Kako prilagoditi predložak za obradu web stranice
Predložak za obradu web stranice može spasiti dizajn dizajna. Omogućuje jednostavno pokazivanje koncepta dizajna web mjesta u postavci koja predstavlja stvarnu uporabu (na mnogim različitim uređajima). Ali kako možete prilagoditi predložak za obradu web stranice i ispustiti svoj vlastiti dizajn? Evo kako.
Postoje dva načina za započinjanje. Možete izraditi vlastiti predložak za obradu web stranica koji ćete koristiti u projektima ili ga preuzeti da biste brzo započeli. Sjajna stvar je što postoji toliko mnogo mogućnosti predložaka kojima klijentima možete vizualizirati novi dizajn u stvarnom vremenu.
Evo svega što trebate znati o prilagodbi predloška (kao i o pronalaženju sjajnog predloška, za početak).
Istražite nacrte web stranica
Što je predložak za obradu web stranica?
 Klijenti vole vidjeti gotov dizajn u šabloni obrazaca, jer im to daje bolju predodžbu o tome što dizajnerski tim misli.
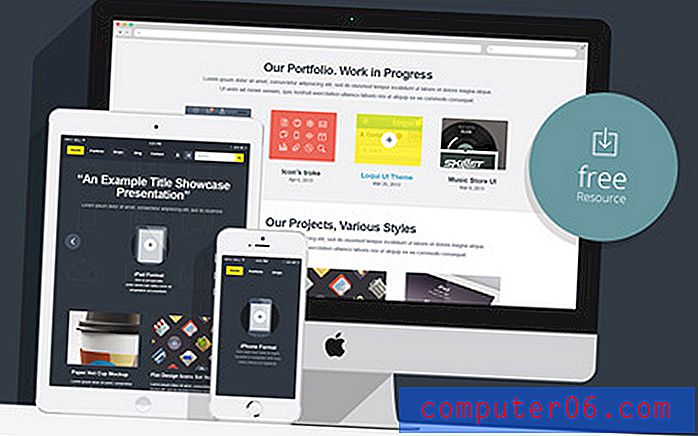
Klijenti vole vidjeti gotov dizajn u šabloni obrazaca, jer im to daje bolju predodžbu o tome što dizajnerski tim misli. Većina predložaka za obradu web stranica dolazi u obliku datoteke Adobe Photoshop koja se može uređivati. Dizajn je napravljen tako da možete zalijepiti snimku zaslona svoje web stranice u okvir realističnog izgleda, poput prikazivanja početne stranice web mjesta na stvarnom računalu, tabletu ili mobilnom uređaju.
Predlošci za obradu web stranica mogu sadržavati jednu sliku, više slika i prikaz u različitim orijentacijama. Dobar model može pružiti odličnu vizualizaciju izgleda gotovog proizvoda u stvarnoj uporabi.
Iako možete sami napraviti makete, postoji mnogo mogućnosti za preuzimanje. Većina ovih predložaka stvorena je u obliku PSD datoteka pomoću slojeva i pametnih objekata za stvaranje konačnog dizajna, zadržavajući vizualna svojstva datoteke. To je korisno kad koristite model koji koristi zanimljivu orijentaciju, kao što je 3D ili perspektivni prikaz.
Većina predložaka za obradu web stranica uključuje mješavinu vektorskih i rasterskih slika, pa ih oprezno izvozite. Želite biti sigurni da će slika vaše web stranice izgledati što je bolje moguće prije nego što je prikažete.
Kako prilagoditi predložak za obradu obrazaca
Dok Photoshop datoteka s nekoliko čudnih slojeva može biti pomalo zastrašujuća, prilagodba predloška za obradu nije kompliciran proces. Trebate samo:
- Pronađite predložak za obradu web stranice koji vam se sviđa. (Možete napraviti svoju vlastitu, ali s toliko sjajnih opcija na raspolaganju, preporučili smo opciju za preuzimanje.) Potražite predložak koji ističe značajke vašeg dizajna, kao što je više prikaza za responzivne web stranice (radna površina, tablet i telefon), s pozadina koja odgovara stilu projekta (bijela ili crna naspram šarene pozadine ili fotorealističnog stila).
- Otpakujte preuzimanje i potvrdite da imate sve potrebne dijelove: PSD datoteku s uređenim nacrtom, JPG koji vam pokazuje kakav bi dizajn trebao izgledati (izborno) i datoteku s informacijama ili readme s bilo kakvim podacima o licenciranju i uputama.
- Otvorite PSD datoteku u Photoshopu i pogledajte slojeve. Potražite sloj koji kaže "Spusti svoj dizajn ovdje" ili sličan (uvijek postoji onaj koji se ističe u ovoj uputi!)
- Dvaput kliknite taj sloj da biste ga otvorili.
- Napravite odgovarajuće snimke zaslona, dimenzionirane za optimalnu razlučivost i da pokažete točno ono što želite ljudi vidjeti u konačnom dizajnu.)
- Kopirajte i zalijepite ili povucite i ispustite slike ili sadržaj u odgovarajući sloj, promijenite veličinu prema potrebi kako biste ispunili prostor.
- Pritisnite Ctrl-S ili Cmd-S da biste spremili pametni sloj, a zatim se vratite na izvornu sliku. Voila! Trebali biste vidjeti vašu novu snimku zaslona u izgledu.
- Izvezite datoteku za prikaz i veličinu i format koji vam je potreban.
Kako koristiti predložak za obradu web stranica
Nakon što ste prilagodili predložak za obradu web stranica, što radite s njim? Ovi naizgled jednostavni dizajni imaju puno praktične primjene. Možete koristiti predložak za obradu web stranice za:
- Pregled dizajna za klijente
- Pripremite marketing i promocije nakon pokretanja
- Uključite u tiskane portfelje
- Ako planirate pokazati konačni dizajn, sabirajte prijave na natječaj
Sve što trebate učiniti da biste koristili predložak za obradu web stranice je da izvezite svoj prilagođeni dizajn u upotrebljiv format. Većinu vremena ovo uključuje dvije opcije - slikovnu datoteku visoke rezolucije za aplikacije za ispis i datoteku s web-razlučivošću za upotrebu putem interneta ili za dijeljenje e-pošte.
Gdje pronaći predložak za obradu web stranica
Stoga sve ovo vjerojatno postavlja pitanje: Gdje možete pronaći jedan od ovih zgodnih predložaka za obradu web stranica? Na raspolaganju je mnoštvo besplatnih i plaćenih opcija iz različitih izvora.
Imamo i nekoliko sjajnih zaokruživanja koje uključuju obilje previdja s kojima možete započeti odmah.
- 20+ najboljih prilagodljivih predložaka za web stranicu i aplikacije
- 20+ najboljih modularnih pregledu PSD perspektive
10 besplatnih make-up stranica za početak
Da biste bili sigurni da ste spremni za početak korištenja makete web stranice, pronašli smo 10 sjajnih i besplatnih opcija koje će vam pomoći da započnete s radom. Neke od ovih isprava mogu se naći i u drugim zaokretima Design Shack-a.)
2 MacBook Pro Desk mape

Odgovarajući izlagački moduli PSD-a

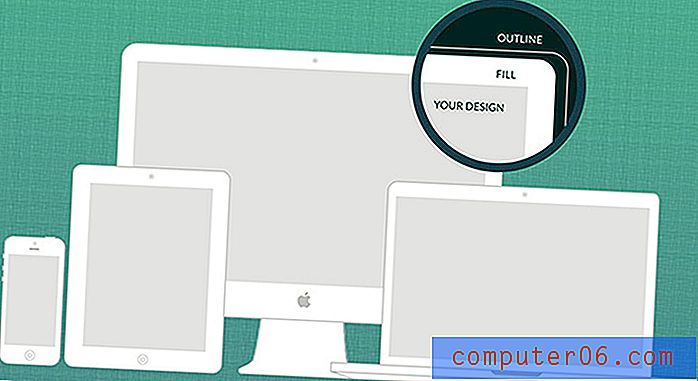
Vektorski PSD Apple Outline Device PSD

Izložbena vitrina s ravnim odzivom

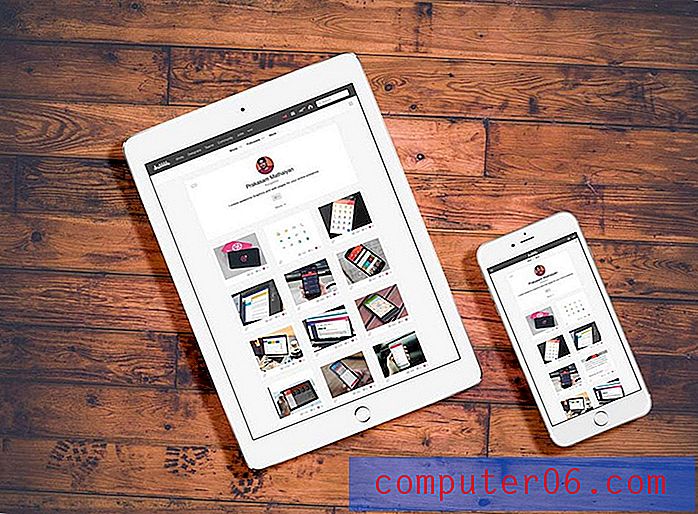
Bijeli iPad i iPhone Podni model

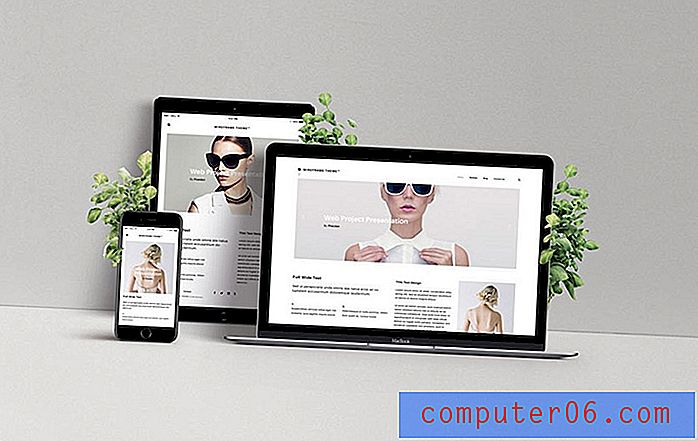
MacBook i iPhone na stolnom modelu

Apple uređaji s žičanim okvirom

Odgovarajući model izlaganja web dizajna

Maketni MacBook Air

MacBook Pro Retina zaslon PSD

Zaključak
Prilagodba predloška za obradu web stranica kako bi se prikazao projekt izvrstan je alat u vašem arsenalu. Čak i ako imate samo nekoliko minuta da se pripremite za prezentaciju, možete dizajnirati web stranicu na scenariju stvarnog života za polirani izgled.
Iako vam možda nije stalo do cjelokupne prezentacije dizajna ili ideje, klijenti će to sigurno primijetiti. Ovo je jedan od onih brzih i jednostavnih prečaca na koje dizajneri (i freelanceri) mogu uzeti odličan dojam. Zabavite se prilagođavajući predložak za svoje projekte!