10 najboljih alata i savjeta za odabir sheme boja web stranice
Pronalaženje savršene kombinacije boja za web mjesto može biti izazovan zadatak, pogotovo kada pokušavate prilagoditi određeni dizajn odgovaraju zahtjevima klijenta. Odabrali smo nekoliko sjajnih alata za generiranje kolornih shema za vas kako biste lako stvorili savršenu paletu!
Ako ste zaglavili pokušavate pronaći savršenu shemu boja za dizajn web stranice, nemojte se osjećati loše. U redu je ako niste stručnjak za palete boja. Trebate samo pronaći pravi set alata koji će taj posao obavljati za vas.
No, prije nego što poludite s alatima u boji, razjasnimo nekoliko stvari koje trebate uzeti u obzir pri odabiru prave kombinacije boja za dizajn.
Važnost izbora sheme boja
Odabir sheme boja za web mjesto ili bilo koju vrstu dizajna nikada se ne smije raditi nasumično. Trebali biste pažljivo potražiti prave boje koje odgovaraju industriji, kulturi, brendiranju i idejama tvrtke ili osobe koju predstavljaju.
Što god radili, ne želite završiti s ovakvom web stranicom.

Možete li vjerovati da je to zapravo web stranica za imenik telefonskih linija za samoubojstvo? Jasno je da će svatko tko posjeti takvu web stranicu osjećati depresiju samo gledajući taj dizajn.
Čak i ako vam dizajni nisu tako strašni, trebat će vam vanjska perspektiva da biste zaista vidjeli pogreške koje pravite prilikom odabira boja za dizajn web stranice.
Na primjer, jeste li znali da boja ima snažan utjecaj na ljudske emocije?
Psihologija boja
Psihologija boja je teorija koja objašnjava kako određene boje utječu na naše emocije ili nagovaraju ljude u akciju.
Prema studijama, ljudi donose podsvjesne odluke o proizvodima u prvih 90 sekundi od gledanja. I 90% te prosudbe temelji se samo na boji.
Jeste li se ikad zapitali zašto su ti veliki natpisi u prodaji uvijek u crvenoj boji? To je zato što je crvena boja jedna od rijetkih boja koja može trenutno privući pažnju neke osobe.
I zašto organizacije koje se bave okolišem i tvrtkama s nekretninama koriste zelenu boju u svojoj marki? Pa, sigurno nije zbog boje trave i drveća. To je zato što zelena boja predstavlja rast, bogatstvo, mir i zdravlje.
Razumijevanje psihologije boja igrat će glavnu ulogu u uspjehu dizajna vaše web stranice. Dakle, naučite kako to koristiti u svoju korist pri odabiru sheme boja.
Savjeti za odabir savršene sheme boja
Mnogo je drugih stvari koje morate imati na umu pri odabiru pravih kombinacija boja za dizajn vaše web stranice. Kao i odabir sheme boja koja traje dulje vrijeme, a ne slijepo slijeđenje trenutnih trendova.
Evo nekoliko stvari koje morate imati na umu pri odabiru sheme boja.
Učinite dizajn prijatnijim za slijepe u boji
Dizajneri gotovo uvijek zaboravljaju na sjenilo u boji kada koriste boje u dizajnu i često zanemaruju koliko to utječe na koncept poslovanja.
Kad je Mark Zuckerberg dizajnirao Facebook koristio je plavu boju kao osnovnu boju za korisničko sučelje jer je to bila najbogatija boja koju su njegove oči mogle vidjeti. Mark Zuckerberg je slijep u boji.
Ne isključujte nekoliko za većinu. Neka vaši dizajni budu dostupni svima.
Razmislite o svojoj publici
To što popularna web stranica koristi sjajnu kombinaciju boja, ne znači da je možete koristiti za svoj dizajn. Morate uzeti u obzir svoju publiku.
Ako vaša web stranica cilja međunarodnu publiku, pokušajte odabrati boje koje se uklapaju u različite kulture i nacionalnosti. Na primjer, dok je u zapadnim zemljama crna boja luksuz i smjelost. U indijskoj kulturi ista boja predstavlja zlo, negativnost i nedostatak energije.
Pronađite boje koje predstavljaju marku
Na kraju, glavni cilj dizajna vaše web stranice trebao bi biti slanje posjetitelja vaše robne marke ili poslovne poruke. Dakle, odaberite svoje boje kako biste pomogli ostvarenju tog cilja koristeći marke boja s mješavinom psihologije boja.
Sada, kao što je obećano, evo nekoliko najboljih alata koji možete koristiti za odabir sheme boja za dizajn vaše web stranice.
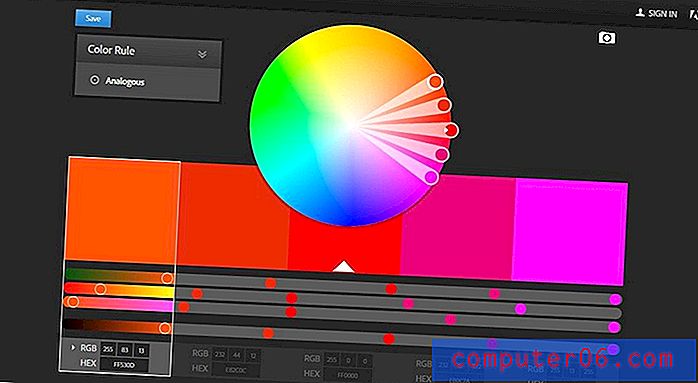
1. Adobe Color CC

- Najbolje za: Napredne korisnike
Ovo je alat koji koriste mnogi profesionalci. Budući da ga je napravio Adobe, programeri Photoshopa, Color CC dolazi s visokokvalitetnim opcijama i značajkama koje možete koristiti za stvaranje napredne sheme boja.
Međutim, također uključuje puno naprednih prilagođavanja i pravila u boji, poput jednobojnih, složenih i trijada, što ga čini pogodnijim za napredne dizajnere.
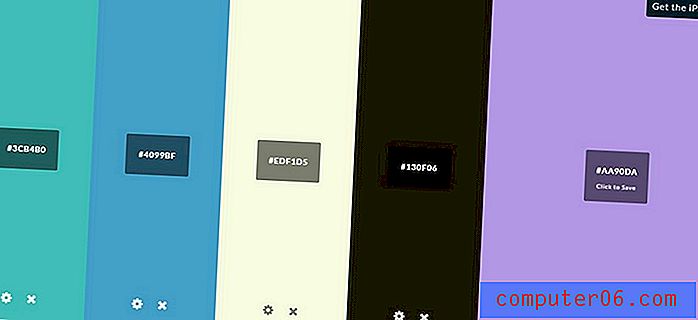
2. Hladnjaci

- Najbolje za: početnike
Coolers je brzi generator paleta boja pomoću kojeg možete odmah stvoriti odličnu shemu boja za dizajne web stranica.
Pomoću alata možete lako stvoriti prekrasne kombinacije boja bez iskustva. Ili možete istražiti sheme boja koje su stvorili drugi dizajneri i kopirati njihove palete boja za vlastite projekte.
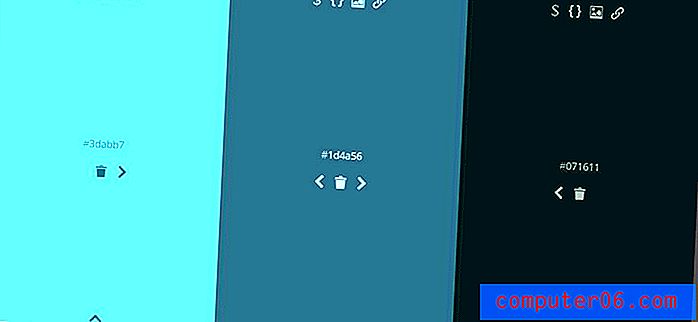
3. Colormind

- Najbolje za: dizajnere web i sučelja
Colormind preuzima obične generatore shema boja na sljedeću razinu istražujući boje u paleti boja izvan osnova.
Nakon generiranja sheme boja, nasumično ili ručno, alat vam omogućuje da saznate više o svakoj boji u paleti, istovremeno sugerirajući koje ćete koristiti u nijansama, istaknutim bojama i pozadini. Također će vam omogućiti da vidite kako boje mogu izgledati s određenim UI komponentama, poput gumba i kartica.
Ovo je sjajan alat kako za web dizajnere, tako i za dizajnere korisničkog sučelja.
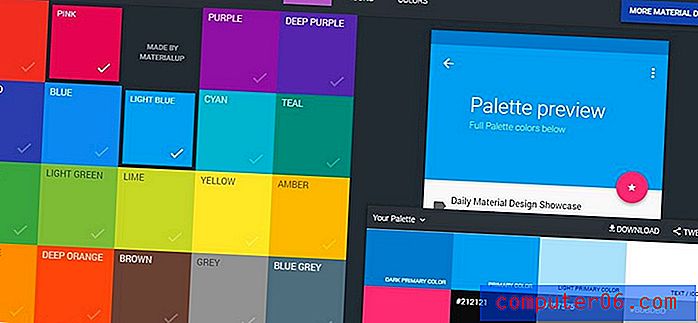
4. Alat za boju materijala

- Najbolje za: UI dizajnere
Ovo je alat posebno dizajniran za pronalaženje shema boja za dizajnere korisničkog sučelja. No možete ga koristiti i za stvaranje palete boja materijala za vaše web aplikacije ili web stranice.
Ovaj generator shema boja dolazi s pametnim načinom pregleda koji vam omogućuje da vidite kako će izgledati odabrane boje u stvarnom dizajnu. To će uštedjeti vrijeme koje je potrebno za primjenu i pregled boja u vlastitom dizajnu.
5. Sigurno u boji

- Najbolje za: početnike
Color Safe je zanimljiv alat koji vam pomaže da stvorite shemu boja s bojama koje su u skladu sa WCAG smjernicama.
Ovo može biti važan alat za dizajnere koji žele slijediti pravilo držanja boja prednjeg i pozadinskog slike u omjeru kontrasta 4, 5: 1 (Razina AA). Generator će vam pomoći pronaći savršene boje koje ispunjavaju ove smjernice.
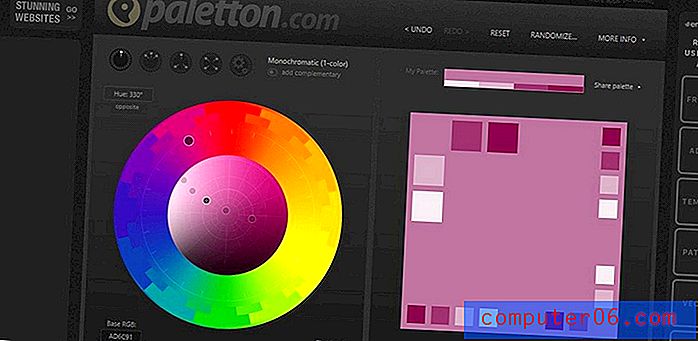
6. Paletton

- Najbolje za: Napredne korisnike
Paletton je napredni generator paleta boja koji dolazi s nizom mogućnosti prilagođavanja koje su idealne za iskusne web dizajnere koji vole eksperimentirati s bojama.
Alat se može prilagoditi i pogledati jednobojnim bojama, susjednim, trijadnim i više. Jednom kada odaberete shemu boja, također možete pokrenuti simulaciju da biste vidjeli kako će izgledati boje za slijepe u boji iu različitim uvjetima na zaslonu.
7. Colordot

- Najbolje za: početnike
Ovaj jednostavan i jednostavan za korištenje generator shema boja savršen je za sve web dizajnere koji žele odmah stvoriti paletu boja na temelju svojih instinkta.
Da biste započeli, sve što morate učiniti je jednostavno pomicati mišem po zaslonu dok ne pronađete boju koja vam se sviđa, a zatim lijevom tipkom miša odaberite tu boju. Možete kliknuti dok ne odaberete onoliko boja koliko želite.
8. Colourcode

- Najbolje za: početnike
Colourcode je još jedan jednostavan alat za brzi odabir sheme boja. Djeluje slično kao Colordot alat.
Međutim, alat Colourcode uzima dodatnu prilagodbu omogućavajući dizajnerima da odmah pronađu kombinaciju boja pomoću jednobojnih, analognih, trijadnih, četverostrukih i ostalih stilova boja.
Nakon što odaberete svoju shemu boja, paletu možete i preuzeti u obliku .scss, .Less ili čak kao PNG.
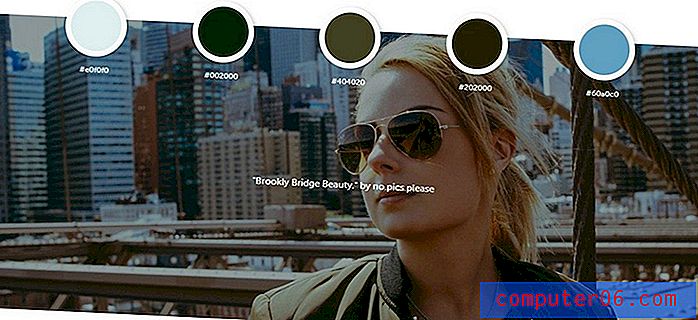
9. Palettr

- Najbolje za: početnike
Palettr se razlikuje od ostalih proizvođača shema boja. Umjesto da ručno birate boje, ovaj alat omogućuje vam stvaranje sheme boja na temelju teme ili mjesta, poput New Yorka, Pariza, Rima ili Zime i Ljeta.
10. Paleta dizajna materijala

- Najbolje za: početnike
Ako planirate izraditi web stranicu ili dizajn aplikacija temeljen na dizajnu materijala, ovaj generator paleta boja će vam dobro doći.
Jednom kada odaberete dvije boje kao primarnu i sporednu, Paleta materijala dizajna dat će vam live pregled kako će izgledati boje u stvarnom dizajnu. Zatim možete preuzeti paletu boja kao CSS, SVG, SASS, MANJ, PNG i još mnogo toga.
Preko tebe
Kada slijedite naše savjete i koristite ove alate, također obratite pažnju na identitet marke vašeg klijenta. Važno je da web stranicu dizajnirate tako da predstavlja marku i tvrtku prije svega.
Osim toga, pokušajte istražiti neke od najboljih dizajna web stranica na svijetu. Pogledajte kako koriste boje i učite od njih. I uvijek nastavite eksperimentirati.