Trend dizajna: ometani tekst
Neke web stranice izgledaju sjajno, čak i ako prkose konvencionalnoj mudrosti ili principima teorije dizajna. Novi trend dizajna pokazuje upravo tu ideju s elementima koji prekrivaju ili ometaju dio teksta u dizajnu.
Zanimljiv je trend jer ide u suprotnost sa svime što obično pričamo o dizajnu - da mora biti čitljivo za brzo povezivanje s korisnicima.
Nepotrebno je reći da ovo može biti lukava tehnika za učinkovito uklanjanje, ali dizajni su upečatljivi i dojmljivi kada se izvedu dobro. Evo prekida trenda i nekoliko ideja kako možete sami isprobati.
Istražite dizajnerske resurse
Jednostavna opstrukcija

Ako je tekst pokriven dizajnom, onda sve ostalo mora biti vrlo jednostavno vizualno da se korisnik ne izgubi u previše efekata.
Tekst se pri svakom odgovornom prijelomu ne zatamnjuje više od bilo kojeg drugog.Root Studio odlicno radi u ovome, s prvim dojmom koji plijeni pozornost bojom i jednostavnom animiranom žirafom koja pokriva dio predimenzioniranog slova. Trik je u tome što iako su neka slova sputana, nema sumnje o tome što je riječ na ekranu. Pisma su i dalje čitljiva zbog veličine, jednostavnosti slova i postavljanja opstruktivnog elementa.
Dizajnerski tim posebno se pobrinuo za opstrukciju teksta kako bi održao integritet "ROOT", što je brand ove web stranice. Tekst se pri svakom odgovornom prijelomu ne zatamnjuje više od bilo kojeg drugog. (Ovo je mjesto gdje mnogi od ovih dizajna propadaju. Izvrsno izgledaju na rezolucijama radne površine, ali tekst je previše ometan da bi bio čitljiv na manjim ekranima.)
Trodimenzionalni slojevi

Dodavanje trodimenzionalnog slojevitog efekta može pomoći elementima da iskoče sa zaslona tako da se korisnici gotovo osjećaju kao da mogu pružiti ruku i dodirnuti ih. Tekst može poslužiti kao pozadinski element u nekim slučajevima.
Samo pazite da sloj na vrhu teksta ne prekriva previše riječi (ili riječi). Uvijek je neophodno osigurati da tekstualne prepreke ne rezultiraju neželjenim riječima zbog položaja drugih elemenata.
Jednostavno čokolada dobro koristi ovaj sloj učinka. Djeluje ponajviše zbog kombinacije predimenzioniranih slova koja koristi uobičajene riječi podebljanim slovima i gornjim elementom koji zapravo nije velik i sadrži potpuno iste riječi koje su zatamnjene elementom bombona.
Ovaj tretman čini velika slova u pozadini više grafičkim elementom nego čitljivim, stvarajući svjež kontrast i vrhunski slojni efekt. (Možda ćete se kretati kroz sve različite bombonske okuse da biste vidjeli kako oni stvaraju učinak na različite načine.)
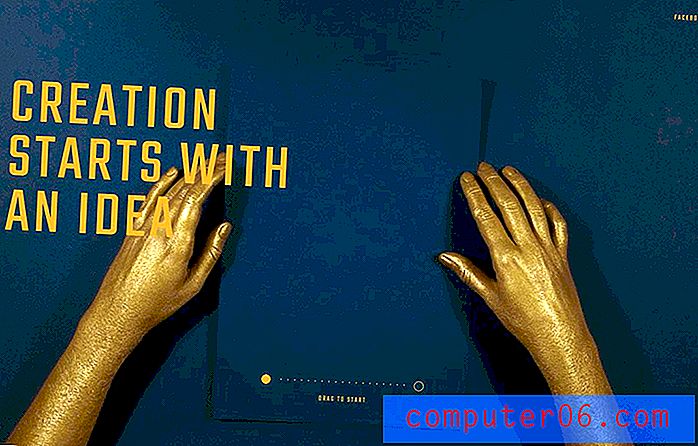
Zaboravite na pravila prostora

Ponekad prepreke teksta zapravo ne pokrivaju slova, već zadiru u njihov prostor.
To je jedno od onih pravila koja Sjeverna ulica krši bez da se dizajn osjeća neredom ili razdvojenošću. Opis tvrtke naletjeće udesno prema središnjem vertikalnom pravilu na zaslonu (ostatak dizajna koristi ovaj razdjelnik za estetiku s podijeljenim ekranom.)
Da je netko rekao da će koristiti ovaj tretman, vjerojatno biste ih pokušali uvjeriti u suprotno, ali evo, uspijeva. Vizualna kompozicija je tako lagana - zahvaljujući puno bijelog prostora - i oni su odabrani slojevi dovoljno podebljani da lagana siva linija gotovo tek pada u pozadinu iako se nalazi u prostoru koji bi trebao biti rezerviran za tekst.
Druga siva linija dodatno dijeli tekst u navigaciji, ali većina korisnika vjerojatno neće ni primijetiti zapreke.
Samo za velika slova

Gledajući sve primjere ovdje, vjerojatno ćete primijetiti zajedničku temu. Sva ometana slova su prilično velika i koriste jednostavne tipove slova.
Mali slovi obično ne daju vam dovoljno prostora da pokrijete dio teksta na način koji vam se čini svrsishodnim. Ako namjeravate dizajnirati s tekstualnom preprekom, trebao bi biti namjeran i imati značenje.
Komplicirane skripte stilova novina jednostavno je teško čitati s elementom na vrhu.Pokrivanje malih slova je nevjerojatno teško, u smislu svrhovitog dizajna i čitljivosti. Zato je tehnika uparena s prevelikom tipografijom.
Ove velike, često sans serif, vrste slova lako se čitaju na prvi pogled i često imaju srednje širine hodanja i velike zdjele i šankove koji čine slojevite elemente praktičnijima. Da bi ovaj koncept djelovao, potrebna su vam slova s oblicima koji se daju ovom konceptu. Tanki ili kondenzirani stilovi često ne funkcioniraju, a složene skripte stilova novosti jednostavno je teško čitati s elementom na vrhu.
Elementi s malo kontrasta

Ponekad opstrukcija teksta nije element koji se nalazi iznad teksta; to je odnos između tekstualnog elementa i onoga što ga okružuje. Manjak kontrasta između teksta i pozadinskih elemenata može rezultirati i ometanjem teksta.
Ponovo, to može biti težak koncept za učinkovito povlačenje. Tekst iznutra postoji za čitanje. Manjak kontrasta može to otežati.
Kada su upareni s čitljivim tekstom, elementi teksta s niskim kontrastom suptilni su podsjetnici na zaslonu. Ti će se elementi očitati nakon ostalih kontrastnih elemenata.
U dizajnu za Anew, gore, opis poslovanja važniji je od naziva branda. To dizajn kaže korisnicima zbog obrade tipa. Ključne riječi "krov + testna kuhinja" lako se vide i čitaju. Naziv "Anew" pojavljuje se na niskom kontrastu pod markom marke. To je još uvijek privlačno zbog velikog logotipa, ali nije primarno žarište kada je riječ o čitanju i prikupljanju informacija.
Dio razloga zbog kojeg ovaj tretman djeluje na ovom prostoru je zbog sadržaja dizajna. Razmislite o simbiozi između riječi "iznova" i svijetlo bijelih tanjura za večeru. Osjeća se svježe, drugačije i primamljivo.
Zaključak
Preprečeni dizajni teksta postaju sve popularniji svo vrijeme. Ne tako davno bilo bi vam teško pronaći bilo što sa ovim stilom na mreži. (Dizajni za ispis upotrebljavaju ga više dosljedno jer dizajneri nisu morali brinuti o osjetljivim točkama prekida.)
Samo vodite računa o stvaranju nečega što nije vidljivo u tekstu. Pazite da riječi i dalje govore (i znače) ono što namjeravate. Ako imate bilo kakvih dvojbi u tome kako će dizajn biti percipiran ili čitan pri korištenju ometanog teksta, razmislite o drugoj opciji. Nikad ne želite da korisnicima otežavaju vaš dizajn.