Oživljavanje Photoshop Compu oživljava vatrometom
Photoshop ili vatromet? To je pitanje koje je bacilo sve dizajnere i programere na burnu raspravu. Danas ćemo koristiti obje aplikacije za stvaranje jednostavne web grafike.
Ovaj je udžbenik namijenjen svim dizajnerima koji se nikada ne bi sanjali odreći Photoshopa i ne znaju gotovo ništa o Vatrometu. Pokazat ću vam kako da uzmete svoje Photoshopove grafike i dodate neke interaktivne značajke putem Vatrenih.
Interaktivnost treba utjecati na dizajn
Postoji puno dizajnera vani koji se pridržavaju čistih dizajnerskih modela. Drugim riječima, oni pucaju po Photoshopu, razbacuju opći izgled web stranice i potom ga prosljeđuju programerima.
Mnogi tvrde da bi svaki dizajner trebao znati kodirati, ali ova je rasprava danas irelevantna za našu temu. Činjenica je da sam vidio urede za dizajn u korporacijama širom SAD-a koji djeluju s dva različita tima: ljudi koji dizajniraju u Photoshopu i ljudi koji oživljavaju te dizajne u pregledniku.
Ovaj članak je za prvo. Vi ste dizajner koji ne zna malo koda, ali znate da vaš tim programera potiče dizajne i interaktivne dizajne. Želite s tim ciljevima imati na umu, ali u konačnici možete davati samo nejasne prijedloge i nadati se da programeri dijele vašu viziju.
Još jedna uobičajena situacija je potreba da se brzo stvori make-up uživo koji možete pokazati klijentu. Možda ćete savršeno moći transformirati svoj Photoshop rad na web mjesto koje je u skladu sa standardima, ali želite biti sigurni da je vaš klijent zadovoljan prije nego što nastavite.
U bilo kojem od ovih slučajeva, Adobe Fireworks je savršen alat za dodavanje u svoj tijek rada kako biste postigli ono što tražite. Pomoću vatrometa možete ugraditi interakciju izravno u vaše dizajne i pregledati ih kao da su stranica uživo.
Zašto vatromet?
Web dizajneri svugdje počinju shvaćati da je Vatromet stvarno sjajan alat za dizajn web stranica. U ovom trenutku postoji čak i bijesna rasprava o tome trebaju li web dizajneri uopće otvoriti Photoshop kad mogu izgraditi cijelu stranicu u Vatrometu.
Unatoč tim argumentima, shvaćam da zajednica web dizajna, većim dijelom, živi u Photoshopu. Čak sam i prilično nova u Fireworksu i zato sam puno sklonija izgraditi brzi komp u Photoshopu. Zbog toga će vam ovaj vodič pokazati da ih možete koristiti zajedno na sinergijski način. Napravit ćemo osnovnu grafiku u Photoshopu gdje vam je ugodno, a zatim je prebacimo u Fireworks kako bismo je oživjeli.
Izrada gumba u Photoshopu
Umjesto da vaš prvi vatrometski projekt bude cjeloviti model za izradu web stranica, pokušajte započeti s nečim malim. Rezultat će biti mnogo manje neodoljiv prijelaz s jedne aplikacije na drugu. Danas ćemo započeti vaše vatrogasno obrazovanje jednostavnom grafikom s gumbima.
Kao što sam gore spomenuo, otkad ste navikli na set alata Photoshop, tamo ćemo početi. Lako biste mogli napraviti cijeli ovaj objekt u Vatrometu (tijek rada bi čak bio prilično sličan), ali za sada se želim usredotočiti na ideju da se ne morate nužno odreći svoje omiljene grafičke aplikacije.
Napravite novi Photoshop dokument (bilo koja veličina je u redu za ovaj test) i stvorite vektorski pravokutnik poput dolje navedenog. Gumb sam napunio s # 005da5.

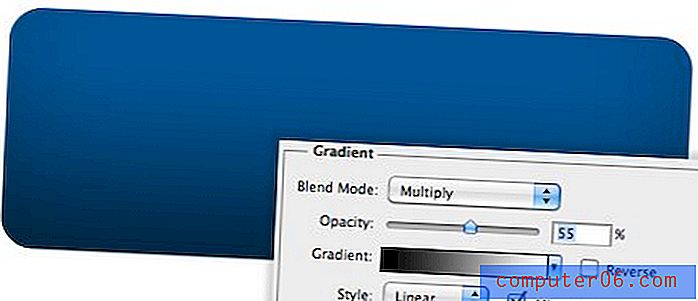
Zatim prijeđite na svoje slojeve slojeva i dodajte blago prekrivanje slojeva i unutarnju sjenu. Tek toliko da gumb izgleda malo manje plosnato.

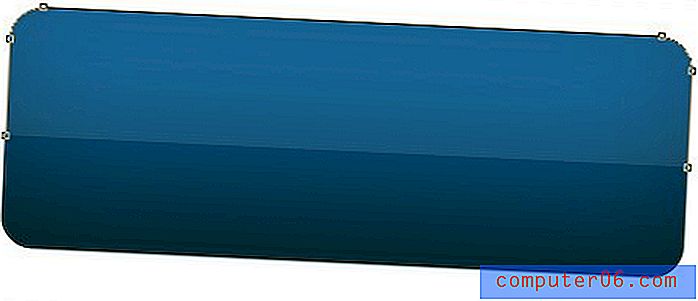
Odatle duplicirajte sloj oblika vektora pomoću gumba i brišite točke duž donjeg ruba pomoću alata za direktni odabir (A). Zatim pomaknite točke uzduž bočne strane, napunite sloj bijelom bojom i smanjite neprozirnost, tako da je efekt nešto poput slike ispod.

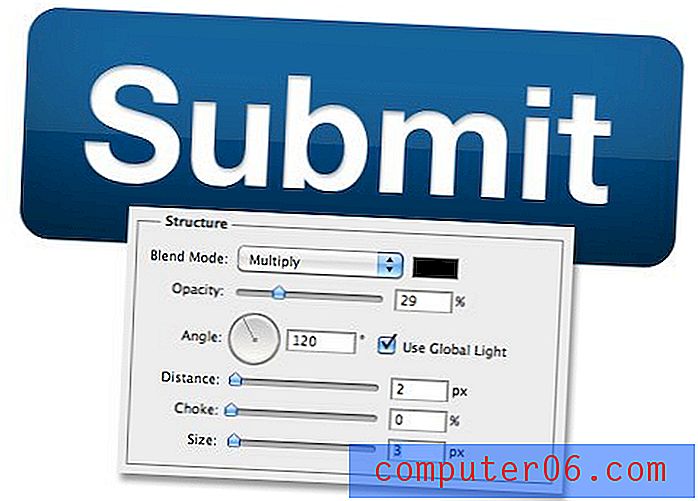
Napokon, bacite u neke riječi i spremni ste za rad. Koristio sam tipični podebljani sans-serif font s unutarnjom sjenom, postavke su prikazane u nastavku.

Sada imamo naš užasno klipani sjajni gumb Photoshop. Odavde želimo pregledati neku interaktivnost. Na primjer, recimo da želimo pokazati jednostavan efekt lebdenja. Photoshop nije nužno najbolji način da se to riješi i zapravo nam ne treba ništa intenzivno poput Dreamweavera, pa gdje je sredina? Vatromet na spas!
Uvoz u vatromet
Prije uvoza ovog dokumenta u Vatromet, provjerite je li PSD lijep i očišćen. Imenujte sve svoje slojeve, po potrebi grupirajte slojeve itd. Tako ćete sve olakšati praćenje na cesti. Naš mali gumb ima samo nekoliko slojeva, tako da sam jednostavno imenovao sve i spremio PSD u svoju projektnu mapu.
Upalite vatromet i otvorite PSD koji ste upravo spremili. Ne morate izvoziti / uvoziti na poseban način, samo koristite običnu staru naredbu Open. Ovo će vam dati nekoliko opcija s kojima se možete zabrljati (ostavio sam ih sve na miru), samo pripazite da odaberete mogućnost za održavanje editablility sloja preko izgleda.
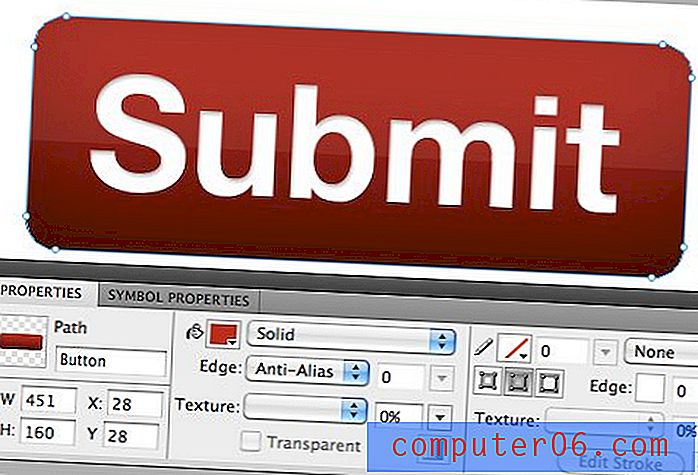
Odavde je važno istražiti što će Vatromet i neće se pravilno prenijeti. Kao što možete vidjeti na slici dolje, moji vektorski oblici, tekst i boje ispali su sasvim u redu, ali neprozirnost sloja na mojem isticanju je 100%. To je pomalo neugodno, ali dovoljno je jednostavno spustiti to na 10%.

Osim toga, moja mala datoteka je savršeno preživjela uvoz. Kao što možete vidjeti dolje, svaki je moj sloj došao netaknut, pa čak i moji efekti slojeva se još uvijek mogu uređivati.

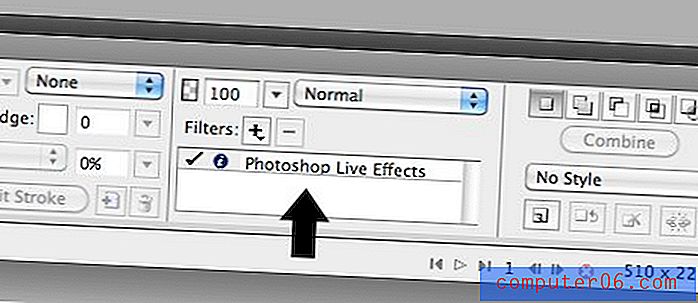
Imajte na umu da se efekti sloja pojavljuju u paleti Properties i imaju vrlo različito sučelje od onog u Photoshopu. Međutim, prisutni su isti osnovni učinci i kontrole.

Dodavanje nove države
Kako bismo dodali malo interaktivnosti našem gumbu, trebat ćemo raditi s dvije značajke vatrometa s kojima ste svibanj ili nisu poznate: Slices and States.
Države su pomalo nalik Photoshop Layer Compsu, ali više su usmjerene prema stvarnim promjenama kroz koje se očekuje da će neki objekt proći. Dakle, za naš gumb želimo da se izgled promijeni kada korisnik pređe preko njega. Da bismo to postigli, stvorit ćemo više stanja koja će odražavati različite iteracije gumba.
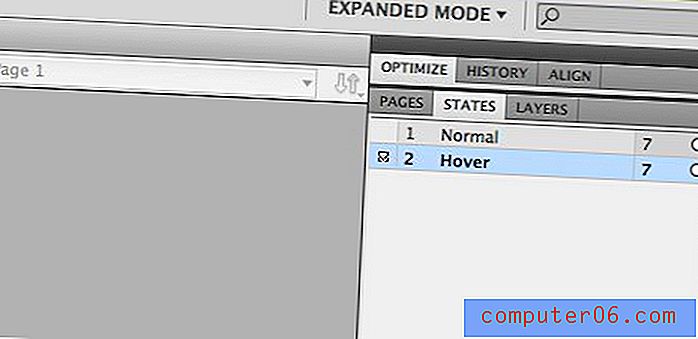
Da biste to učinili, otvorite se u paleti država i duplicirajte trenutno stanje. Zatim dodijelite izvornom stanju "Normalno" ili "Zadano", a novo stanje postavite "Zadržite".

Odavde, idite na paletu Svojstva i promijenite boju za punjenje gumba u crvenu. Opet, ovo je prilično drugačije od onog što vidite u Photoshopu, ali postupak je samorazumljiv. Kliknite swatch, odaberite novu boju i spremni ste za rad.

Sada imamo dva različita stanja s kojima radimo: jedan crveni gumb i jedan plavi gumb. Upotrebom kriški možemo povezati ta stanja s lebdećom radnjom bez ikakvog koda.
Dodavanje kriške
Kriške vatrometa djeluju vrlo slično onima u Photoshopu, samo kad se udruže s državama, dobivate gotovo funkcionalnost sličnu Dreamweaveru.
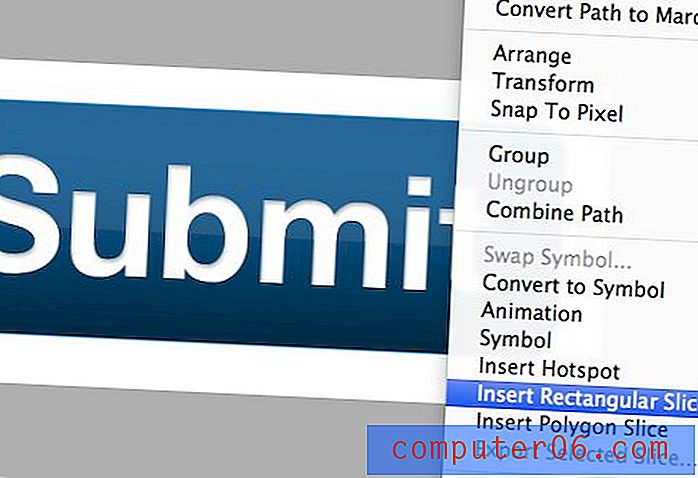
Da biste dodali krišku, zgrabite alat za odabir i desnom tipkom miša kliknite plavi gumb (obavezno ne kliknite na označeno mjesto). Odavde odaberite stavku izbornika "Umetni pravokutni rez" da biste stvorili krišku iste veličine kao i naš gumb.

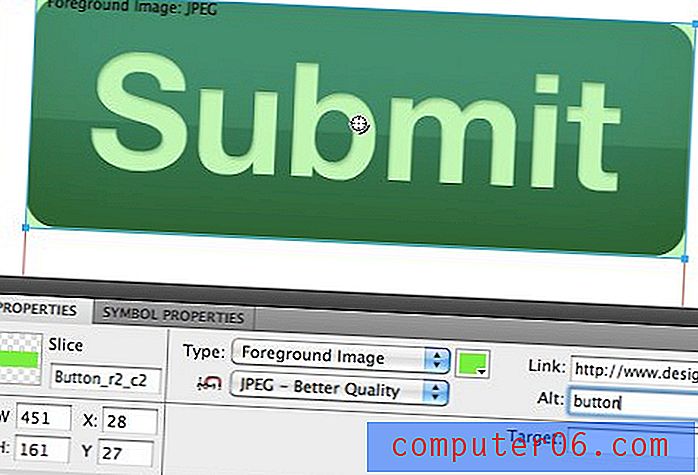
Nakon toga preko gumba trebao bi se pojaviti obojeni sloj. Ponovo pogledajte paletu Svojstva da biste pronašli opcije za kompresiju datoteke rezanja, izabrao sam "JPEG - bolja kvaliteta". Ovdje možete dodati i vezu i tekst.

Implementacija Hover efekta
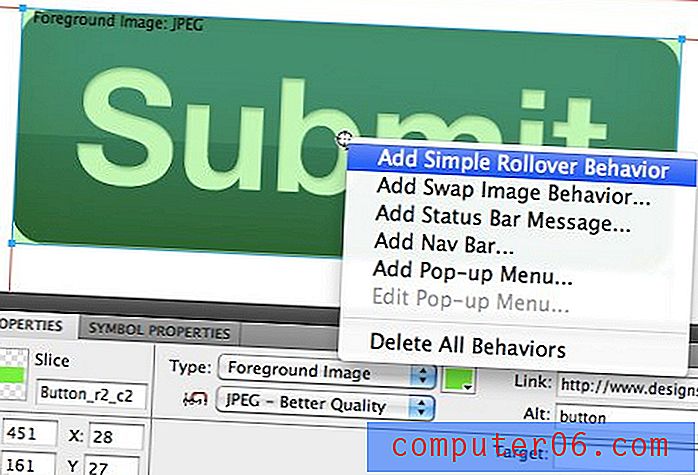
Primijetite mali krug u sredini gumba na gornjoj snimci zaslona. Klikom na to otvorit će se popis radnji. Odavde, sve što trebate učiniti je odabrati "Add Simple Rollover Behavior" i to će automatski zamijeniti stanje gumba kada pokažite mišem iznad slike.

Nakon što to učinite, zaista nećete primijetiti nikakvu razliku u vašem dokumentu. Da biste vidjeli učinak u akciji, kliknite gumb Pretpregled na vrhu prozora. Ovo će vam omogućiti interakciju s gumbom kao da se nalazi u web-pregledniku.

Izvoz gumba u preglednik
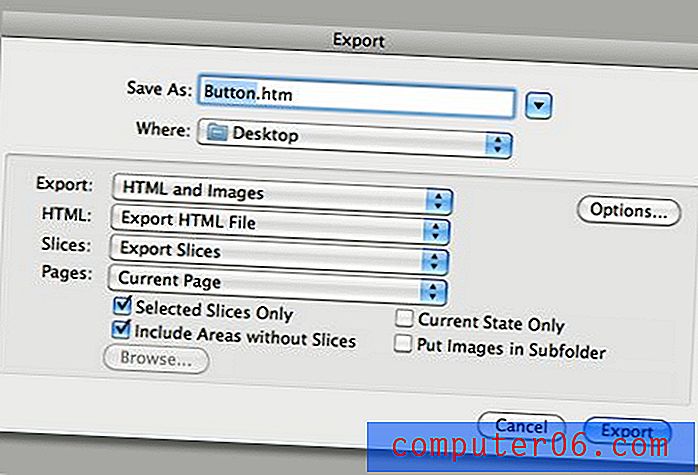
Ako želite svoju kreaciju pokazati nekome drugom, vjerojatno ćete je htjeti iznijeti izvan Vatrometa. Jedan od načina za to je izvoz datoteke kao web stranice. Kad dođete do Datoteka> Izvezi, odaberite prikaz "Opcija HTML i slike" na slici ispod.

Imajte na umu da ako stvarate stvarnu cijelu web stranicu s više stranica, htjet ćete odabrati opciju "Sve stranice", ali za ovaj mali test potrebna nam je samo trenutna stranica. Rezultat bi trebao biti mapa slika i "htm" ili "html" datoteka koju možete prenijeti na poslužitelj i dijeliti putem interneta. Imajte na umu da kada ga otvorite u pregledniku, i efekt lebdenja i veza koju smo umetnuli djeluju baš kao i na stvarnoj web stranici, što ovo čini sjajnim alatom za stvaranje web sastava vrlo brzo.

Nije spremna za proizvodnju
Ako ste nekoder koji iznenada pomisli da je pogodio zlato, pričekajte minutu. Nažalost, izlaz ovdje je u redu pogledati, ali ne i gdje je u blizini nešto što biste željeli objaviti na stvarnoj web lokaciji. Rezultat našeg malog jednostavnog projekta bio je čitav nered JavaScripta kada u stvarnosti za tako jednostavan web element treba samo nekoliko redaka HTML-a i CSS-a.
Vatromet nije namijenjen stvaranju WYSIWYG-a koji radi na punoj razini. Prema tome, live web izlaz jednostavno nije jednak i trebao bi se koristiti samo u svrhe pregleda.
Zaključak
Ukratko, Photoshop je izvanredan za izgradnju grafike, ali kada je u pitanju stvaranje i pregled interakcija, izgleda kratko. U tim slučajevima Vatromet vam pruža mnogo moćniji set alata.
Ovaj je vodič za početnike vatrometa i jedva ogrebotine po površini web alata i funkcionalnosti koji su vam na raspolaganju. Uskoro ćemo uslijediti s detaljnijim pregledom kako pomoću vatrometa napraviti neke fantastične živopisne web stranice.