Kritika web dizajna # 28: Drži vrijedan dizajn
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo oba područja koja su dobro napravljena, a dodajem i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje web mjesto je Holds Worth Design.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O držanju vrijednog dizajna
"Holds Worth Design" nagrađivani je studio za web dizajn, grafički dizajn i komunikacije u Edmontonu, Alberta. Web stranice Holds Worth predstavljene su u nekoliko prestižnih „Best Design“ galerija, uključujući thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, createtica.com i mnoge druge. “
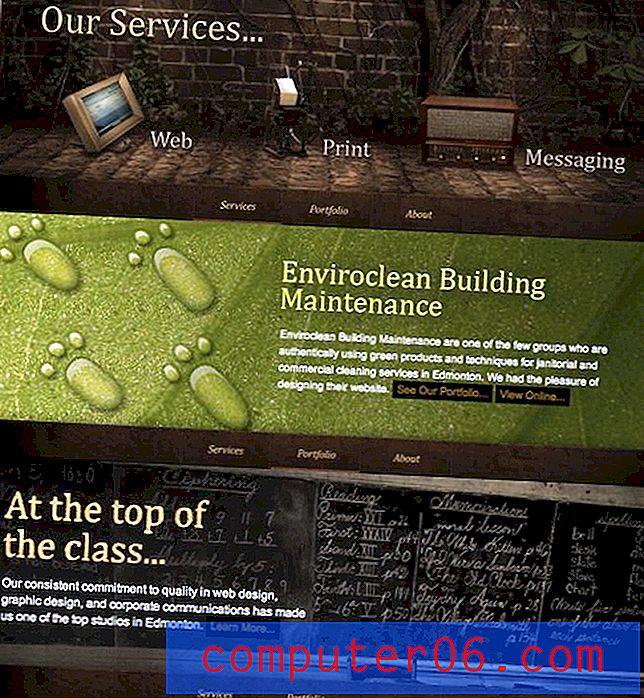
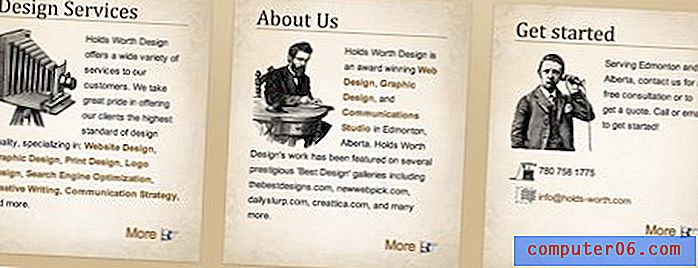
Evo snimka zaslona početne stranice:

Prvi dojam
Bez sumnje, ovo je zaista atraktivan dizajn. Boje su prekrasne, slike živopisne, a izgled solidan. Dizajner je obavio izvrstan posao u ukupnoj estetici i sve što pretpostavimo biti će prilično malo.
U nastavku ćemo raščlaniti dizajn pojedinačno, tako da možemo biti sigurni da ćemo pogoditi sve i ispitati što radi, a što nije.
Zaglavlje

Ako je cilj ovog zaglavlja privući pažnju korisnika i privući ih unutra, to djeluje. Tamno plavi i smeđi transparenti obrubljeni zlatnim kontrastom lijepo se boje s mutnom fotografskom pozadinom. To je nevjerojatna grafika koja stranicu stvarno čini.
Jedan zanimljiv aspekt ovog zaglavlja je vremensko razdoblje koje ono sugerira. Na prvi pogled vidim mjesto s logotipom dvorca i trokutastim natpisima koji se osjećaju savršeno za motiv dvorca. Međutim, ostatak stranice skače ravno u industrijsku revoluciju (vremensko razdoblje dodatno je zbunjeno fotografijom mutnih mjehurića).
Koliko god mrzim sugerirati promjenu sjajnog dizajna, to je prilično zbunjujuća konglomeracija. Pomalo djeluje kao da se dizajner predomislio na pola stranice.
Savjetujem da razmislite o tome da zadržite osnovni izgled ispod, ali kreirate grafiku koja malo bolje odgovara zaglavlju. Imajte na umu da će vrlo malo vaših posjetitelja biti OCD kao i ja, pa to zapravo nije ogromno pitanje koje je potrebno odmah riješiti.
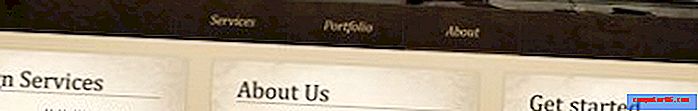
navigacija

Navigacija je prilično osnovni padajući izbornik. Ovdje je važan aspekt funkcionalnost. Programer je koristio neki JavaScript za poravnanje izbornika s prijelazima i kašnjenjima. Međutim, izbornik i dalje djeluje prilično dobro bez omogućenog JavaScripta. Ova graciozna degradacija pokazuje da je onaj tko je izgradio web lokaciju spreman odvojiti vrijeme da to učini kako treba (iako klizač očito gubi funkcionalnost).
Klizač sadržaja

Klizač slike kreće se između tri slike, prikazane složeno gore. Svaki je odjeljak atraktivan i jedinstven, a prijelazi su masno glatki zahvaljujući jQueryju.
Jedna stvar koja mi se čini pomalo čudnom u ovom odjeljku je ta što je klizač slike malo širi od sadržaja ispod njega.

Budući da je web lokacija postavljena u središnjem poravnanju, ja zapravo ne pravim probleme različitim širinama, samo koliko su slične. Kada dimenzionirate objekte poput ove na vašoj stranici, obavezno ih učinite identičnim ili primjetno drugačijim. Situacije poput ovih u kojima su elementi gotovo, ali ne baš iste veličine, više izgledaju kao nesreća, a ne umjesto namjerne odluke o dizajnu.
Najjednostavnije je popraviti da malo razmaknete tri okvira ispod, tako da se linija slaže s granicama klizača slike.
Kutije

Osim vizualnih nedosljednosti koje sam spomenula, ovaj odjeljak izgleda sjajno. Volim staru školsku grafiku i kako se tekst omota oko njih.
Smatram da su i ove kutije zanimljive na konceptualnoj razini. Oni služe kao skriveni pogled na stranice dalje u mjestu. Veze su već predstavljene za ove stranice putem navigacije, ali to korisnicima koji su se pomaknuli prema dolje dodatno nude još jednu priliku da preskoče te stranice. To bi moglo biti malo suvišno, ali vjerojatno povećava broj klikova na uobičajenom posjetu.
Podnožje

Podnožje je samo nekoliko jednostavnih stupaca teksta tako da nema puno komentara. Jednostavna je i funkcionalna, sjajna kombinacija. Međutim, ona je također plutala na lijevoj strani stranice. Poravnanja lijevo su sjajna i preferiram ih da centriraju poravnanje, ali u ovom slučaju to prekida tok stranice jer je sve iznad toga lebdjelo u sredini.
Ne brkajte to kao smjer za promjenu poravnanja teksta. Stupci teksta trebaju ostati poravnati ulijevo, ali odjeljak u cjelini treba biti centriran na stranici.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.