Držite se te novogodišnje rezolucije i napravite skok od ispisa do web dizajna
Od fakulteta ste dizajnirali za tisak i informirajte se o tome što vizualno funkcionira. Ali krajolik se promijenio (a za neke bi možda čak izgledao i pomalo zastrašujuće). Pa kad je lopta pala početkom 2012. godine, vaša je rezolucija bila da naučite nešto više o digitalnoj strani svega i učinite se tako mnogo boljim.
Sada je vrijeme za početak. Tamo su nabrojani resursi koji pomažu dizajnerima ispisa da se umoče u kodiranje, HTML i digitalni dizajn. Zbog vještina koje već posjedujete kao dizajner tiska, prijelaz je možda čak i lakši nego što mislite. Već znate kako koristiti tekst, boju i slike, ali trebaju vam vještine da se to dogodi u mrežnom formatu. Uz malo vremena i predanosti, gotovo svatko može naučiti osnove uz nekoliko sjajnih (i besplatnih) vodiča upravo na vašem računalu.
Istražite dizajnerske resurse
Kodiranje za početnike
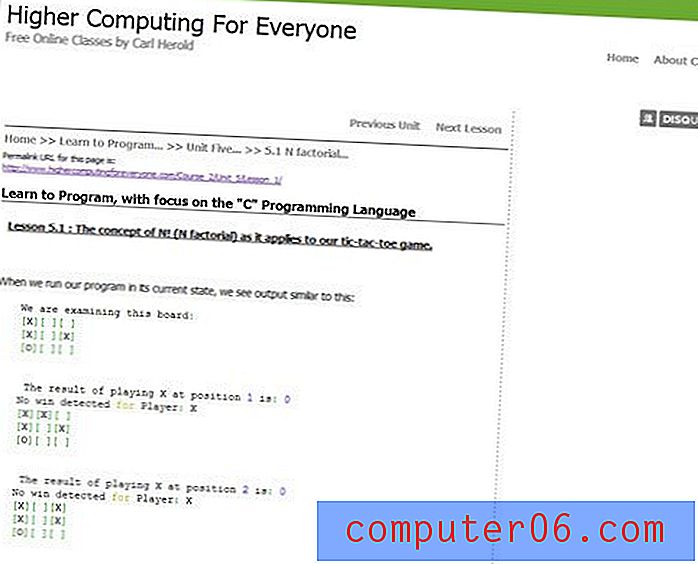
Web lokacije kao što su Codeacademy i Carl Herold's Higher Computing za sve omogućavaju korisnicima da besplatno nauče osnove računalnog kodiranja. Korisnici prolaze kroz niz tečajeva koje su osmislili programeri.
Codeacademy, koja je započela u ljeto 2011., ima više od 500.000 korisnika i od listopada je uložila 2, 5 milijuna dolara za financiranje poduhvata, objavio je New York Times. Više računarstvo za sve, koje je započelo 2009., tvrdi oko 6 000 pretplatnika. Svaka od stranica je jednostavna za korištenje i ne zahtijeva prethodno znanje kodiranja.

Bonus za Codeacademy je da su lekcije strukturirane na gotovo igrački način, omogućujući vam da zaradite značke postignuća za završetak lekcija i njihovo dijeljenje na mreži. Lekcije kodeksa akademije započinju na najosnovnijoj razini - Lekcija 1: Upoznavanje Pokazuje sintaksu programiranja - i prelazi na lekcije u Javascript funkcijama. Jedina stvarna mana je da lekcije nemaju kontekst zašto se stvari rade na ovaj način.
Atmosfera Codeacademy poput igre je zabavna. Prolazeći kroz lekcije pruža vam neposredan osjećaj postignuća i razumijevanja. Svakim unosom u područje prakse korisnik dobiva neposrednu povratnu informaciju o tome je li kôd pravilno unesen, a ako ne, nagovještava kako postupiti. Sučelje ne zahtijeva zvuk i može se vježbati u bilo kojem tempu, iako djeluje bolje ako završite cijele lekcije prije nego što se odjavite.

Carl Herold-ovo veće računalstvo za sve je mnogo strukturiranije postavljanje. Ne morate se registrirati za web mjesto da biste prošli lekcije, koji više liče na čitanje predavanja nego na interaktivnu prirodu Codeacademy. Herold u prvim lekcijama vodi korisnike kroz povijest i pozadinu jezika kodiranja i programiranja i prelazi na pisanje osnovnih programa.
Dubina informacija je impresivna, ali sučelje može zastrašiti za prvi put kodrere. Lekcije zahtijevaju mnogo čitanja, a sučelje nema radni prostor za praksu.
Kombinacija lekcija u dva internetska modula mogla bi biti najbolji put za učenje što više o kodiranju. Herold-ove informacije na jasan način objašnjavaju principe tako da možete shvatiti što sve to znači. Lekcije Codeacademy-ja nude praktično iskustvo rada s programiranjem u jednostavnom formatu.
Saznajte HTML
Iako osnovno znanje kodiranja nikoga ne može povrijediti, većina dizajnera želi skočiti pravo u dizajn web stranica. Tu dolazi HTML. Jezik za označavanje koristi skup oznaka označenih unutar zagrada kako bi opisao što se nalazi na web stranici.
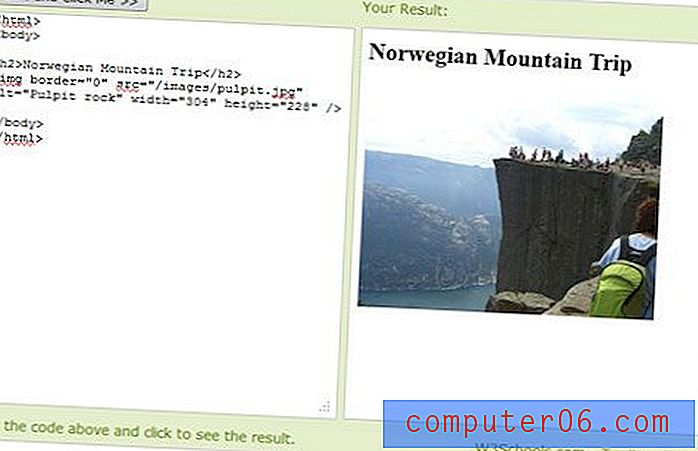
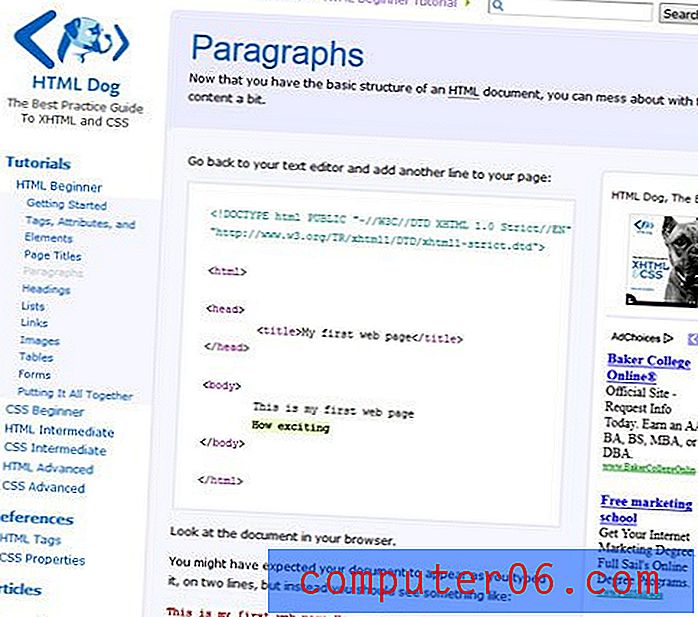
Započnite s besplatnim vodičima na w3schools.com ili HTML Dog-u. Svaka stranica nudi niz kratkih lekcija za početnike od korištenja osnovnog HTML-a - postavljanja odlomaka i zaglavlja - do složenijih funkcija, poput izrade tablica ili umetanja slika.

Lekcije iz w3schools.com prilično su interaktivne i jednostavne za razumijevanje. Svaki modul omogućava korisnicima da se pokušaju igrati s bitovima HTML-a i vidjeti rezultate na zaslonu. Lekcije također dodaju dodatni element podučavanja vježbama, objašnjavajući zašto određene oznake djeluju onako kako rade te kako stvari odgovaraju starim i novim metodama izrade web stranica.
Predavanja početnika na w3schools.com prilično su osnovna, ali mogu postaviti odlične temelje za one koji kreću iz tiska koji nikada nisu radili na mreži. Napredne lekcije stvarno mogu pomoći dizajnerima da stranicu izgledaju onako kako žele, a da se ne moraju pouzdati u besplatne predloške ili dizajnirane listove u kutiji. Lekcije uključuju informacije o tome kako postaviti izgled web stranice; detaljno se bavite radom s medijima, kao što su slike, video i audio; i upoznati korisnike s HTML5.

Lekcije HTML Dog-a mnogo su više vođena tura. Oni služe kao izravni vodič koji korisnicima omogućuje samostalno vježbanje pomoću Notepad-a i web-preglednika (koji su standardni na većini računala). Lekcije su prilično jednostavne i izravne, ali im nedostaje interaktivnosti. Web mjesto se, međutim, opisuje prilično uobičajeno o svim uobičajenim uvjetima korištenja koji će se pojaviti u HTML-u, poput "strong" i "em".
HTML Dog omogućuje korisnicima i poharanje složenijih predavanja, uvođenjem CSS-a te srednjim i naprednim HTML tečajevima koji pokrivaju stavke kao što su Javascript i korištenje obrazaca.
Napredniji “Tečajevi”
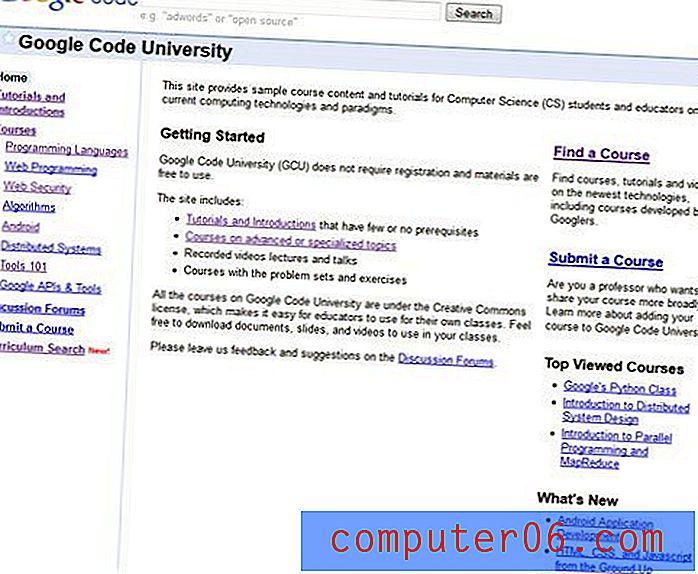
Sada kada ste zakačeni za učenje svega što možete o digitalnom formatu, pogledajte sve materijale na Google Code University. Program, koji sponzorira web div Google, ima izgled vodiča s tečaja na faksu.

Lekcije i tečajevi su besplatni i ne zahtijevaju nikakvu registraciju. Postoji mnogo različitih stvari koje treba isprobati, uključujući i vježbe s zabilježenim razgovorima i tečajevima s vježbama. Većina predavanja je prilično napredna, a predavanja i materijali predavača i studenata sa sveučilišta Harvard, Duke i Carnegie Mellon.
Glavna prednost sveučilišta Google Code je mreža resursa. Lekcije su ažurirane i kreću se s tehnologijom poput "Izrada Android aplikacije 101". Svaki tečaj sadrži preduvjete potrebnih za tečaj, potreban softver ili materijale i ciljeve učenja.
Vježbajte nove vještine
Najbolji način za testiranje onoga što ste naučili je pokretanje koncepata.
Osjećate se dobro u nekim svojim vještinama kodiranja? Napravite jednostavnu igru ili program kako biste prikazali svoj rad. Igrajte se s nečim s čime možete nastaviti raditi i nastavite usavršavati nove vještine. Stvorite web stranicu - i ne koristite predložak. Započnite jednostavno, ali s vremenom pokušajte dodati nove elemente. Pogledajte stvari koje vam se sviđaju na mreži i pokušajte ih ponoviti na svojoj web stranici.
Ako se osjećate samopouzdano, zamolite svog šefa da surađuje s drugima na digitalnom projektu ili potražite malu s kojom se možete nositi sami, ali uz nadzor i smjernice ako naiđete na probleme. Obavijestite ljude da pokušavate postići skok do digitalnog dizajna; vjerojatno će vam vršnjaci pomagati na tom putu.
Napokon nastavite učiti nove stvari. Nakon što ste savladali kodiranje i HTML, razmislite o dizajnu u drugim područjima kao što su mobilne aplikacije i tableti.
Zaključak
Postoje veliki resursi koji će vam pomoći da naučite sve nove vještine koje želite u 2012. godini - i ne morate se vraćati u školu da biste to učinili. Postavite nekoliko ciljeva i počnite s internetskim tečajevima i vježbama kako biste maksimalno iskoristili svoje iskustvo učenja.
Prakticirajte sve što naučite; samo trčanje kroz udžbenike nije dovoljno da bi vještine bile relevantne. Potražite iskustva i projekte koji će testirati vaše novo pronađeno znanje. Zapamtite da se osnovni koncepti koji određuju dobar dizajn ne mijenjaju od ispisa do weba; ključ uspjeha u oba područja je ažurirani skup alata.