Dizajn zanimljivih web stranica s prostorom i asimetrijom
Kad element koristi asimetrični prostor, ističe se protiv drugih okolnih elemenata. Čini se da će biti živopisniji, što je posebno korisno ako dizajnirate područja na kojima jedan link / gumb zahtijeva više pažnje od drugih.
Danas ćemo detaljnije pogledati asimetriju izraženu kontrastom, razmakom i izgledom. Razmišljamo o zapaženom kontrastu i kako prostor privlači pažnju.
Asimetrija nije uvijek u vezi s vanjskim odnosima s marginama, oblogama ili žlijebovima.
Asimetrija se također može odnositi na unutarnje odnose poput sličica slike ili usklađivanja teksta. Na primjer, galerija slika može prikazati 5 sličica na kojima je srednji palac malo veći od ostalih, koji se primarno koristi za privlačenje pozornosti. Asimetrija je izvrsna za privlačenje pozornosti na određeno područje na stranici ili na određeni element na stranici.

Kao što smo opisali u besplatnoj e-knjizi Dizajn internetskog sučelja za ljudsko oko, ponekad je asimetrija korisna samo zbog asimetrije.
Pogledajmo pobliže pogled na asimetriju izraženu kontrastom, razmakom i izgledom.
Uočljiv kontrast
Uklanjanjem distrakcija, prisilite korisnike da se usredotoče samo na ono što je odmah vidljivo.
Tada možete primijeniti efekte dizajna na ova područja poput gradijenata pozadine ili čak jQuery animacija. Ovi se učinci mogu koristiti na jednom ili dva elementa kako bi se istakli u odnosu na ostale.

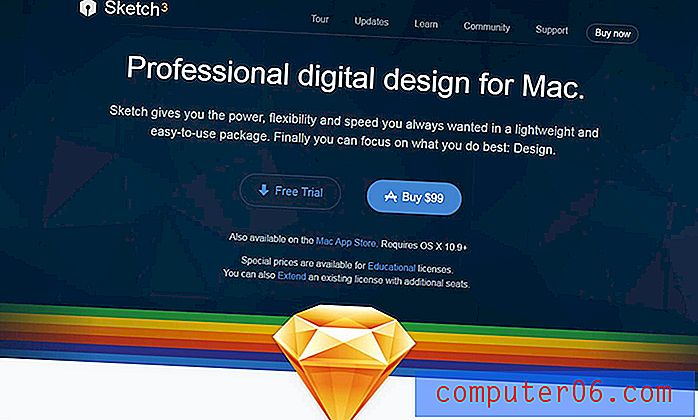
Jedan od naših najdražih primjera ovog učinka živi na početnoj stranici Sketch by Bohemian Coding. Početna stranica miješa tamnu i svijetlu boju kako bi se spojio kontrast u jedan jedinstveni izgled.
U odjeljku zaglavlja primijetit ćete da postoje dva gumba: jedan za besplatnu probnu inačicu i drugi za kupnju softvera. Oba su gumba obojena plavo i zauzimaju istu količinu prostora. Međutim, besplatni probni gumb koristi "praznu" pozadinu koja se obično naziva gumb duhova. Položen na vrhu tamnog zaglavlja, čini se da besplatni probni gumb ispada iz fokusa u pozadinu.
Budući da gumb za kupnju koristi svijetloplavu pozadinu i bijeli tekst, ističe se snažno i glasno na tamnoj pozadini. Kad brzo skenirate oči preko zaglavlja, sasvim je očito da gumb za kupnju privlači vašu pažnju gotovo odmah. To je uzrokovano izborom boja, ali i bijelim prostorom koji se dodaje između elemenata.
Koristi se okomiti i vodoravni bijeli razmak, tako da gumbi izgledaju odvojeni od teksta zaglavlja. Kako je jedan gumb svjetliji od drugog, to se, naravno, ističe jer ima puno prostora, a ne mnogo drugoga na putu za privlačenje pozornosti.
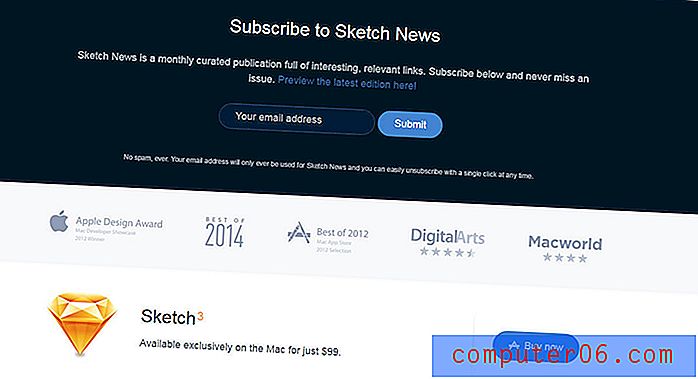
Sličan stil gumba možete vidjeti u području podnožja:

U ovom slučaju korisnici imaju samo mogućnost slanja e-pošte ili zadržavanja podataka.
Budući da Sketch želi da pošaljete svoju e-poštu što je brže moguće nakon što je upišete, razmak je znatno stroži između polja za unos i gumba za slanje. Ovo slijedi Fittsov zakon jer kako smanjujete udaljenost (a veličina ostaje fiksna), ubrzavate vrijeme potrebno za pomicanje između elemenata.
Na kraju, primijetite da asimetrična veličina obrasca za unos u usporedbi s gumbom za slanje također privlači pogled na onaj dio stranice, što je upravo ono što Sketch želi.
Iskoristite bijeli prostor da biste nacrtali lutajući pogled na određene elemente stranice. Da biste eksperimentirali i otkrili što najbolje radi, isprobajte različite metode A / B testiranja za različite vrijednosti razmaka.
Evo nekoliko općih napomena koje treba prikupiti na web stranici Sketch:
- Kontrast se ne odnosi uvijek na boju. Može se odnositi i na kontrastne elemente prostora, veličine i položaja u odnosu na ostale elemente na stranici.
- Prazan prostor može biti očit ili neupadljiv, ovisno o kontekstu.
- Okolni elementi igraju veliku ulogu u prirodnoj vidljivosti ostalih elemenata.
- Simetrija stvara sjećanje i sklad, dok asimetrija privlači pažnju. Uravnotežite oba u skladu s tim.
Pažnja svemirskih pokretača
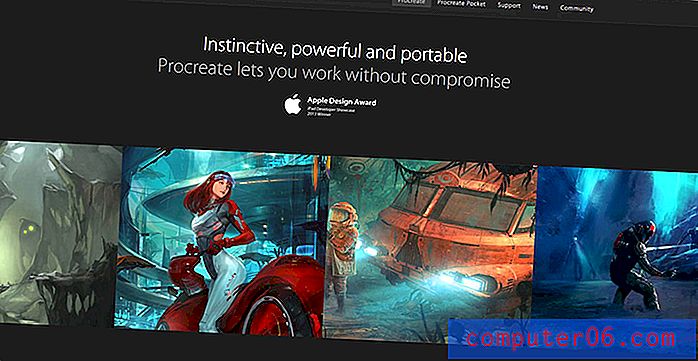
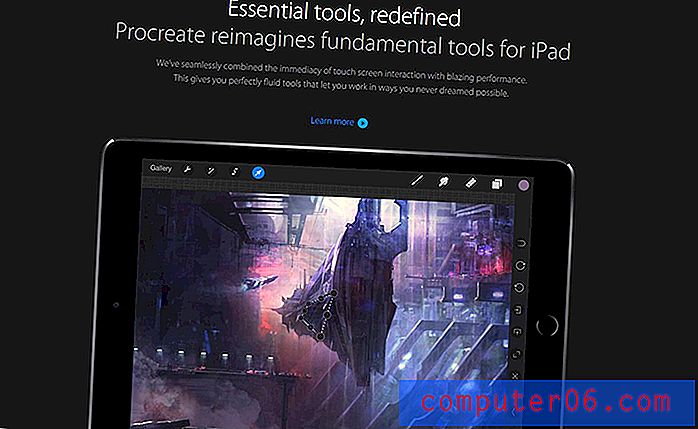
Nešto drugačiji primjer možete pronaći na početnoj stranici za Procreate, digitalni alat za crtanje i slikanje za iPad. Pregledavajući stranicu, primijetit ćete da je čitav izgled taman i sadrži goleme elemente stranice.

Dizajn pokazuje kako možete nacrtati fokus na jedinstvenim elementima na vrlo velikoj stranici. Snimke zaslona, demo slike i značajke zauzimaju vlastite odjeljke.
Bijeli prostor odvaja tekstualni i vizualni sadržaj. Dizajn je posebno primjetljiv jer se koriste boje teksta za razlikovanje zaglavlja (veći kontrast) i općeg teksta stranice (niži kontrast).

Dijeljenjem stranice na dijelove stvarate hijerarhiju prirodnog sadržaja. Zatim dijeljenjem ovih odjeljaka s jedinstvenim stilovima (pozadine preko cijelog zaslona, prevelika tipografija, snimke zaslona aplikacija) podjele postaju još očitije.
Imajte na umu da ne mogu sve web stranice imati koristi od velikih podjela sadržaja - ali čini se da je to vrlo popularan trend među dizajnerima. Izgleda fantastično kad se pravilno izvodi.
Naizmjenični izgled
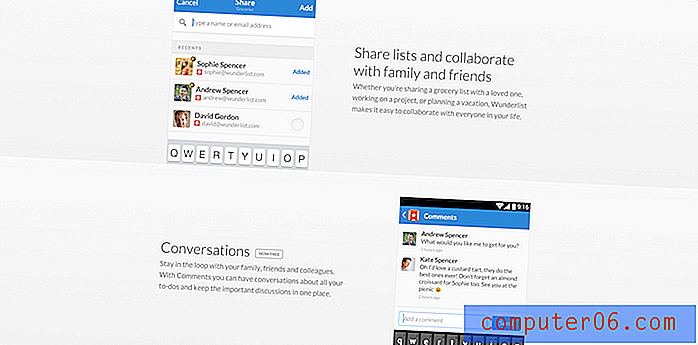
Na površini se izmjenični sadržaj može činiti neugodnim jer prisiljavate čitateljev pogled da skače okolo. No kako je sadržaj tako dobro raspoređen, mnogo je lakše čitati Z-obrazac nego što možda prvo možete zamisliti.
Obrazac također prisiljava posjetitelje da ostanu na prstima, jer dizajn nije informacije o hranjenju žlicom. Naravno, ovaj je obrazac moguć samo zato što ukusni bijeli prostor izvlači put za skeniranje.

Gledajući stranicu za Wunderlist, možemo vidjeti ovaj asimetrični uzorak kako se pojavljuje u bijelom prostoru. Asimetrični razmak pažljivo je izveden tako da izgleda zanimljivo, a da ne bude nametljiv.
Možemo puno naučiti iz obrazaca dizajna demonstriranih Wunderlistovim korištenjem razmaka:
- Asimetrija ima svoju svrhu kada pokušava skrenuti pozornost na određena područja stranice.
- Asimetrija u ponavljajućem uzorku postaje simetrija.
- Obrasci prostora između teksta ili grafike također će se pojaviti kao jedan veći uzorak.
- Bijeli prostor bi trebao olakšati i predvidljiviji sadržaj pregledavanja.
Daljnje čitanje
Više besplatnih tehnika dizajna možete naučiti u besplatnoj e-knjizi Trendovi web dizajna 2016. Vodič na 185 stranica detaljno objašnjava 10 najboljih praksi. Naći ćete 165 analiziranih primjera najboljih današnjih tvrtki.