25 primjera uvjerljivih gumba za pozivanje na radnju
Unatoč onome što će vam reći mnogi ljudi, ne postoje stroga i brza pravila kada su u pitanju gumbi za pozivanje na radnju. Da, istina je da su veliki, šareni gumbi, okruženi s puno prostora, obično najuspješniji, ali važno je da svaki gumb prilagodite primarnom zadatku dotične web stranice, bilo da se radi o registraciji, odjavi, registraciji ili bilo čemu drugom drugo. Kao dizajnera vaš je posao što posjetiteljima olakšati postizanje ovih zadataka, a gumbi s pozivom na radnju najsnažniji su vam alati, pa ih mudro koristite.
Istražite elemente Envatoa
Općenito govoreći, gumbi za pozivanje na radnju trebaju biti jednostavni i jasni. Moraju se istaknuti i privući pažnju korisnika. Sve se mora pomno razmotriti, od riječi koje se koriste za aktiviranje, pa sve do boja, veličina, oblika i pozicioniranja. Ti gumbi moraju biti vrlo vidljivi, ali ne toliko uglađeni da čine vašu web stranicu ružnom ili neuravnoteženom.
U nastavku donosimo detaljniji pregled 25 najuvjerljivijih tipki za pozivanje na radnju na Internetu. Ispitujemo zašto je svaki pojedini gumb toliko uspješan. Nadamo se da će vam dati predodžbu o nekim osnovnim zadacima, a ne i pomoći u nadahnjivanju vlastitih dizajna.
1. WordPress e-trgovina

Važno je da se vaš gumb istakne upotrebom boje. Ako možete odabrati boju koja se uklapa u paletu vaše web stranice, poput ove, rezultati su toliko privlačniji.
2. Skype

Ovaj gumb "Preuzmi odmah" prilično je jednostavan. Nije osobito velika ili jarko obojena. Međutim, okružen je s puno bijelog prostora što ga čini još vidljivijim korisnicima.
3. Picsengine

Picsengine se za uspjeh gumba "Vidi u akciji" oslanja na plasman. Gumb se zaglavio točno na sredini stranice, a oko njega nije bilo drugog ometajućeg teksta, veza ili gumba.
4. Mozilla Firefox

Gumb "Besplatno preuzimanje" Mozilla Firefox potaknuo je mnogo rasprava. Većina ljudi, uključujući i mene, vjeruje da je njegov veliki, nepravilno oblikovan, živo obojen dizajn doista revolucionaran u pogledu grafike poziva na radnju. Međutim, mala manjina tvrdi da je zbunjujuća i da uopće ne liči na gumb.
5. CakePHP

CakePHP tipka za preuzimanje stvorena je s velikom veličinom i neobičnim oblikom. Njegova jasnoća, međutim, nije došla na štetu ukupne estetike web mjesta. Ugodno sjedi u pozadini zahvaljujući odgovarajućoj shemi boja.
6. Crazyegg

Crazyegg je dizajnirao web mjesto oko gumba za poziv na akciju, koje ponosno sjedi usred početne stranice, okružen puno bijelog prostora. Njegova svijetlo žuta boja zrcali se samo drugim gumbom za poziv na akciju na stranici - mnogo manjim gumbom za prijavu u gornjem desnom kutu.
7. lakmus

Litmus nije pretjerao sa svojim gumbom poziva na akciju; ipak je to vrlo jasno, velikim dijelom zahvaljujući praznom prostoru koji ga okružuje i zaobljenom obliku, koji ne odjekuje ni na jednom drugom mjestu na stranici.
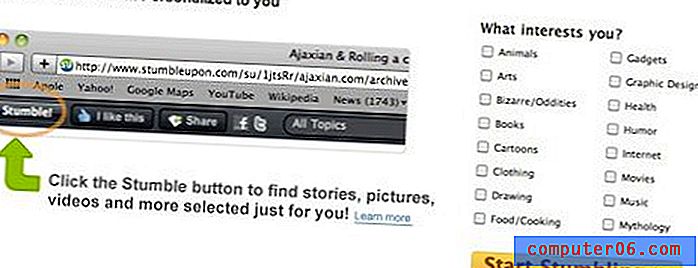
8. StumbleUpon

Imajući jedan primarni cilj funkcije po stranici korisnicima olakšava lociranje gumba s pozivom na radnju, ali to ponekad jednostavno nije moguće. Puno je klika na početnoj stranici StumbleUpon, ali gumb "Pokreni se spoticanje" zaista ističe, zahvaljujući korištenju boje u inače monotonom okruženju
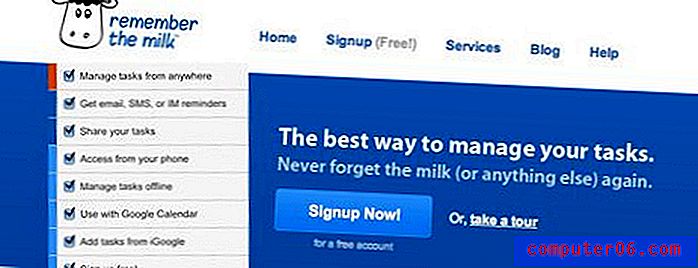
9. Sjetite se mlijeka

Imajte na umu da mlijeko posjetiteljima nudi nekoliko opcija na svojoj početnoj stranici, ali najvažnija - "Registrirajte se sada!" - daleko je najjasnija, smještena na sredini stranice, okružena kutijom u boji i velikim slovima. Ovdje nema potrebe za jarkim, svijetlim bojama.
10. Lifetree Creative

Lifetree Creative uspio je učiniti da njegov gumb za poziv na akciju bude zaista velik, čak i veći od logotipa tvrtke, a da stranica ne izgleda neuravnoteženo. Boja, oblik, veličina i prostor ovdje su korišteni za sjajan učinak.
11. Dailymile

Dailymile je učinio nešto prilično neobično svojim gumbom za poziv na akciju. Rasprostranjen je na vrhu svega ostalog na stranici, s suptilnom kapom iza. Pomognuto i činjenicom da je zelene boje, gumb stvarno ispada.
12. Karsonificirano

Početna stranica Carsonifieda sadrži puno informacija, međutim, gumb "Kupi svoje ulaznice" svijetli zahvaljujući upotrebi velikih slova, boja. Bijela slova stvarno se dobro ističu u odnosu na crvena.
13. planHQ

PlanHQ je iskoristio snagu bijelog prostora kako bi naglasio svoje gumbe za poziv na akciju. Nisu jarko obojeni ili predimenzionirani, ovi su gumbi jasni zahvaljujući bijelim blokovima.
14. Stvari

Na svojoj početnoj stranici stvari imaju dva gumba za poziv na akciju, a oba su od slične važnosti za tvrtku. Zbog toga su identičnog oblika, veličine i boje, ali oba se dobro ističu na svijetloplavoj i sivoj boji.
15. Livestream

Crvena je izvrsna boja koju upotrebljavate kada nešto želite privući. Najbolje se ističe na crno-bijeloj pozadini, poput one korištene na početnoj stranici Livestream-a. Oblik strelice gumba "Prijenos sada", u gornjem desnom kutu, poziva korisnike da kliknu naprijed.
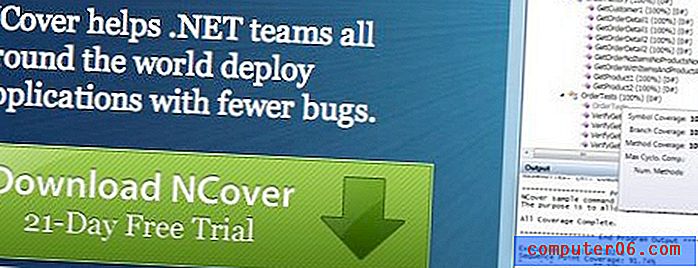
16. Ncover

Ncover je još jedno mjesto s dva gumba za poziv na akciju na početnoj stranici. Korištenjem zelene boje na plavoj pozadini, Ncover je uspio odrediti prioritet jedan važniji gumb nad drugim.
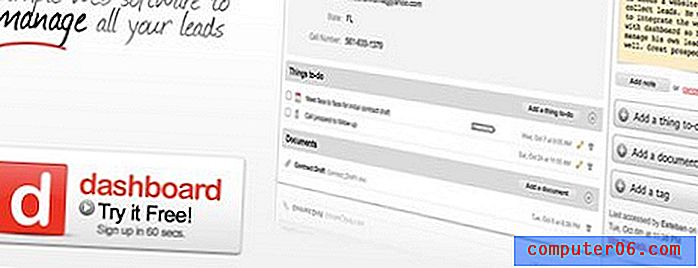
17. Nadzorna ploča

Crvena na crno-bijeloj pozadini opet se pojavljuju ovdje. Uz boju, nadzorna ploča "Isprobajte besplatno!" gumb je vrlo vidljiv zahvaljujući svojoj veličini, što nudi dovoljno mjesta za uključiti logotip i "Sign up in 60 sec".
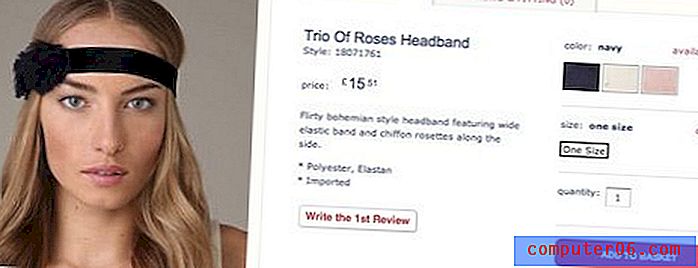
18. Slobodni ljudi

Ova bi stranica mogla izgledati prilično standardno, ali iznenadili biste se koliko web lokacija za e-trgovinu pogriješi kada su u pitanju gumbi za dodavanje u košaricu / košaru. Besplatno ljudsko dugme očito je bez nepotrebnog zahvaljujući boji i velikoj, ali skromnoj veličini.
19. KlikniteFormant

Obično je najbolje upotrijebiti industrijske standardne riječi za pokretanje gumba s pozivom na radnju. Za popis e-pošte obično bi gumb trebao glasiti "Registracija" ili "Pridruži se". Međutim, povremeno mijenjanje ovih riječi može doista dodati sliku imidža tvrtke. To je učinio ClickFormant koristeći riječ "Inform".
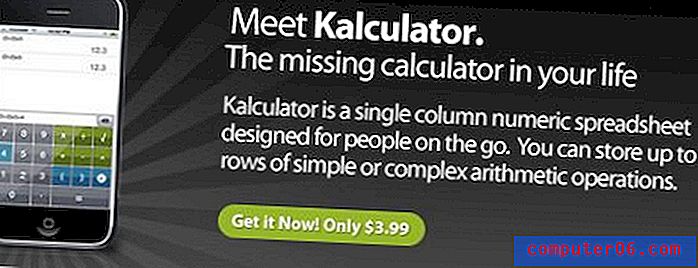
20. Kalkulator

Veliki, preveliki gumbi za pozivanje na akciju često su vrlo uspješni, ali mogu izgledati ružno i ponekad pomalo očajno. Svjestan toga, Koombea je za postizanje sjaja gumba upotrijebio pozicioniranje, boju, prostor i oblik, a ne veličinu.
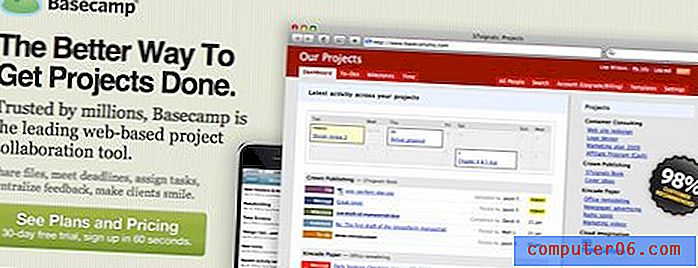
21. Basecamp

Basecamp vodi vrlo inteligentna hrpa, pa ne čudi što je gumb za poziv na akciju svako malo pametan. Mnoge web stranice čine pogrešku postavljanjem gumba na vrhu stranice, što je izvrsno, sve dok se korisnik ne pomakne dolje i ne zatamni. Basecampov gumb se pojavljuje dva puta: jednom pri vrhu i opet na dnu.
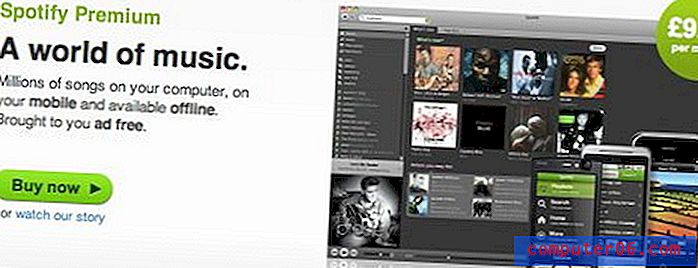
22. Spotify

Spotifyjev gumb "Kupi odmah" odličan je primjer kako najbolje koristiti boju i prostor. Svijetlozelene boje i okružene bjelinom, gumb je vidljiv svima.
23. Dropbox

Izgled Dropbox-ove početne stranice svaki je dio toliko logičan i jednostavan kao i sam Dropbox (fantastičan alat, koji biste stvarno trebali isprobati ako već niste!) Posjetitelji nisu ni slutili što bi ovdje trebali raditi. Oni mogu ili "Gledati video" ili "Preuzmite Dropbox" - to je jednostavno tako.
24. 280 Klizači

Gumb "Probajte sada ..." na 280 slajdova je velik ... zaista velik! Nema šanse da ga posjetitelj propusti. Plava je, iste boje kao i pozadina, pa ne izgleda tako ružno koliko bi lako mogla.
25. FlockDraw

FlockDrawov gumb "Pokreni crtanje" jedan je od najatraktivnijih na ovom popisu. Osim svoje sjajne boje, koja se ističe iz prigušene pozadine, suptilno je osvijetljena i podvučena raznobojnim kistima.
Zaključak
Ako je jedna tipka poziva na akciju bila uspješnija od bilo koje druge, možete biti sigurni da bi je svaka web stranica koristila. Iako je moguće identificirati sličnost između gumba gore, očito je i puno razlika. Važno je da testirate različite kombinacije gumba poziva na radnju na svojoj web lokaciji da biste vidjeli kako svaki utječe na stope konverzije. To možete jednostavno učiniti pomoću Google Optimizatora web stranica. Kako god izgledali gumbi za pozivanje na radnju, pobrinite se da odgovaraju vašem cjelokupnom dizajnu web stranice.