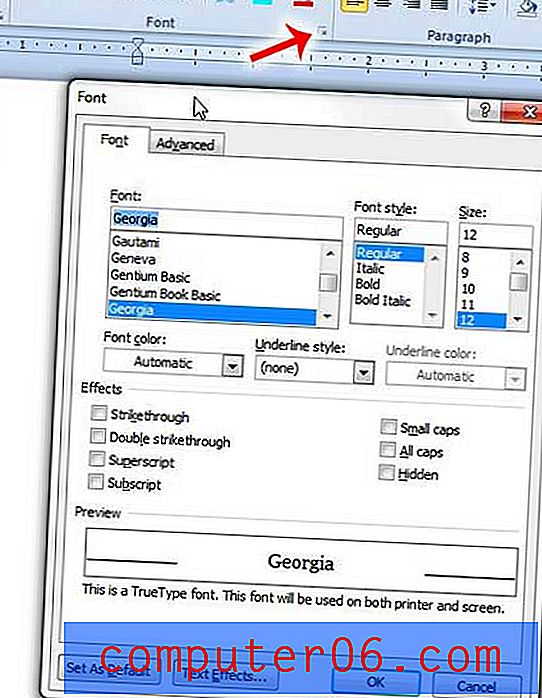
Upoznajte CodePen: Dribbble for Coders
Ako pratite Chrisa Coyiera na Twitteru, nema sumnje da ste vidjeli prilično puno spominjanja posljednjih mjeseci ne tako tajnog projekta zvanog CodePen. Chris nam je obećao da će se ovaj novi alat pridružiti redovima jsFiddle i Tinkerbin, a služit će kao svojevrsno internetsko igralište za eksperimentiranje i dijeljenje CSS, HTML i JavaScript demonstracija.
Kao dijete u prosincu s nestrpljenjem iščekujući Božićni dan, umirao sam vidjeti što će Chris i njegov tim smisliti. Srećom, stigao je Božić. CodePen je projekt uživo i jedva čekam da vam ispričam sve o tome.
Dobro društvo

Nedavno sam napisao članak koji uspoređuje prvih pet mrežnih igrališta za HTML, CSS i JavaScript. U ovom ću članku istražiti kako djeluje svako od sljedećih rješenja te nabrojao ono što radim i što mi se ne sviđa kod svakog od njih:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Ovi alati su za mene blaga ovisnost i jednostavno ih ne mogu dobiti dovoljno. Kao što vidite, tržište je prepun zaista sjajnih opcija, koje imaju svoje snage i slabosti.
S obzirom da su postojeći alati već bili tako sjajni, bio sam prilično zabrinut vidjeti jedinstveni smjer koji će krenuti CodePen i hoće li ili ne postati moja standardna go-to aplikacija za brze web eksperimente. Da vidimo da li se živi do te nade.
Upoznajte CodePen

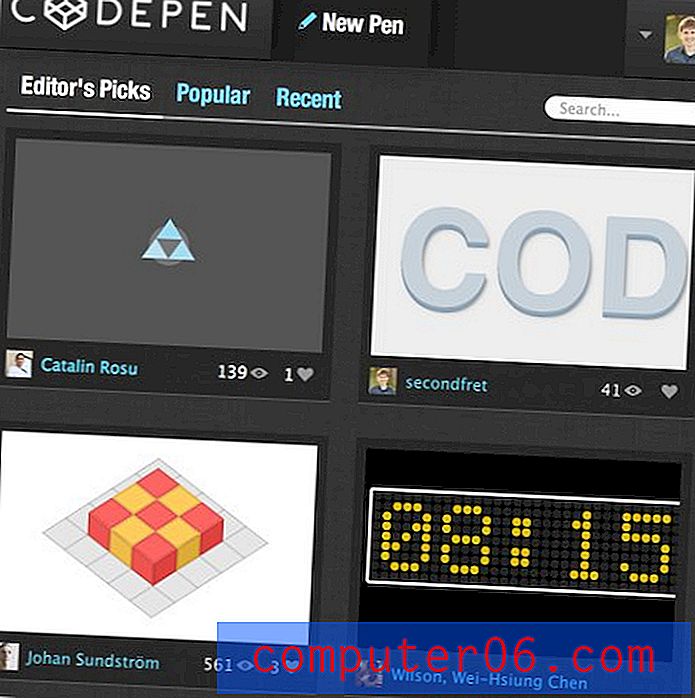
Kao što možete vidjeti na gornjoj snimci zaslona, CodePen je web mjesto oštrog izgleda. Odabirom tamnog korisničkog sučelja, paleta boja CodePen djeluje jako slično kao u Photoshopu CS6 s nekim jabučnim teksturama platna bačenim u dobroj mjeri.
Također, glavni savjet za talentirane dizajnere i programere koji stoje iza ove web stranice za poduzimanje dodatnog koraka da omoguće njegovu reakciju.

Više socijalno iskustvo
Ono što je meni očito odmah kod CodePen-a je da ova stranica malo pomiče fokus u usporedbi s ostalima u njenoj klasi. Uz svaku drugu stranicu koju sam vidio kao takva, početna stranica donosi uređivač. Naglasak je na kodiranju čim se stranica učita. Postoje značajke dijeljenja, ali dijeljenje izravno obavljate vi lijepljenjem veza.
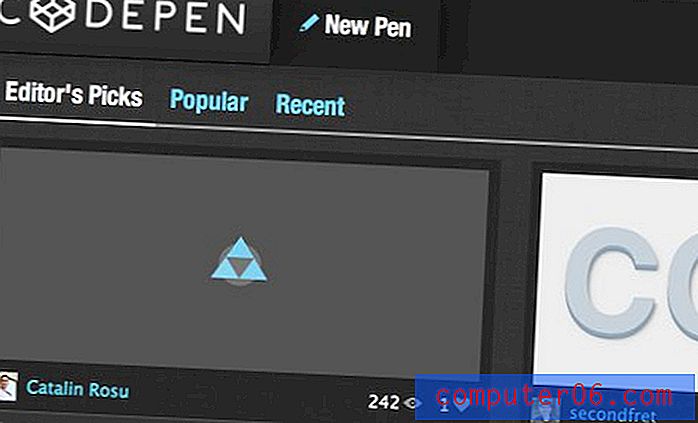
CodePen ipak prihvaća Dribbble pristup. Početna stranica ispunjena je nedavnim primjerima korisnika za pregledanje i ugađanje preglednika. Trenutno se mogu odabrati tri feeda: Editor's Picks, Popular i Recent.

Kao što vidite, baš kao i Dribbble, svaka je "olovka" prikazana s dvije statistike: puta gledano i voljeno vrijeme. Isto tako, baš kao što biste i očekivali, možete pratiti korisnike koji objavljuju sadržaj koji vam se sviđa.

Za mene je ovaj model beskrajno vjerojatniji da će se pokupiti i poletjeti. Umjesto unutarnjeg fokusiranja na pojedine programere, ova aplikacija ima jak fokus na zajednici koji će osigurati interes korisnika da se vraćaju tjedno ili čak svakodnevno kako bi vidjeli koje su svježe strahove ostali korisnici.
Nadalje, nitko se ne može oduprijeti kako bi vidio kako se vlastiti broj povećava kad nešto objavi, tako da će talentirani autori imati jasan razlog da nastave stvarati nove postove.
Korištenje CodePen-a
Kad sam prvi put vidio uređivača CodePen-a, odmah mi se svidio. Čist je, atraktivan i jednostavno izvrsno koristi raspoloživi prostor.

raspored
Ostala mjesta na igralištu s kôdom pokušavaju razbiti savršen sustav za prikazivanje koda i vašeg pregleda svih zajedno, ali da budem iskren, na kraju se frustriram s njima svima iz jednog ili drugog razloga. Međutim, čini se da CodePen izgleda kao da ga je lopta udarala izvan parka.
Kao što možete vidjeti, postoji izgled tri stupca za HTML, CSS i JavaScript koji stoji na vrhu pregleda cijele širine uživo koji se ažurira bez gnjavaže ručnog osvježavanja.
Awesome značajke
Svaki modul koda može se proširiti tako da zauzme punu širinu tri stupca, a na taj način se sakriju ostali moduli pomoću brzog prečaca na tipkovnici. Nažalost, ovi se pregledi ne slažu sa Safarijevim ugrađenim u prečacima, ali možete i kliknuti tekst "⌘1" da biste proširili stupac, tako da nije velika stvar.
Momci iza CodePen-a su izašli kako bi bili sigurni da su vam dostupne sve najnovije šifre kodiranja. Na primjer, HTML modul omogućuje upotrebu HAML, Markdown i Slim. Moja omiljena značajka ovdje je zapravo potpuno skrivena: CodePen podržava ZenCoding! To je bila moja jedina zamolba za ovaj novi alat i oduševljena sam što je to postiglo.

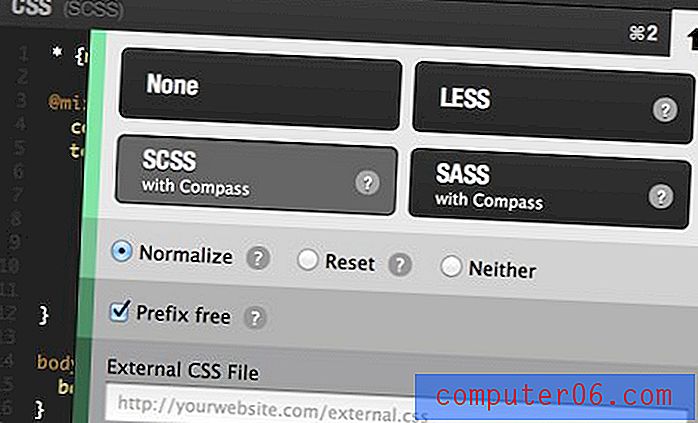
Preskočite CSS modul, ovdje imate pristup LESS, Sass i SCSS, kao i raznim opcijama resetiranja i prefiksa besplatno, što vam omogućuje korištenje CSS3 bez buke prefiksa preglednika. Još jedna fenomenalna značajka: pregled uživo se i dalje automatski ažurira čak i ako koristite Preprocesore (Tinkerbin ne).

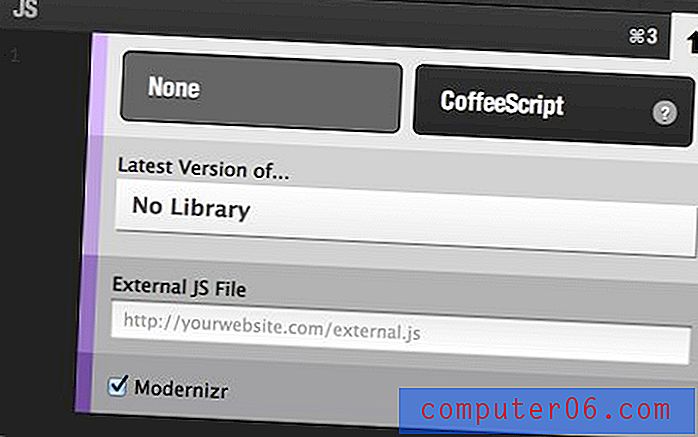
Konačno, JavaScript modul omogućuje upotrebu CoffeeScript kao i bacanje u nekoliko uobičajenih knjižnica poput jQuery i MooTools.

Ako skočite na postavke računa, zapravo možete prilagoditi sve zadane postavke kako ne biste morali svaki put postavljati svoj tijek rada. Neka SCSS postane zadani CSS jezik, prebacite se na shemu svijetlih boja ili odlučite da uvijek uključuje Modernizr.
Idemo dalje
Kad kodirate vlastiti mali demo, CodePen vam daje četiri mogućnosti na vrhu zaslona: Ažuriranje, Fork, Pojedinosti i Dijeljenje (tuđa olovka vam daje gumbe Fork, Share i Love). Sustav računa CodePen izgrađen je na GitHub API-ju, tako da će se Gitovi fanovi osjećati kao kod kuće.

Postoji prekidač u gornjem desnom kutu sučelja koji vas vodi od pogleda uređivača do prikaza detalja. Potonje od ovih je prikazano u nastavku:

Ovdje možete dobiti potpuni opis olovke, vidjeti zanimljive statistike i ostaviti “lijepe” komentare.
Kakva je presuda?
Imao sam velike nade u CodePen, očekivanja koja bi bilo teško da svaki slobodan proizvod ispuni. Srećom, to je sve što sam želio i još više. Kao što sam već rekao, volio sam sve prethodne pokušaje takve aplikacije, ali svi su izgledali pomalo i svi su frustrirali na svoj način.
CodePen je, nasuprot tome, jednostavno radost. To je ne samo najprikladnije oruđe ove vrste, već je i vrlo funkcionalno. Sve male mogućnosti i mogućnosti koje želim koristiti prisutne su i jednostavne za implementaciju, a društveni aspekt čini čitavo iskustvo o puno više od onoga što mogu smisliti, upravo zbog toga će ova web stranica biti ogromna.
Što misliš?
Sad kad ste vidjeli moju bijesu, preskočite stranicu CodePen, napišite je i vratite se da mi kažete što mislite o njoj.
Je li to najbolja korisnost takve vrste? Kako je bolji od ostalih pet gore spomenutih? Kako je gore? Volio bih čuti vaše misli!