Još 5 Tipografija treba učiniti i ne treba svi znati
Jučer smo vam donijeli jedan dio naših deset zadataka, a ne radite s tipografijom. Danas ćemo završiti s još pet!
Pročitajte da biste vidjeli je li kriv za neku od sljedećih pogrešaka i kako se osigurati da to više nikada ne učinite.
Nemojte: stavljajte tekst na zauzetu pozadinu
Često postavljam ovaj problem jednostavno zato što se nebrojeno mnogo ljudi bori. U bilo kojem trenutku kada radite s fotografijama, biti je zaista teško ugraditi tekstualni sloj. Zvuči lako, ali u praksi nemate uvijek lijepo lijepo plavo nebo za rad. Umjesto toga, fotografije koje morate upotrijebiti izgledaju više kao sljedeće:

Kao i mnogi dizajneri, trudio sam se maksimalno da i ovaj tekst ističem po svojoj zasluzi. Koristila sam podebljano slovo, bijeli ispupčenje, tamnu kapljicu i čak malo pomalo! Ipak, čitljivost je užasna.
U ovom se trenutku prilično lako frustrirati i krenuti u potragu za boljom fotografijom ili još gore, prepustiti se „dobrom“ mentalitetu. Ova je fraza smrtni neprijatelj dizajnera i trebalo bi je izbjegavati u svakom trenutku.
Ispada da tekst možete kombinirati s gotovo bilo kojom slikom u jednoj minuti ili manje jednim jednostavnim stilskim trikom.
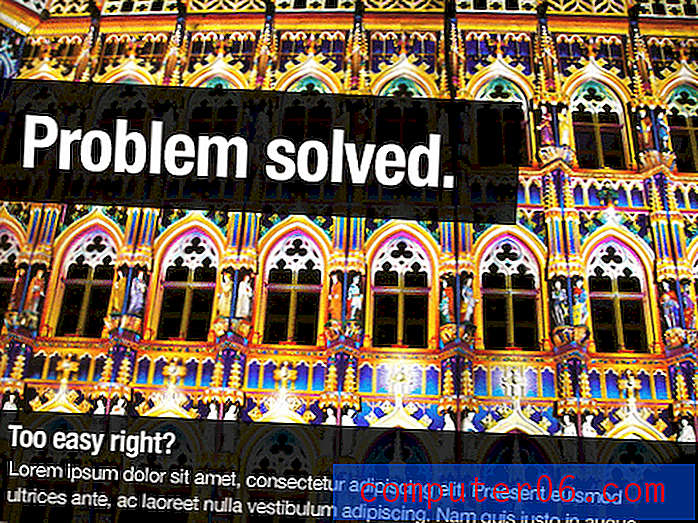
Učinite: Dajte tekst uređaju za zabavu
U primjeru u nastavku, još uvijek sam koristio svoju ludu fotografiju. Također sam zadržao cjelovitost slike: jasno se može osjetiti kako zbog prekrasnog arhitektonskog ponavljanja, tako i svijetlih boja. Povratak neprozirnosti slike ponekad je odlično rješenje, ali ne ako vam se stvarno sviđa u trenutnom stanju.

Važno je napomenuti da je gornji primjer generalizacija: jedno moguće i tipično rješenje mnogih. Ovdje je ključno razmisliti o načinu da se "tekst" sadržava u nešto jednostavnijem ispunu i tako se izdvoji iz pozadine. Možete koristiti traku u boji, krug ili čak drugu fotografiju!
Pazite da postanete jednoznačni poni i uvijek pribjegavajte istim starim dizajnerskim popravcima. Pokušaj staviti novu svježinu u svaki novi izazov koji se javlja dok se koristi prošlo iskustvo i znanje.
Nemojte: Pomiješajte previše slične fontove
Ovaj je savjet savjeta posve oprečan, zar ne? Stvarno vam kažem da ne miješate slične fontove? Nije li dizajn dosljednosti?
Da, dizajn govori o dosljednosti, ali ponekad dvije stvari koje su previše slične, a da ne budu savršeno slične, mogu biti vizualno zbunjujuće. Razmotrite niže primjere vrsta.

Sada, ne-dizajner možda neće razmišljati o ovom primjeru, ali svi vi dizajneri vani ne biste trebali biti neugodni s tim parovima. Svaka grupa sadrži tipove koji su vrlo slični, ali ne odgovaraju sasvim. Oblici slova malo su odmaknuti, serifi su različito ponderirani, pa čak i visine x variraju. Pitanje koje si morate postaviti je: „Ako želim da budu isti, zašto ih jednostavno ne napravim iste?“
Nema ničeg lošeg u tome što dva dijela teksta izgledaju isto, samo nešto nije u redu s dva dijela teksta koji izgledaju gotovo podjednako, ali su dovoljno različiti da bi ih ometali.
Činite: koristite različite stilove fontova
Ako želite da dva teksta teksta izgledaju slično, rješenje je jednostavno: upotrijebite isti font! Ako želite da izgledaju drugačije, odaberite font koji se očito jako razlikuje.
Koristeći neke iste crte iz prethodnog primjera, možete stvoriti neke savršeno elegantne parove fontova.

Pokušajte miješati serife s sans-serifs, fontove na ploči s modernim fontom; imate ideju. Neka bude jednostavno i budite sigurni da imate neki kontrast između to dvoje.
Kršenje pravila
Izbjegavanje sličnih slojeva jedan je od koncepata koji zapravo nije tako jasan. Ako ste početnik, dobro je živjeti od toga. Kako se budete poboljšavali s tipografijom, vidjet ćete da postoje jasni slučajevi gdje je kršenje ovog pravila potpuno prihvatljivo. Zapamtite, pravila su napravljena da se krše, samo pazite da znate što radite!
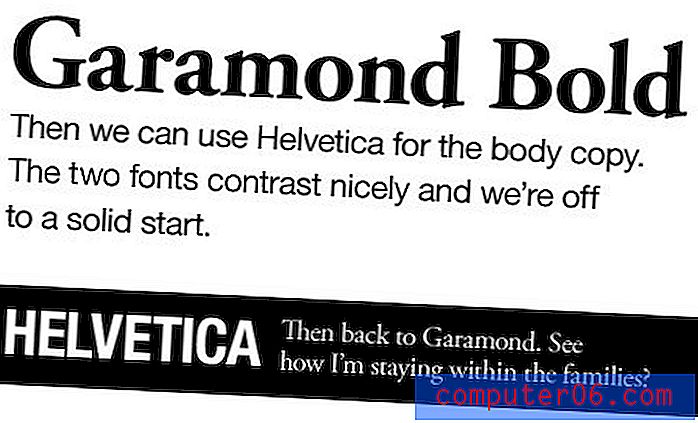
Kao primjer, uzmite u obzir sljedeći par fontova:

Ovdje sam miješao Futuru s Helveticom. Oboje su moderni sans-serifi i pa biste pomislili kako ih nije dobro miješati, ali izgledaju sjajno zajedno. Razlog je taj što sam zapravo još uvijek slijedio srce pravila koje sam postavio prije: kontrast. Dva tipa sučelja djeluju jer izgledaju vrlo različito: jedan je velik, jedan je mali, jedan je podebljan, drugi je lagan, jedan je kondenziran, drugi ima svoju izvornu širinu itd.
Nemojte: koristite previše stilova fonta
Prethodni savjet o korištenju različitih stilova fontova može se lako uzeti predaleko, pa ga uvijek treba slijediti sa savjetima kako ga olakšati i ne oduzeti se.
Svatko tko ima pristup obilnoj mapi s fontom kriv je za ovaj zločin barem jednom u životu. Vani je toliko mnogo zabavnih fontova kako možete izabrati? Ne kažem, upotrijebite ih sve!

Kao što vidite, rezultat je nereden nered. Možda će nam stvarno trebati različiti stilovi za svaki od ovih blokova teksta, ali potraga za potpuno različitim fontovima jednostavno nije rješenje.
Činite: koristite 2-3 obitelji
Jedna sjajna stvar u vezi s znakovima je da mnogi od njih dolaze s nekoliko fontova koji se savršeno nadopunjuju. Zašto biste proveli sat vremena pregledavajući mapu sa fontovima, ako font koji odaberete ima ugrađen solidan sekundarni izbor?
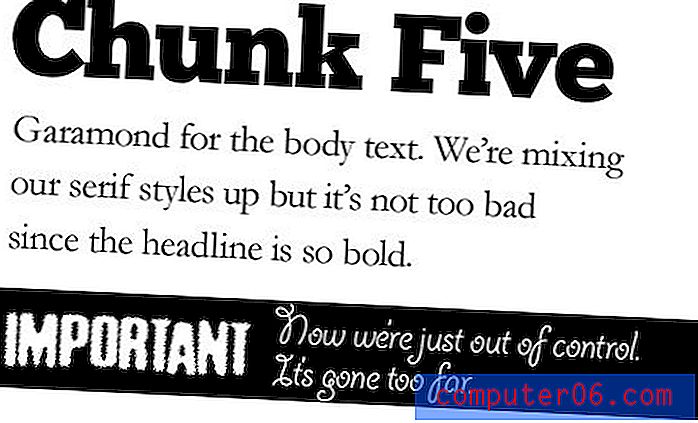
Pogledajmo još jedan primjer gore, ovaj put redizajniran da ostane unutar dvije porodice fontova (da se ne brka sa svojstvom porodice CSS font-a).

Kao što vidite, svako od četiri područja i dalje je zadržalo jedinstven izgled, ali doista smo koristili dva upravljačka tipa: Helvetica i Garamond. To nam daje i raznolikost koju želimo i konzistentnost dizajna.
Nemojte: koristite Cliché sučelja
Ovaj je grub za slijediti, jer su neki font klišei s razlogom: dobri su. Uzmimo za primjer Helveticu, za koju sam prilično siguran da je čitav kult posvećen isključivo njezinom neprestanom štovanju. To ne prestaje čineći to stvarno dobrim fontom, možda je možda pretjerano iskorišten. Još uvijek dosta koristim Helveticu (pogledajte svaku sliku gore), tako da nemojte misliti da ću vam reći da je izbjegavate.
Po mom mišljenju, postoje više hitne brige zbog prekomjerne uporabe slova. Ono što svi spominju je naravno Comic Sans, okova postojanja dizajnera. Međutim, došli smo do točke kad pravi dizajneri nisu vani bacajući Comic Sans na previše mjesta. Font koji me u posljednje vrijeme stvarno gnjavi je Felt Tip. Posvuda je!

Ima izvjestan ružan, ali prijateljski osjećaj koji ljudi vole i istinski se može pogriješiti zbog rukopisa. Međutim, prema mom mišljenju, njegova je sveprisutnost porazila njegovu korisnost. Krenimo na nešto drugo sada ljudi.
Učinite: Pronađite nešto više jedinstveno
Dani žalovanja zbog nedovoljnog pristupa dovoljnim fontima su gotovi. Ako imate pristup internetu, imate na raspolaganju sjajne fontove, od kojih mnogi neće koštati više.

Većina web lokacija s fontom, poput FontSquirrel, ima čitave odjeljke posvećene besplatnim ručno nacrtanim fontovima, tako da stvarno nema razloga da ikad više upotrebljavate Felt tipku!
Negdje u ovom zvuku imao sam poantu: izbjegavajte klišejeve fontove. Kao dizajnera vaš je posao primijetiti radove oko vas. Nakon što posvuda počnete vidjeti jedan od svojih omiljenih fontova, možda je vrijeme da potražite alternativu web-mjesta za font.
Ovo se pravilo uglavnom odnosi na fontove jedinstvenog izgleda . Zbog toga se Comic Sans i Felt Tip toliko ističu, toliko su jedinstveni da ih možete uočiti s kilometra. Stari standardi poput Helvetice dobivaju prolaz jednostavno zato što ih velik dio svijeta uopće ne vidi.
Nemojte: Zamislite da taj tip posao čini za vas
Ovaj je biggie i u potpunosti je namijenjen ljutnji mnogih dizajnera. Umoran sam od slušanja o tome kako je „tipografija 95% dizajna“ ili „99, 9% dizajna“ ili što god se statistički netko ovog tjedna potpuno izvukao iz zraka.
Tipografija je ogroman dio dizajna, ali isto tako i izgled, teorija boja, bijeli prostor, kontrast, ponavljanje i milijun drugih načela. Ako imate jaku tipografiju, ali slab kontrast boja, nitko je ne može pročitati. Ako je vaš tip lijep, ali vaše fotografije su ružne, svi još uvijek mrze vašu web stranicu. Ako je vaš kerning savršen, ali vaše sučelje je nered, nitko neće koristiti vašu aplikaciju. Ukratko, ako ste fantastični s tipom, još uvijek možete biti grozni dizajner.
Dizajn je holistički, ne možete jednostavno odvojiti svoj omiljeni komad i proglasiti ga najvažnijim. Nekoliko je aspekata od kojih se očekuje da shvatite i savladate koliko i tipa.
Najveći problem koji vidim kod ove ljubavne veze jest taj što dizajneri kupuju u nju toliko da misle da će dobiti besplatnu propusnicu: šamariti neku vrstu stranice, učiniti ljepšom i nazvati je danom. To je sjajno za vrlo malu nišu dizajna, ali kao opća praksa za industriju dizajna, to nas opterećuje.
Netko je "dizajnirao" taj pisaći oblik koji koristite. Ako kucate naslov, to vas ne čini dizajnerom osim posluživanjem izvoda za goste na večeri. Rezultat može i često izgleda sjajno, ali to je zbog pravih dizajnera koji bezbroj sati ulažu u prekrasan sloj.
Učinite: Koristite tipografiju za stvaranje jakih dizajna
Kad se to kaže, trebao bih reći da 100% stojim iza tipografije. Ja sam totalni orah i mogu provoditi sate gledajući galerije tipa.
Zapravo biste trebali težiti apsolutno najboljoj tipografiji koju možete stvoriti. Ovo je sastavni dio čvrstog, profesionalnog dizajna, cilja koji se jednostavno ne može postići bez dobre vrste.
Moja poanta je jednostavno da, kad svoj tip točno dovedete u stanje koje vam treba, vi zapravo niste tek postotak bodova od dovršenog dizajna. Morate naučiti ostale principe koji su uključeni u dizajn i ne smijete ih zanemariti uz izgovor da je tip sve. Umjesto toga, koristite jaku tipografiju kao jedan od glavnih stupova u dizajnu koji odražava čvrsto razumijevanje osnovnih načela dizajna.
Zaključak
Ovim se zaključuje naših deset tipografija i što ne bi svi trebali znati. Obavezno pogledajte prvi dio za ostalih pet savjeta!
Također, prije nego što krenete, učinite mi uslugu i u nastavku ostavite komentar sa svojim mislima na sve gore navedeno. Volio bih ih čuti!
Kreditna slika: PitsLamp fotografija