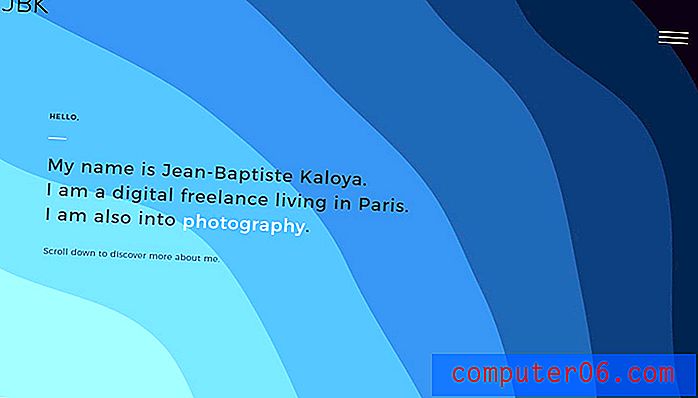
22. Portfelj Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya pretvara vjerojatno najpopularniju boju u dizajnu web stranica u monotonu svoju paletu s različitim stupnjevima plave boje. Također imajte na umu meke gradijente na svjetlijim bluesima.
23. Igor
# 000000 # fefefe # fdee30
Igor izlaže ono što je vjerojatno najpopularnija paleta boja web stranice 2019 - crna, bijela i žuta. Ova paleta boja, iako se vidi u različitim nijansama, široko je popularna. Ova je kombinacija vjerojatno jedna od najatraktivnijih.
24. Kaubojski bicikl
# 000000 # fa255e # c39ea0 # f8e5e5
Kaubojski bicikl koristi crnu i svijetlu paletu boja koja je neposredna pozornost. Iako većina web lokacija koristi crno samo za tekst, ovaj dizajn ga zapravo uključuje u svijetlu, monotonu paletu.
25. Summit CEO-a Mindshare
# 001131 # e4bf3f # fedbc4
Kombinacija plave i žute boje generalnog direktora tvrtke Mindshare Summit upečatljiva je. Iznenađujući element u paleti boja je uporaba breskvog naglaska. Toliko je suptilan da ga možda u početku ne primijetite. Ono što ova boja daje je naglasak koji nije toliko sjajan i svijetao kao bijela, što ga čini i malo manje podebljanim velikim veličinama, kao što je glavni naslov.
26. Mjesec socijalne ekonomije
# Ff4653 # f6dadf # 9b1b3b
Mjesec socijalne ekonomije koristi monotonu paletu boja s jednom od najmodernijih boja u godini na neočekivan način. Svijetlo crvena koja je ovdje glavna boja pozadine obično se koristi kao akcentna boja na crnoj ili tamno plavoj boji. Rijetko se izdvaja na ovaj način, a paleta vas zaista čini dizajnom zahvaljujući smjelim izborima boja.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Web stranica Gabrielle Dolan koristi trend sivo-bijelo-svijetle palete boja. S izrazitim nedostatkom boje za većinu dizajna, svijetla boja izgleda kao da iskače sa zaslona. Stvara upravo pravo žarišno područje i količinu kontrasta, zbog čega je ovo trendovska opcija kolornih shema.
28. Pixel Pantry
# 9e15bf # 4ac6d2
Pixel Pantry koristi poseban par boja kako bi pokazao ovaj trend - ljubičasta i teal. Kombinacija ove dvije boje za stvaranje palete gotovo je nestvarna. Varijacije ove sheme pronaći ćete skoro gdje god skrenete.
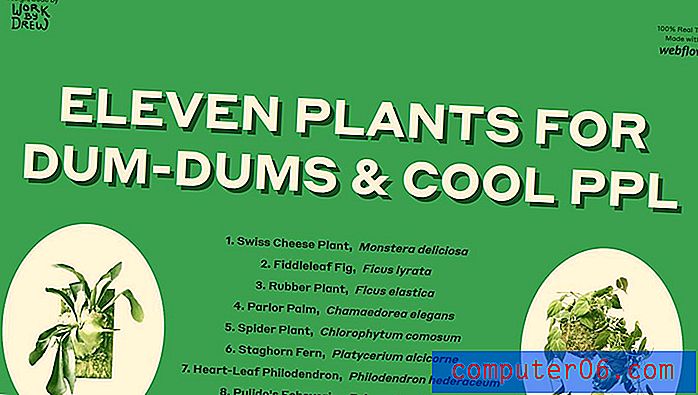
29. Jedanaest biljaka
# 5daa68 # 3f6844 # faf1cf
Jedanaest biljaka koristi potpuno neutralnu shemu boja koja je skladna i jednostavna za gledanje. Zelena dobro odgovara sadržaju, a kombinacije boja su jednostavne i šarmantne.
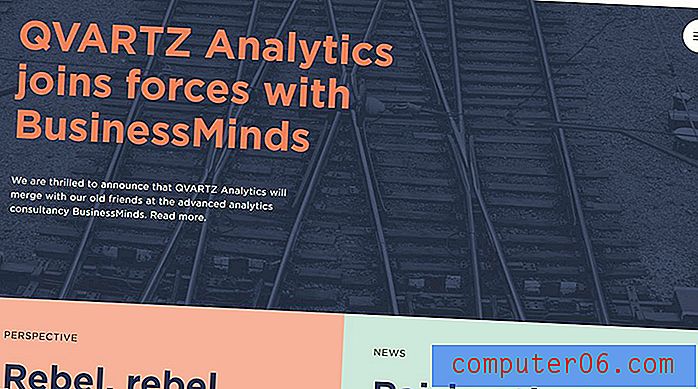
30. Qvartz
# Ee7879 # 2a3166 # f4abaa # cae7df
Qvartz koristi jednu od najneočekivanijih trendovskih boja godine na način koji oponaša mnoge druge projekte. Uz tekst ružičaste boje, blokove ružičaste boje i mastiranje podebljanih i nježnijih boja, ova je paleta pomalo ženstvena, ali ne previše.
31. Sheerlink od RTX-a
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX koristi moderni gradijent i podebljane boje kako bi privukao pažnju svom proizvodu. Boje su duboke i raspoložene, a bordo ljubičasta ima izrazit osjećaj kraljevine i tajanstvenosti.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate koristi trendi boje koje su podebljane, a da pritom ne prevladavaju. Budući da je središnja ploča tamnoplava, vanjske svijetle boje osjećaju se malo manje na vašem licu. (Zamislite da ove nijanse okrenete na različita mjesta u dizajnu.)
33. Loic Sciampagna portfelj
# 141824 # ffb600 # 0049ff
Portfelj Loic Sciampagna koristi jednu od najboljih kombinacija plave i žute boje koju ćete naći. Kontrastne nijanse su jednostavne, elegantne i privlačne jednostavnim dodirom svjetlosti, svjetlije plave boje.
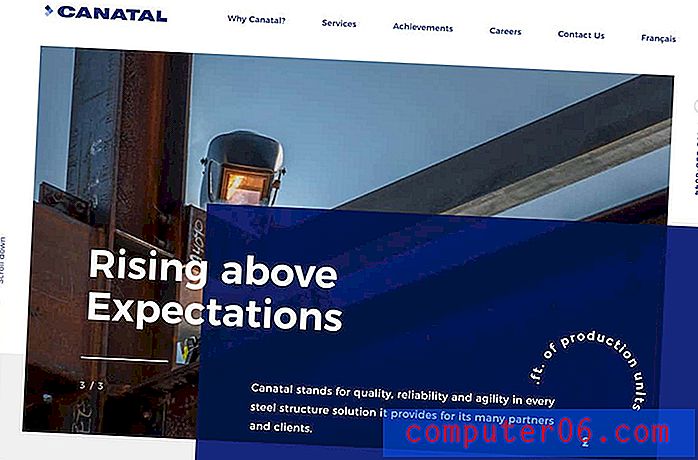
34. Kanatal
# 182978 # 6688cc # acbfe6
Canatal dobro koristi svoje trostruke plave marke u ovom dizajnu. To je primjer kako koristiti monotonu paletu boja bez dosade.
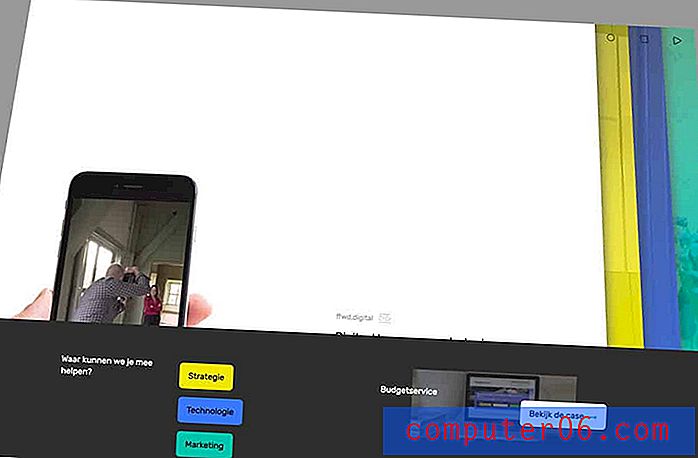
35. FFWD Digital
# F1e821 # 487afa # 23c0ad
FFWD Digital koristi brightene na elegantan i klasičan način. Na papiru, korištenje ovog trija boja na tamnoj i svijetloj pozadini može izgledati nespretno, ali ovdje je zapravo neprimjetno i lijepo.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento koristi shemu boja koje bi se većina odvratila - i ona djeluje. Svijetla kombinacija narančaste i crne je jednostavna i privlačna. Boje su kontrastne tek toliko da je sve lako pročitati. Također je lijep dodir što se na slikama nalaze i marke marke.
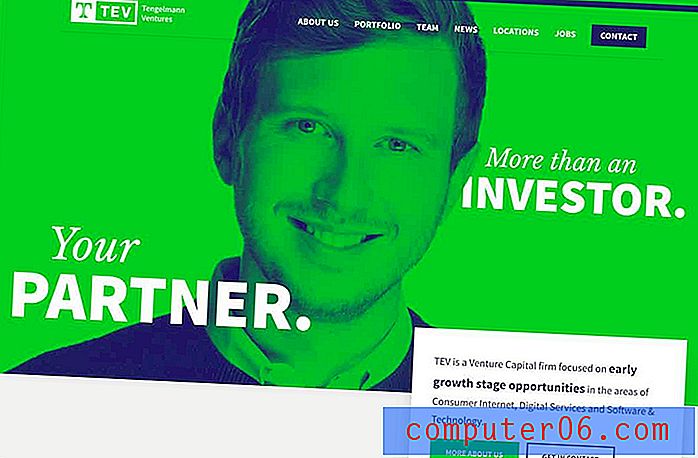
37. Tev
# 252669 # 4ecb4a
Tev je samo dosadan s vapnenom pozadinom i duotonom u boji. Podebljan je, a zeleno vas čini novac - upravo ono što je web mjesto osmislio.
38. Niša i kult
# 4e3883 # ffddcc
Niche & Cult koristi meke nijanse za beauty brend s više ženstvenim osjećajem. Meka ružičasta podsjeća na neke tonove kože i prazno platno za šminku dok svijetlo ljubičasta odgovara raspoloženju mjesta.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc stvara novu rotaciju na osnovnoj paleti crvene, plave i zelene boje s svjetlijim, manje zasićenim opcijama za crveno i zeleno. Paleta je jaka i meka i odgovara gotovo svim drugim skupinama elemenata.
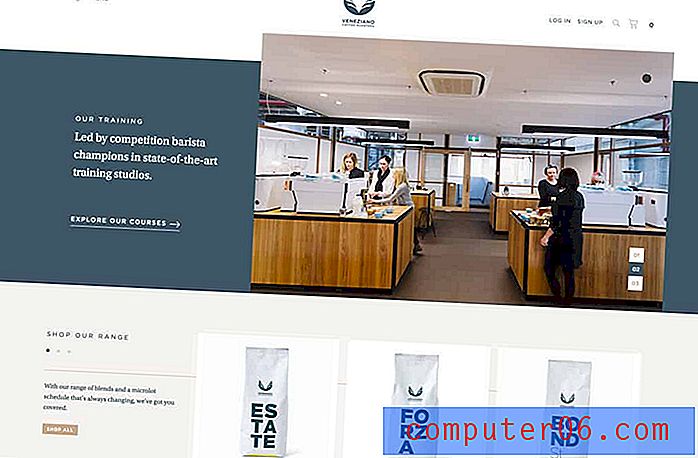
40. Pekači za kavu Veneziano
# F6f4f2 # 425664 # c6ad8f
Veneziano kave za pečenje vraća se na prigušiju paletu s sivo plavom i zlatnom kombinacijom koja je suptilna i elegantan. Boje se dobro spajaju s slikama web mjesta i stvaraju upravo pravi osjećaj.
41. Bolja energija
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy koristi svijetle boje povezane s prirodom - uzete iz odgovarajućih slika - da bi stvorio zabavnu paletu koja će ispričati priču o nečemu o čemu možda nije previše zanimljivo razgovarati.
42. Plastična galaksija
# 0f0c24 # a350a3 # c1436d
Nismo mogli proći kroz skup hladnih trendova u boji bez gledanja u paletu 80-ih. Čini se da je sve iz 1980-ih u trendu i da uključuje boje koje se koriste za Blast Galaxy, uobičajenu promatranu kombinaciju plave, ljubičaste i ružičaste s neonskim sjajem.
43. Kyle Decker Portfolio
# F5f5f5 # 8db48e # 4d724d
Kyle Decker portfelj je još jedna web stranica s shemom boja koja sjaji jer je tako jednostavna. Koristi kombinaciju neutrala i samo jednu pravu boju kako bi usmjerio oči korisnika.
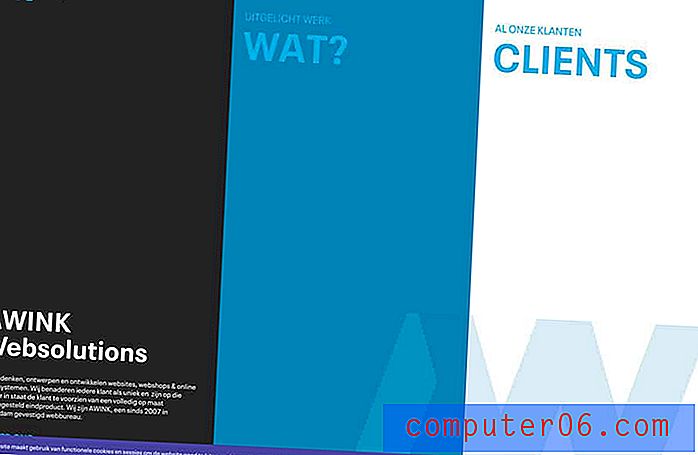
44. Probudi se
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions također koristi monoton raspored boja s različitim nijansama plave. (Blues je popularna opcija kada je riječ o monotonim opcijama.) Ova je samo malo drugačija zahvaljujući dubljim, mračnijim naglascima. Uz to, tamna i svijetla područja zaslona gotovo igraju optičku iluziju, što vam čini da ovdje ima više boja nego što stvarno ima.
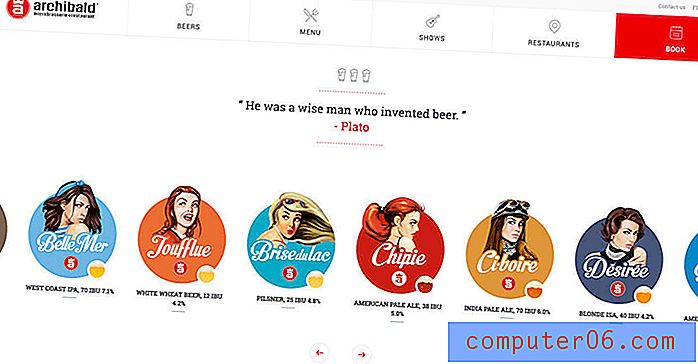
45. Mikro pivovara Archibald
# D81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery koristi dugu boja, ali paleta je iznenađujuće lijepa. Sa bojama sličnim zasićenostima i vizualno prateći temu, on se sastaje prilično neprimjetno.
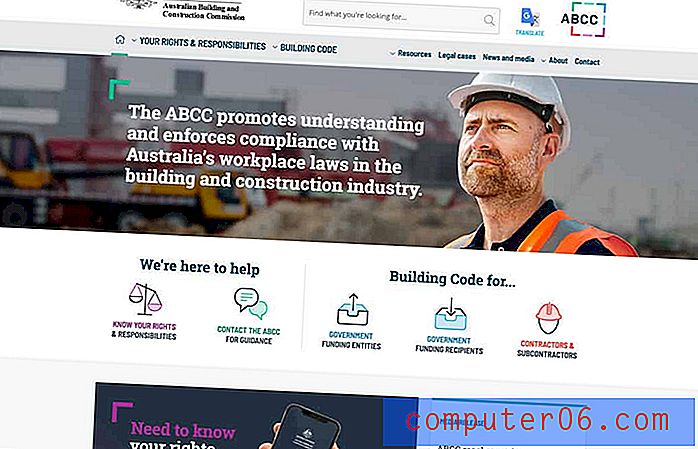
46. Australska vlada, Komisija za izgradnju i izgradnju
# 9b3a95 # 3d7da7 # f4abaa
Web stranica australske Vlade za izgradnju i izgradnju nije ona koja bi se vjerojatno trebala naći na popisu sjajnih shema boja, ali kombinacija ljubičaste, zelene i plave boje ovdje je zapanjujuća. Također pomaže korisnicima da kroz dizajn dizajniraju sustav obojenim u boji.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy koristi svijetlo zelenu boju protiv puno fotografija i visoke boje. Jednostavna boja, uparena uglavnom sa sivom i bijelom, dodaje moderni i čvrst dizajn i pomaže korisnicima usmjeriti ih kroz sadržaj. (Postoje također teal i narančasti akcenti za suptilne iskakanje svijetle boje na drugim mjestima.)
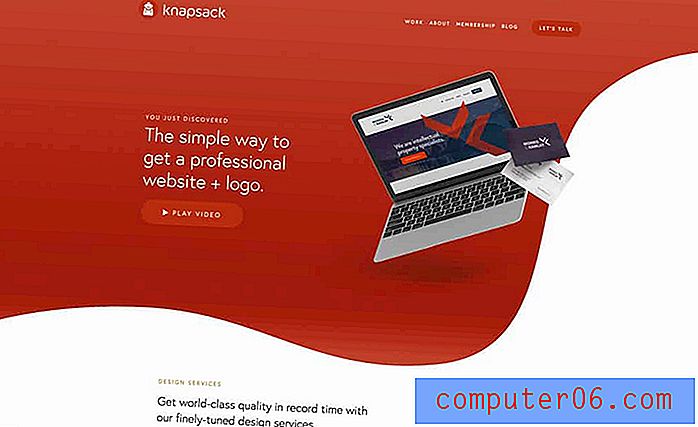
48. Ruksak
# Ad4328 # b65741
Rnapsack koristi svijetlo crvenu shemu boja s gradijentima kako bi dodao zanimanje boji koja se može teško koristiti. To funkcionira jer nema puno visokoenergetskih vizuala koji se natječu sa svijetlom paletom.
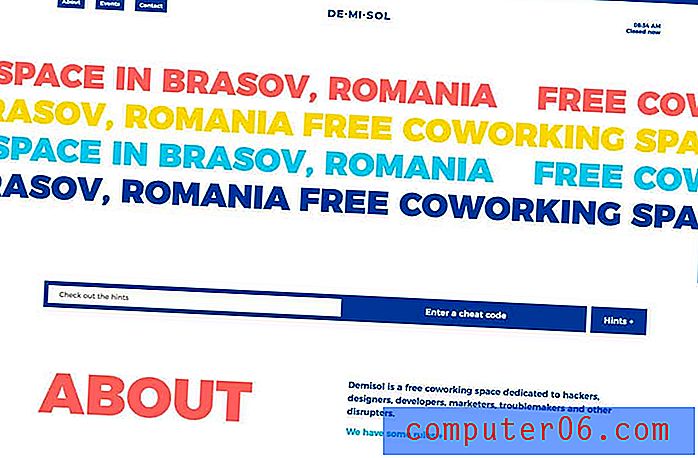
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol koristi previše boja i previše velikih elemenata, a ionako je nevjerojatno. Ponekad je igranje bojom eksperiment; testirajte ga i provjerite radi li.
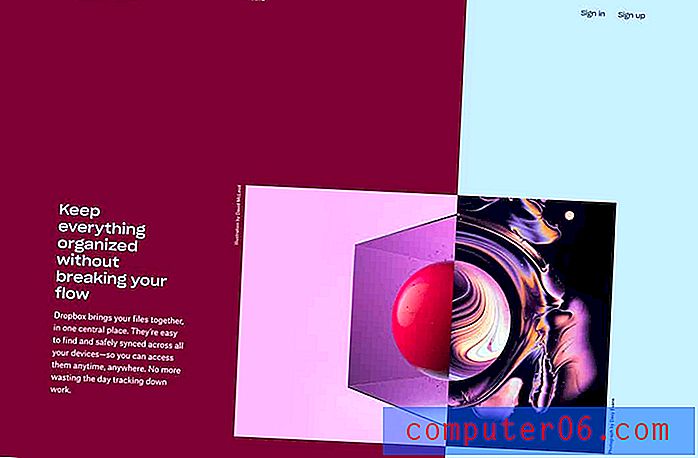
50. Dropbox
# 61082b # b4d0e7
Dropbox ima još jednu od onih shema boja koje ne bi trebale raditi ... ali jest. Kontrast između duboke boje boje i dječje plave boje uspostavlja veliko kretanje očiju preko podijeljenog zaslona. Boje djeluju podjednako dobro kao i tekstualni elementi na suprotnoj boji. Još jednom, to dokazuje da ponekad morate isprobati opcije boja i vidjeti kako djeluju.