Savjeti za korištenje kontrasta za poboljšanje čitljivosti
Dobar dizajn je čitljiv dizajn. Bez jasne poruke, prikazane na lako probavljiv način, lako je izgubiti smisao bilo kojeg djela na dizajnu. Zbog toga je toliko važno da svaki dizajn mora biti jednostavan za čitanje.
Dizajn čitljivosti je lekcija iz tipografije, ali i kontrasta. Kontrast je ključ za poboljšanje čitljivosti i pomaganje u stvaranju protoka kroz tekst na logičan način kako bi korisnici razumjeli što točno želite reći.
Istražite elemente Envatoa
Kontrast boja

Pismo se mora isticati s platna. Treba imati prisutnost koja privlači oko.
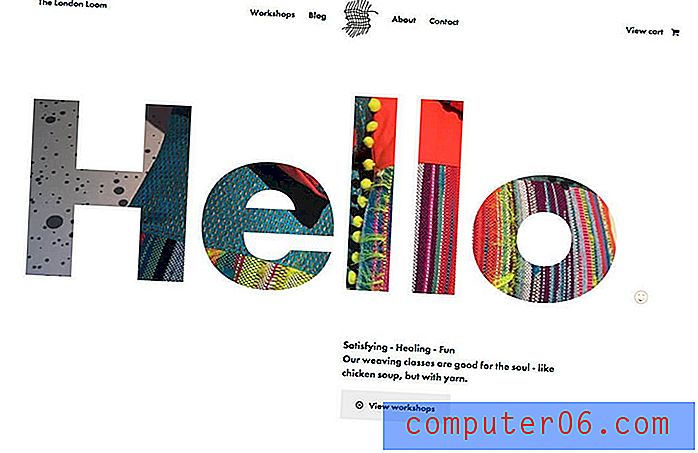
Postoji puno načina stvaranja kontrasta u boji, ali najpopularniji je crni tekst na bijelom ili svijetlom platnu. I popularna je jer djeluje. (Suprotna kombinacija djeluje podjednako dobro.)
Pri postavljanju teksta, bitno je razmisliti o tome kako će se slova pojavljivati u pozadini. Je li ih lako vidjeti? Ovo razmatranje posebno je važno kod rada s slovima na vrhu slike ili videozapisa, pri čemu se boje u pozadini mogu postaviti na različit način, ovisno o veličini zaslona ili kretanju u sadržaju.
Jedan od načina na koji dizajneri prevazilaze ovo pitanje je prekrivanje boja na slikama ili videozapisima koje stvaraju malo osiguranja čitljivosti. Bilo da se radi o tamnoj prozirnoj ili svijetloj nijansi, prekrivanje može osigurati da se tekst pojavi onako kako je predviđeno bez obzira na ono što se događa u pozadini.
Druga mogućnost - i ona koja privlači snagu - jest uklanjanje teksta sa slike ili videozapisa i uparivanje jedan pored drugog. To osigurava prostor za oba elementa, a da pritom ne žrtvujete sadržaj nijednog.
Kontrastni stilovi tipova

Varijacije u znakovima ili stilovima mogu odmah privući pogled na slova. Vizualni interes se povećava s dosta različitim slojevima, kao što su scenarij i serif upareni u tretmanu glavnog logotipa za Le Farfalle.
Svaki je oblik teksta zanimljiv sam po sebi, ali razlika između njih dvojice stvara dosta kompoziciju.
Uparivanje slogova na ovaj način može biti malo komplicirano, jer neki parovi izrazito različitih stilova mogu ostaviti korisnike da se trgnu. Odlučite se za tipove sa sličnostima koje uobičajenom korisniku nisu toliko očite, kao što su uobičajene x-visine, oblici slova (provjerite malo slovo "o" da biste vidjeli jesu li stilovi zaobljeni ili više ovalni) ili nagibima. Zadržavajući sličan osjećaj na ovim područjima, stilove se može miješati i uskladiti na način koji stvara obilje kontrasta bez ometanja toka dizajna.
Varijabilnost veličine

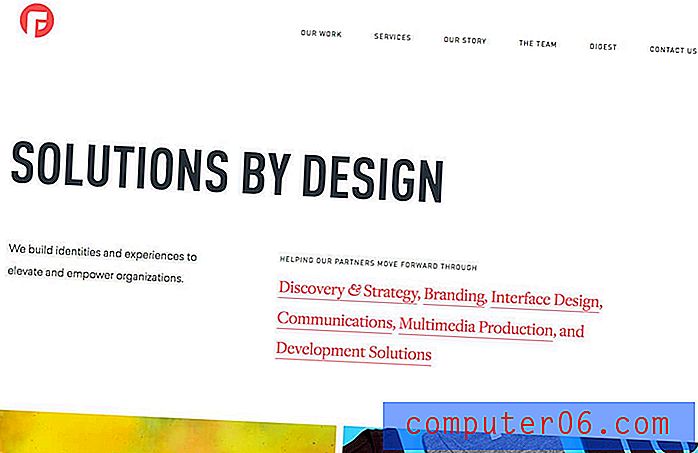
Jedan od načina za nevjerovanje korisnika s kontrastom jest preveliko ili nerazumno slova.
Divno tipografija može biti jako zabavno za dizajn i izvanredan je način zavesti korisnike da se kreću kroz web mjesto. Iako podcrtana slova mogu biti podjednako učinkovita, mnogo ih je teže koristiti.
Uparite velike veličine s tekstualnim blokovima u tradicionalnijoj veličini da biste istaknuli varijancu između veličina teksta. To će vam pružiti središnju točku u dizajnu i onemogućiti velike riječi koje je nemoguće izbjeći. Nastavite temu izvan natpisa sa zaslona i razmislite o podnaslovima koji su nešto veći od uobičajenih, tako da isti preveliki koncept u lice prati korisnike tijekom cijelog dizajna.
Razmotrite poravnanja

Mnogi ljudi zaboravljaju usklađivanje kad je u pitanju čitljivost.
Postoje dvije škole mišljenja:
- Koristite kontrastna poravnanja za prikaz i zaglavlja u odnosu na tekst.
- Koristite isto poravnanje za sve.
Obje su ideje ispravne na svoj način. Razmislite o usklađivanju teksta u odnosu na ostatak dizajna. Pruža li poravnanje dovoljno kontrasta da iskoči iz pozadine. To može uključivati sve, od razmaka između ruba platna i teksta do položaja u odnosu na druge elemente.
Kad je u pitanju usklađivanje, najbolji način razmišljanja o tome mogao bi biti zamisliti gumb. Kako je tekst poravnan unutar gumba? Većina bi se dizajnera odlučila za centar, ali to ne znači da će ostatak web stranice sadržavati tekst u središtu. Poravnanje diktira sam element. E sad povećajte razmišljanje o cijelom dizajnu.
Tok teksta

Tok teksta postaje sve važniji što više teksta uključuje dizajn. Ako tekstualni elementi ne hodaju lako hijerarhijski, korisnici se mogu izgubiti ili propustiti informacije čitajući na nelogičan način.
Ključna razmatranja u pogledu protoka teksta uključuju:
- Veličina tekstualnih blokova
- Meci i popisi
- Visine i dužine crta
- Podebljana ili kurziv
- Boja
Svaki od ovih atributa teksta pomaže u razlikovanju ključnih riječi, informacija i izraza od ostalih. Omogućuju vizualne ulazne točke za skeniranje teksta tako da najvažniji podaci iskaču za korisnika.
Upotreba različitih stilova u dugim blokovima teksta - što je posebno važno za sadržaj ili blogove dugog oblika - može smanjiti umor čitatelja. Ako se korisnik umori od čitanja kopije jer je nezgodan za pregled i probavu, neće konzumirati sadržaj. Razdvojite ga na dijelove koji olakšavaju čitanje.
Neka bude dosljedna

Konačni ključ čitljivosti je dosljednost. Što god učinite na početnoj stranici ili zaglavlju ili kopiji tijela za stvaranje kontrasta, pridržavajte se toga.
Korištenje istih boja ili stilova ili vrsta tretmana pokazat će korisnicima da nisu izgubljeni u dizajnu. Bez obzira na to gdje ih navigacija vodi, i dalje će izgledati i osjećati se kao vaša web stranica.
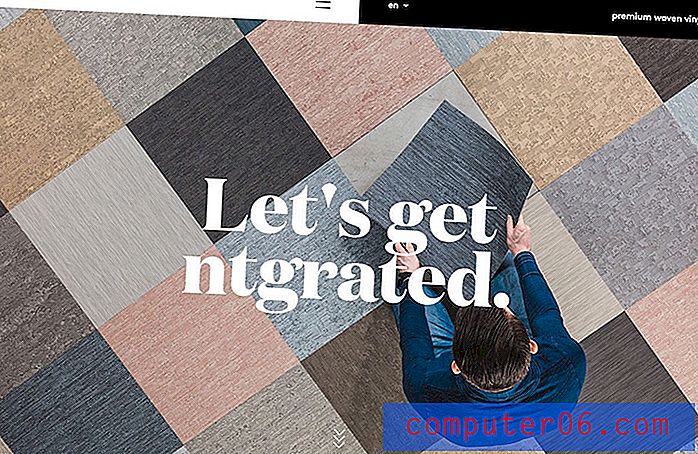
Ntgrate to radi bogim postavljanjem crno-bijele kombinacije pozadina i bloka teksta od samog početka. Kombinacija boja yin i yang nalazi se iznad slike heroja u zaglavlju, a sljedećim tekstualnim okvirima putem web mjesta nalazi se isti uzorak teksta i boja.
Zaključak
Kontrast je jedan od alata koji pomaže uspostaviti vizualni interes za bilo koji dizajnerski projekt. Također je važno kada je u pitanju stvaranje čitljive tipografije s hijerarhijom.
Visoki kontrast najčitanija je opcija. Prigušene boje ili stilovi koji su previše slični gotovo uvijek mogu predstavljati probleme u smislu čitljivosti. Omogućite korisnicima da lako razumiju što želite reći s vrlo čitljivim dizajnom koji pruža obilje kontrasta između teksta i drugih elemenata.