Ovaj tjedan u dizajnu: 9. siječnja 2015
Sve najbolje i nadolazeće liste trendova su fascinantne u ovo doba godine, a to se odnosi i na popise koji imaju veze i sa dizajnom. Ovog tjedna pregledavamo neke od ovih kompilacija i kako mogu utjecati na vas i vaš rad u 2015. (Tko ne voli sjajan popis?)
Svaki tjedan planiramo pogledati glavna izdanja i nadogradnje proizvoda, alate i trikove, pa čak i neke od najpopularnijih stvari o kojima govorite na društvenim mrežama. I voljeli bismo čuti što se događa i u vašem svijetu. Jesmo li nešto propustili? Ispustite mi redak na [email protected].
Trendovi dizajna web navigacije za 2015. godinu

Navigacija web stranica je u fazi ponovnog rođenja i ponovnog otkrivanja. Sve što su dizajneri mislili da je novo u vezi s dizajniranjem uspješne navigacije za web stranice (na svim uređajima) brzo se mijenja.
Gone su vrh zaslona, odabir na više razina u korist mnogo jednostavnijih opcija. Dizajneri moraju razmišljati o navigaciji koja ima mnogo prostora između elemenata tako da gumbe možete lako kliknuti ili dodirnuti.
Pa što konkretno očekujemo sljedeće? Patrick McNeil, dizajner, programer i pisac i autor serije „Knjiga ideja ideja web stranica“ nedavno je preuzeo ideju o novoj navigaciji za Webdesigner Depot. Naglasio je tri osnovna trenda koja bi dizajneri trebali očekivati tijekom 2015. godine.
- Navicons: " Spakiranje svega u navigacijsku ploču koja sjedi na platnu i kretanje odabirom navicona bilo je atraktivno rješenje. ... Kao rezultat toga, navikon je postao opcija za mobilne aplikacije i web stranice. "
- Navigacija preko cijelog zaslona: "Ovi se izbornici obično aktiviraju tipkom ili vezom neke vrste; dosta često navicon. Razlika je u tome što umjesto malog panela koji se klizi, navigacija preuzima cijeli zaslon. "
- Izbornici velike veličine: "Ovaj se sadržaj može koristiti za usmjeravanje protoka korisnika kroz web mjesto. Ono što je najvažnije, može ih dovesti do najvažnijeg sadržaja. "
McNeil vas vodi kroz sjajne, funkcionalne, stvarne scenarije dizajna i primjere u ovom djelu koji biste svakako trebali pročitati. Njegovi primjeri ovih tehnika i njihovog rada su stvari od kojih gotovo svaki dizajner - novi ili iskusni - može naučiti. Mnogi od ovih primjera također su s popularnih web stranica i čine da na drugi način pogledate što biste mogli pomisliti o dizajnu navigacije za web mjesto.
Što je još zanimljivije, čini se kako se sva tri potencijalna trenda međusobno povezuju. Mnogi primjeri, kao i drugi kojih se mogu sjetiti, zapravo koriste kombinacije ovih tehnika.
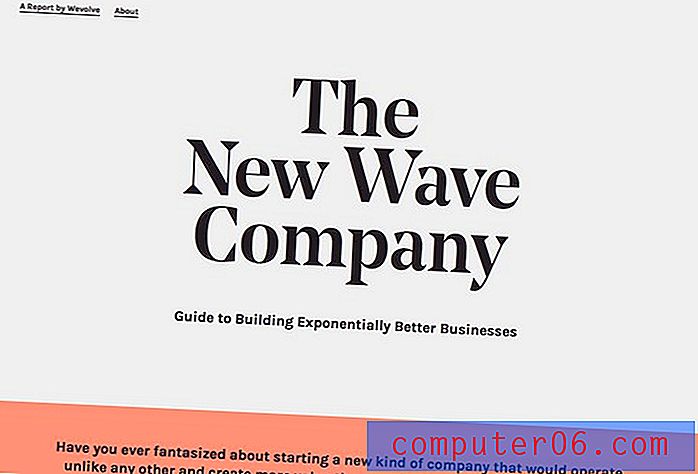
Još 10 trendova dizajna za 2015. godinu

Novi stilovi navigacije nisu jedini trendovi koje dizajneri vjerojatno vide u 2015. godini. Next Web sastavio je popis 10 elemenata web dizajna koji bi vjerojatno mogli utjecati u narednoj godini.
Kako će svaki trend utjecati na vaš život kao dizajnera? Svakako prijeđite na The Next Web da biste detaljno pročitali više o svakom trendu.
- Dulja mjesta pomicanja
- Pričanje priče i interakcija
- Nepostojanje pozadinskih slika velikih zaglavlja
- Uklanjanje nebitnih elemenata dizajna u korist jednostavnosti
- Izgledi mjesta sa središnjom širinom
- Profesionalna visokokvalitetna prilagođena fotografija
- Letnici / bočni izbornici slični aplikacijama
- Skriveni glavni izbornici
- Vrlo velika tipografija
- Performanse i brzina
Ono što je na ovom popisu zanimljivo je da su mnogi od tih elemenata stvari koje smo započeli vidjeti 2014. godine, poput upotrebe izbornika sličnih aplikacijama. Ostali elementi na ovom popisu prilično su različiti od trendova iz 2014. i gotovo su oprečni, poput nedostatka velikih pozadina zaglavlja.
Pokazuje li to da su dizajneri umorni od nekih stvari koje smo radili u posljednjih godinu dana? Što mislite o svim tim predviđanjima o trendovima i što slijedi? Koliku težinu stavljate u te koncepte? Razgovarajmo o tome u komentarima, na Facebooku i Twitteru.
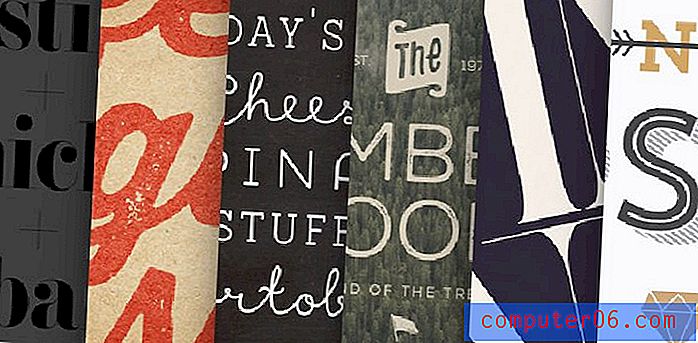
Pregledavanje najboljih fontova 2014

Baš kao što vam se omiljena pjesma može zaglaviti u glavi, tako može biti i sjajna slova. Čini se da taj fenomen dijele i mnogi dizajneri, gledajući popis najpopularnijih fontova Hype For Type od 2014. godine.
S toliko poznatih slogova na popisu, nije iznenađujuće da su ove opcije i popularne i sjajne opcije za različite dizajnerske projekte. Stranica je razvila popis na temelju prodaje (u stvarnim dolarima) u kalendarskoj godini. Neki su fonti novi, dok su drugi stari favoriti.
Evo vrha 10. Obavezno posjetite Hype For Type kako biste saznali više i dobili kopije ovih tipova za svoje projekte.
- F37 Bella
- Eveleth
- Đumbir
- Nexa Rust
- Žedna gruba
- vitrina
- Port Vintage
- Nanami zaokruženi
- Trend
- Adria Grotesk
Samo za zabavu

Što ako su poznati televizijski likovi dizajnirali vlastite logotipe? Od „Ludih muškaraca“ Don Drapera do Sheldona Coopera iz „Teorije velikog praska“, svaki od ovih zabavnih logotipa osmišljen je s obzirom na lik.
Kolekciju je stvorio Pablo Canepa, dizajner iz Urugvaja, koji na Behanceu ima sljedeće. Veći dio njegovog portfelja prikazuje rad s logotipom.
Projekt Logos TV serija karaktera jako je zabavan i drugi bilježe znakove. Do danas je imao više od 10 000 pregleda i 1200 ocjena. Evo što je Canepa objavio o zbirci: "Izmišljeni logotipi zasnovani na poznatim likovima iz TV serije. Neki se logotipi temelje na stvarnim poslovima znakova, drugi se temelje na njihovim strastima. Osobni projekt. Samo za zabavu."
Bez sumnje. Ova je kolekcija privukla moju pažnju i zadržala je dosta dugo.