Easel: WYSIWYG Bootstrap Builder stranica
Na Twitteru Bootstrap lagano stvara stvaranje složenih izgleda stranice. Ubacite nekoliko redaka HTML-a, primijenite nekoliko klasa i sebi ste priuštili pristojan izgled, minimalan radni model.
Ne bi li bilo lijepo da su stvari još jednostavnije? Što ako Bootstrap ima vizualno sučelje? Što ako možete stvoriti Bootstrap stranice povlačenjem i ispuštanjem elemenata na prazno platno? S uslugom Easel.io možete učiniti upravo to. Da vidimo kako to radi.
Istražite elemente Envatoa
Početak rada
Nakon što prođete postupak brzog prijavljivanja, preusmjerit ćete se na svoju nadzornu ploču. Ovdje biste trebali vidjeti uključenu demo stranicu i neke kontrole za kreiranje novog dokumenta ispočetka.

Odmah po šišmišu, čini mi se da želim da postoje neki osnovni izgled stranica koji bi se mogli koristiti kao sastavni blokovi. Bilo bi sjajno vidjeti gomilu predloga za početak ovdje u budućnosti.
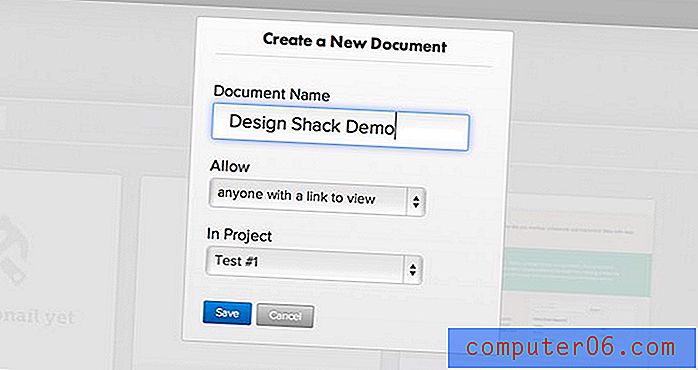
Umjesto toga, za početak pritisnite tipku "Stvori dokument". Odavde imenovajte svoj dokument i postavite dopuštenja pomoću padajućeg izbornika.

UI i alati
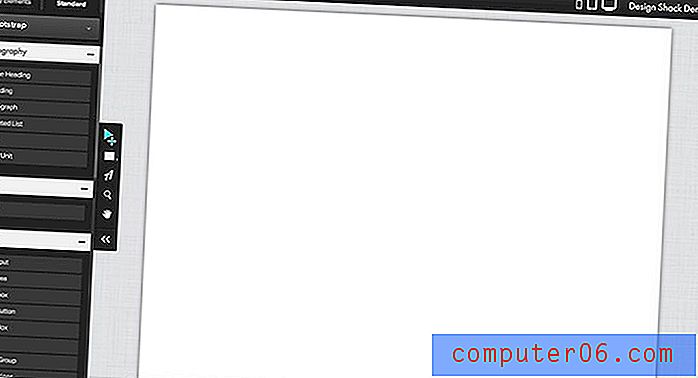
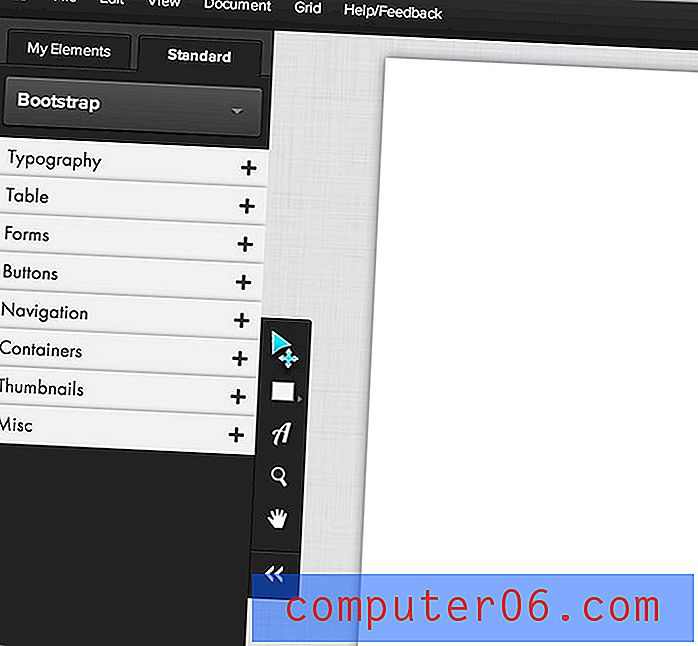
Korisničko sučelje ovdje je nevjerojatno jednostavno. Postoji samo jedno veliko prazno platno i niz alata koji prolaze niz lijevu stranu.

Standardni set alata Bootstrap podijeljen je u osam kategorija koje se mogu sklopiti: tipografija, tablica, obrasci, gumbi, navigacija, spremnici, sličice i ostalo.

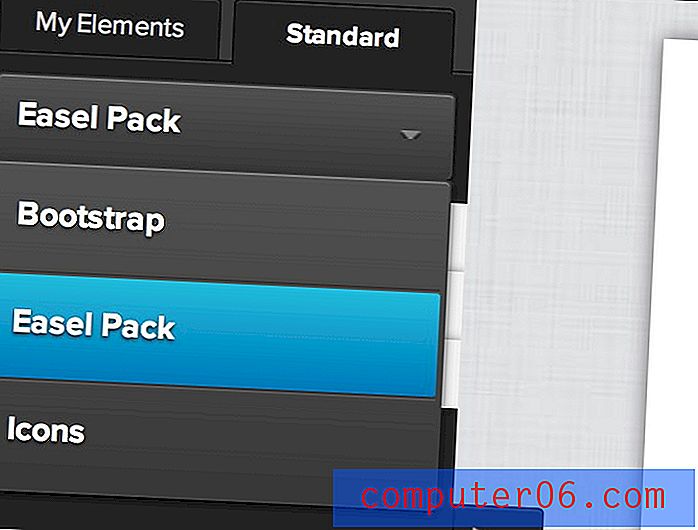
Tu je i osnovni set alata koji se temelji na ikoni s desne strane s nekim tipičnim alatima: pomicanje, pravokutnik, tip, zumiranje i pomicanje. Uz Bootstrap elemente, u „Easel Pack“ je i nekoliko prilagođenih elemenata i skup besplatnih ikona koje možete koristiti u svom dizajnu.

Tijek rada
Easel ima prilično otvoren radni tijek. Samo povucite predmete na platnu i promiješajte ih. Međutim, ako želite da vaš rezultirajući kôd bude pravilno strukturiran, a krajnji rezultat da reagira, morat ćete slijediti mnogo određeniji postupak.
Nema mnogo dokumentacije o kojoj bih mogao pričati, pa samim tim pomalo nejasan u detaljima, ali evo kako mislim da to djeluje.
Započnite s kontejnerom
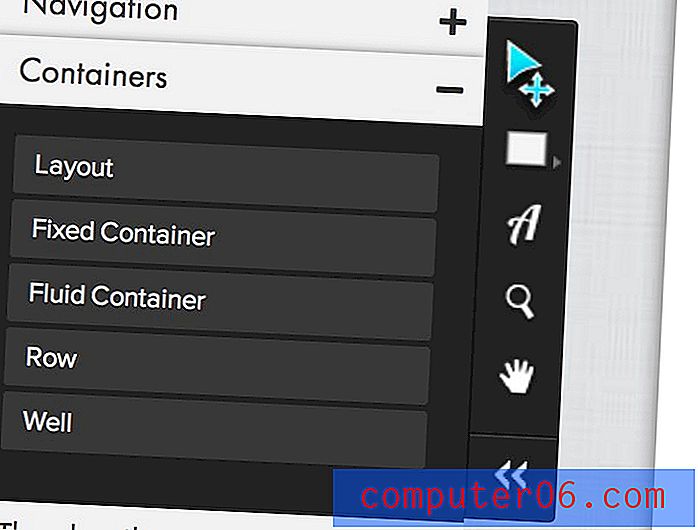
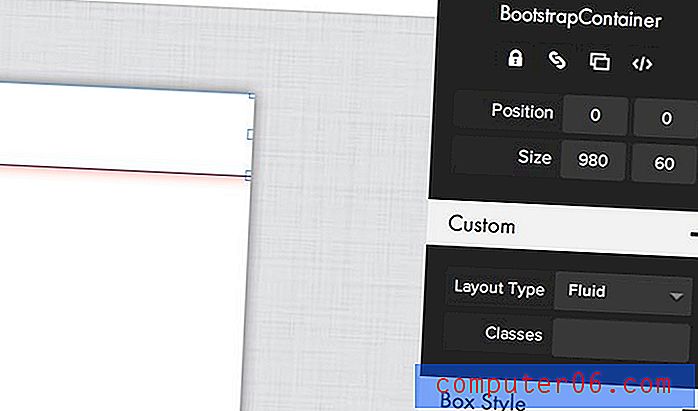
Prvo što želite učiniti je izvući spremnik. To se nalazi u odjeljku "Kontejneri" vašeg alata.

Razmislite o tome s obzirom na vaš tipični mrežni sustav, spremnici sadrže retke sadržaja od kojih svaki sadrži određeni broj stupaca.

Kad ste odabrali spremnik ili bilo koju drugu stavku, desna strana zaslona oživi s raznim opcijama za podešavanje veličine, zaobljenosti itd. Sve što ste odabrali.

Ove su opcije ovisne o kontekstu i mijenjaju se ovisno o tome što ste odabrali.
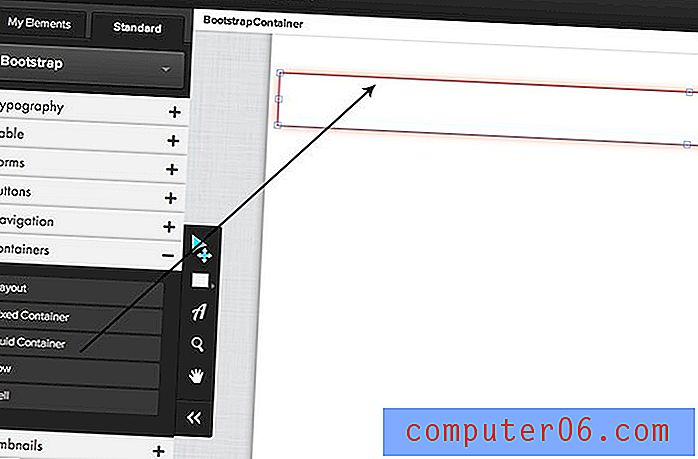
Sada red
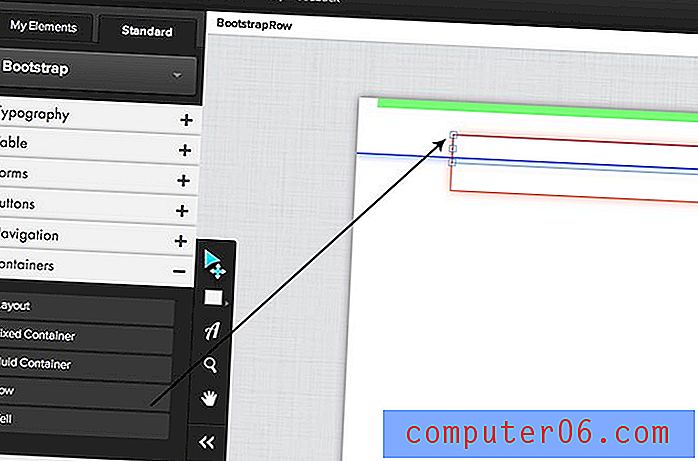
Sada kada imate spremnik s kojim trebate raditi, vrijeme je da se povučete za redom. Obavezno je povucite u spremnik koji ste stvorili u prethodnom koraku. Trebali biste vidjeti isticanje miša iznad pokazivača miša što vam pomaže da vidite gdje postavljate red.

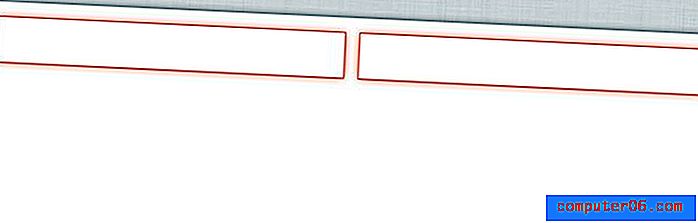
Prema zadanim postavkama prikazuje se redak s dva stupca. Kad kliknete i povučete kako biste promijenili veličinu granica jedne, druga se automatski prilagođava kako bi zauzela ostatak prostora.

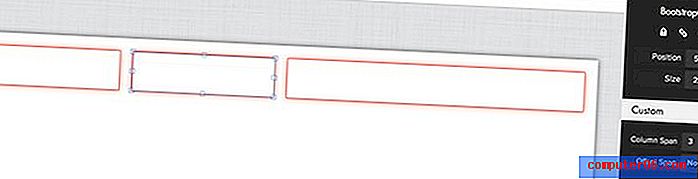
Ako želite više stupaca, samo odaberite jedan i njegov duplikat blizu vrha izbornika desne strane. Možete ručno postaviti i širinu svakog stupca pomoću padajućeg izbornika u izborniku alata "Custom".

Prevucite i ispustite elemente
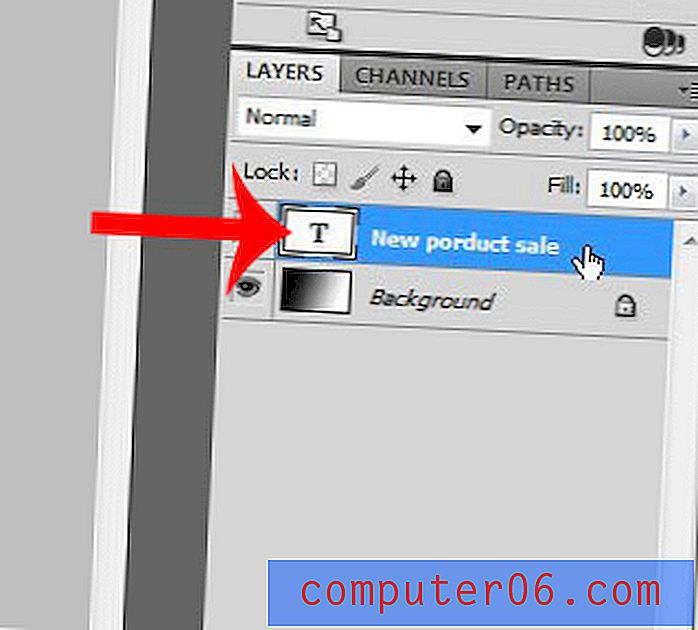
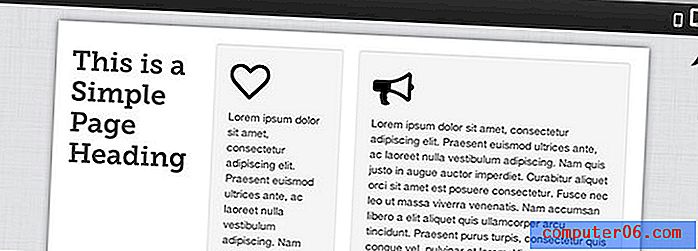
Sada kada imate neke stupce za rad, možete ih početi ispunjavati raznim elementima. Ovdje sam upotrijebio tri kutije koje sam postavio za izgled lijepog teksta.

Odatle jednostavno ponavljajte ovaj postupak iznova i iznova. Možete koristiti postojeći spremnik, samo povucite nove retke i nastavite dodavati stavke u te retke. Ovdje sam uključio još jedan red teksta i nekoliko umanjenih slika.

Prilagođavanje
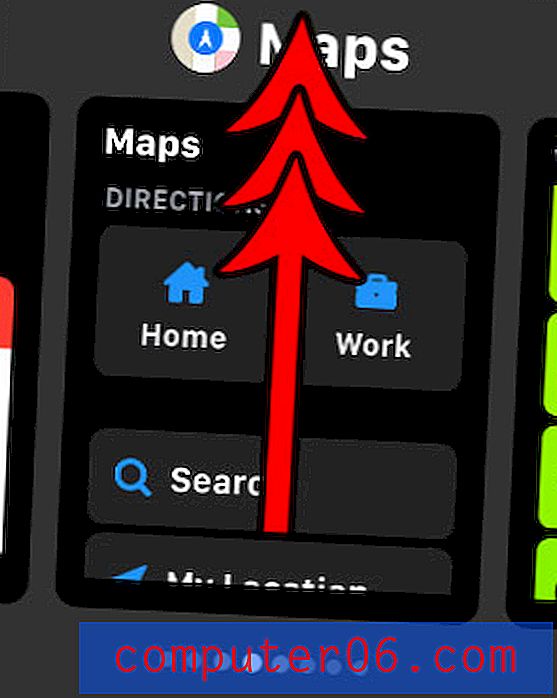
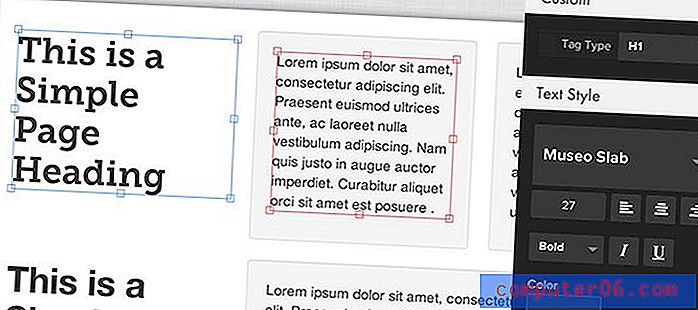
Nakon što na stranici imate neke elemente, možete početi podešavati i prilagođavati te elemente. Na primjer, odaberite neki tekst i pokušajte promijeniti slovo slova. Easel ima sjajne opcije web tipova i od Typekita i od Googlea.

Ostale dobrote
Prije nego što završimo, vrijedi istaknuti još nekoliko značajki. Prvo, kao što sam gore spomenuo, u aplikaciji je ugrađen ogroman niz sjajnih ikona:

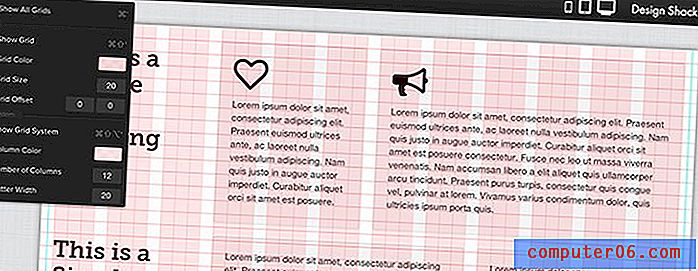
Postoje i neke super korisne mogućnosti prikaza rešetke koje vam omogućuju da zaista dobro pogledate što se događa s izgledom Bootstrapa. Na ovom izborniku možete i pregledati i prilagoditi mrežu.

Budući da smo pratili brzi tijek rada, pomoću ikona u gornjem desnom kutu možemo promijeniti veličinu prikaza i vidjeti kako naš dizajn reagira na različite scenarije.

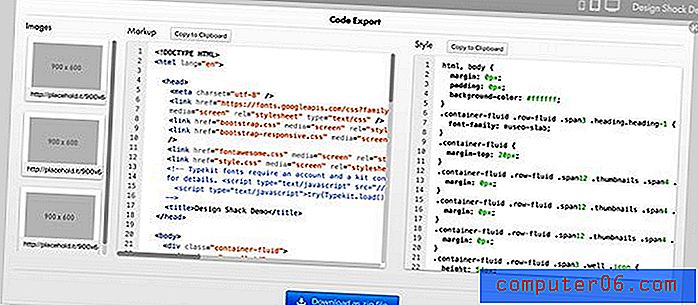
Konačno, nakon što završite s dizajnom, možete preuzeti kôd i resurse koji su korišteni. Ova je značajka daleko najbolji dio aplikacije jer vaše prototipe čini nečim što zapravo možete koristiti.

Kôd koji se generira ovdje je lijep i čist; vrlo blizu onome što dobivate kada ručno radite s Bootstrapom.
Kako je?
Unatoč činjenici da se uvijek raspravljam o WYSIWIG-ovima, poprilično sam bio uzbuđen što sam dobio ruke na Easel. Već sam neko vrijeme razmišljao o tome da će čist sustav kodova Bootstrap lako automatizirati i nadao sam se da će netko skočiti na interaktivni program za izradu Bootstrap stranica.
Jednom kad sam se uhvatio za stopala, misli su mi se pomiješale. Ispitajmo nekoliko specifičnih područja i kako su se ponašali.
Koncept: Strašan
Ljudi iza Easela kreću se u sjajan početak. Imaju zvjezdani koncept i čvrste temelje za izgradnju nečega što je zaista korisno za Bootstrap korisnike (kojih ima mnogo).
Upute: Gotovo nepostojeće
Trenutno, čini mi se da mogu naći bilo kakvu stvarnu dokumentaciju o tome kako koristiti Easel (možda je tamo i jednostavno ne vidim!). Pod uvjetom da je riječ o vrsti aplikacije koju želite pokupiti i pokrenuti, ali tu je i dalje dovoljno složenosti da je potrebna neka detaljna dokumentacija.
Postoje barem korisni savjeti kada pokažite pokazivač preko raznih elemenata korisničkog sučelja. Ovo su lijepi, ali sami po sebi nisu dovoljni.
Layout tijek rada: Malo dobri
Izraditi stranicu pomoću Easela je vrlo jednostavno, samo povucite i ispustite stavke na stranicu. Nažalost, dok počnete to raditi, u vama se pojavljuje sumnja da nešto loše radite.
Tada otkrijete odjeljak "Kontejneri" i shvatite da ste možda trebali upotrebljavati spremnike i redove u svom izgledu. Ako je ovo zaista prvi korak, zašto ove nisu na vrhu popisa alata?
Jednom kada shvatite da biste trebali stvarati redove, dijeljenje tih redaka u nešto drugo osim dva stupca zapravo je prilično naporno. Dugo mi je trebalo da shvatim kako to učiniti i još uvijek nisam siguran da to radim ispravno.
U potpunosti bih preispitao kako izgled izgleda. Prvo postavite alate za oblikovanje na vrh seta alata. Nakon toga, nakon što se red spusti na spremnik, pokažite neke kontrole koje mi omogućuju jednostavno povećanje i smanjenje broja stupaca u tom spremniku, kao i ugađanje širine svakog stupca.
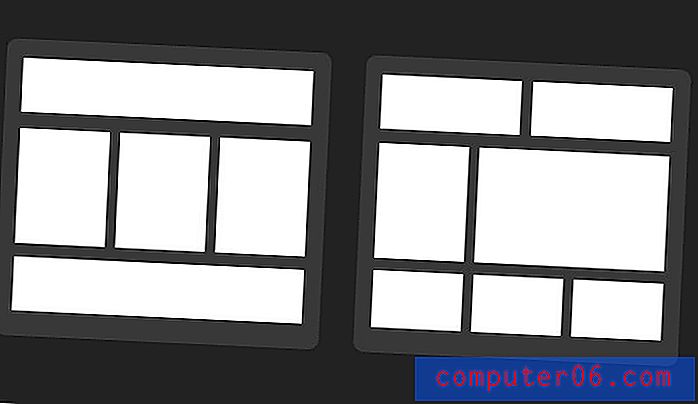
Također, dajte mi nekoliko unaprijed izgrađenih modula izgleda za izvlačenje. Oni mogu izgledati ovako:

To bi vam omogućilo brzo povlačenje i stvaranje uobičajenih struktura izgleda s gotovo nula napora, uvelike smanjujući trenutnu frustraciju izgleda.
Slike rezerviranog mjesta: nered
Definitivno treba postojati bolji sustav za slike rezerviranih mjesta. Kad povučem sliku jednog rezerviranog mjesta, čini se da to ne može učinkovito promijeniti veličinu. Ova je funkcionalnost super gadljiva i preskače između sitne slike ili neizrecivo ogromne slike. Dajte mi jednostavan način da bacam sliku rezerviranog mjesta koji zauzima dvanaest stupaca i visok je 300 piksela, jedan koji je širok četiri stupca i visok 100 px, itd.
Nadalje, sa umreženom sličicom nije lako raditi ni s jednim. Mislim da bi trebalo postojati jednostavne kontrole koje mi omogućuju da postavim broj slika koje ću koristiti u svakom retku i stupcu, ali takvog sustava nema. Umjesto toga, dobivate tri slike prema zadanim postavkama i morate proći kroz nespretan i nespretan postupak da kopirate i zalijepite svoj put do galerije koju zapravo želite.
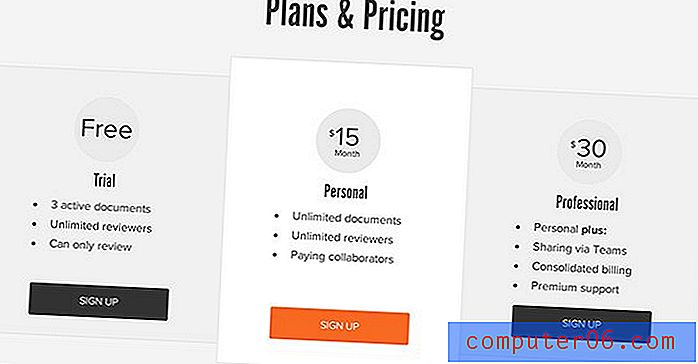
Cijene: Sjajno
Zapravo mi se jako sviđa strategija određivanja cijena. U potpunosti sam očekivao da će blokirati preuzimanje koda za besplatne korisnike slične Gridsetu, ali otkrio sam da na besplatnom planu zapravo mogu raditi gotovo sve što želim.
Premium planovi u osnovi vas naplaćuju za povećanu suradnju i neograničen broj stranica, što je definitivno fer. Ako legitimno pronađete način bržeg uklanjanja web-lokacija s ovim proizvodom, tada 15 dolara mjesečno nije problem.

Pokušajte!
U svojim povratnim informacijama bio sam prilično oštar o Easelu, ali to je samo zato što ovdje vidim puno potencijala i znam da bi to moglo potrajati od "nečeg urednog za igranje" do "neophodnog alata" s malo vremena i pažnje.
Easel je u svom trenutnom obliku dobar statički alat za ispiranje, ali za žive i brze prototipove neprestano sam razmišljao o tome kako mogu šifrirati bilo koji Bootstrap izgled koji želim mnogo brže. U idealnom slučaju, alat bi mi trebao uštedjeti vrijeme.
Uza sve to, toplo preporučujem da date Easelu da proba. Pokušajte i ostavite komentar u nastavku da nas obavijestite što mislite.