Telefoni se povećavaju: evo kako ih dizajnirati
Telefoni postaju sve veći, nema toga zanijekati. Osvrnuvši se na originalni iPhone danas, čini se nevjerojatno malo. Ali veliki telefoni dolaze s novim dizajnerskim razmatranjima i zahtjevima. Zaronimo u njih.
Dugo očekivani Samsung Galaxy S10 5G izlazi kasnije ove godine. Ako je dizajn vaše web stranice spreman za to? Telefon će imati masivni 6, 7-inčni zaslon - iPhone XS Max dolazi na 6, 5 inča, a mnogi uobičajeni uređaji su 5, 5 inča ili veći - što je važno da stvarate nešto što će činiti dobro na onome što smo nekada nazivali "phablets „.
Evo nekoliko razloga koje treba imati na umu kada je u pitanju dizajn za ekrane telefona koji samo izgleda postaju sve veći.
Prednost odredite sadržaju

Nemojte nagađati korisnike što je važno u dizajnu mobilnih uređaja. Gornje dvije trećine zaslona trebale bi jasno komunicirati najvažniji element dizajna.
Donja trećina mobilnog zaslona treba sadržavati sporedni element ili priliku za angažman. (I zapravo je u redu ako je taj sadržaj povezan s primarnim elementom sadržaja.)
Kada razmišljate o ovom prioritetnom sadržaju, stvorite dizajnersku grupu s tri elementa - slikom, kratkom porukom i angažmanom.
- Slika za pažnju i pokazivanje korisnicima o čemu se radi u dizajnu
- Kratka poruka za pomoć korisnicima da shvate zašto su ovdje i što trebaju učiniti
- Prilika za angažman je gumb ili pozivnica za pomicanje ili ispunjavanje obrasca; poručuje korisnicima što dalje
Stvorite navigaciju koja stvara smisao
 Sviđalo vam se to ili ne, izbornik hamburgera postao je prilično standardan na malim ekranima.
Sviđalo vam se to ili ne, izbornik hamburgera postao je prilično standardan na malim ekranima. Navigacija za mobilne uređaje može slijediti različite obrasce na različitim ekranima.
Sviđalo vam se to ili ne, izbornik hamburgera postao je prilično standardan na malim ekranima. Ali možda to nije najbolja opcija za velike mobilne ekrane, gdje imate više prostora i mogućnosti za veće navigacijske elemente.
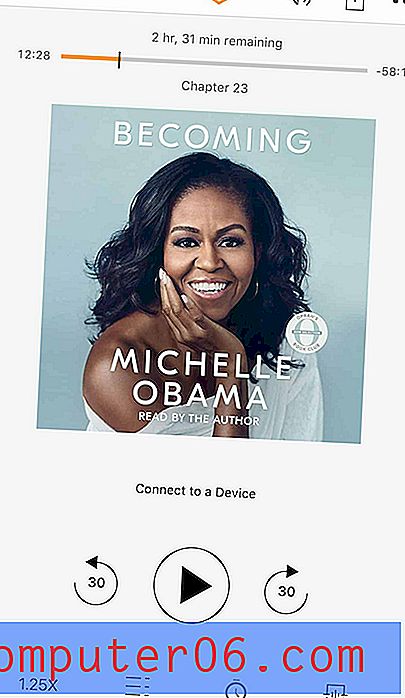
Razmislite o tom nizu usidrenih elemenata na dnu zaslona iPhonea ili standardnim tipkama u donjem dijelu mobilnog preglednika. Veća, tipkovna navigacija na dnu zaslona može biti idealna opcija za ove veće mobilne uređaje, poput aplikacije Calm (gore).
Korisnici su već navikli na korisnički obrazac i vi zapravo imate mjesta tamo da stave informacije. Navigacija dna zaslona također može pružiti još jednu priliku za angažiranje korisnika u interakciji s dizajnom.
Pazite da navigacija ne nestane kada se pristupa različitim sadržajima - čak i ako to znači da je u nešto drugačijem formatu.
Pitanje veličine ruke (i palca)

Neko smo vrijeme radili pod pretpostavkom da svi drže telefon u jednoj ruci i koriste palac da bi dosegli ključna područja sadržaja i tipke.
Ne s ovim ogromnim telefonima! Više korisnika drži uređaje s dvije ruke, mijenjajući izgled tih obrazaca dodira. Često držim svoj telefon - 6, 5-inčni iPhone - s dvije ruke, oba palca za navigaciju sadržajem (čineći središnji dio zaslona ključnim područjem). Taj isti uzorak s dva palca koristim i za unos teksta.
Netko s većim ili manjim rukama možda neće komunicirati na isti način. Lako je vidjeti da područje dosega jednog palca možda više ne vrijedi kao standard. (Zbog toga se želite igrati s uređajima i vidjeti kako ih zapravo držite i koristite. To može uvelike utjecati na dizajn.)
Razmislite o tipografskim veličinama

Ne zaboravite vrstu.
S širim ekranima možda želite prilagoditi veličine vrsta. Preporučena veličina čitanja je i dalje 35-55 znakova i razmaka po retku. Razmak linija vjerojatno bi trebao biti barem 1, 5 puta veći od veličine teksta.
Zadržite obrasce sažetima
Čak i ako bi moglo biti lakše ispuniti obrasce na većim telefonima, nemojte davati korisnicima grčeve ruku pokušavajući prikupiti podatke.
Zadržite obrasce jezgrovitim; pratite putem e-pošte za dodatne informacije. (Na taj način korisnici mogu odabrati da unose podatke na telefonu u odnosu na stolni uređaj.)
Promatrači su kratki, a rasponi pažnje na mobilnim uređajima su neki od najkraćih koji ćete naići. Kratki obrasci imaju veliku šansu za popunjavanje kada se natječete za korisničku pažnju.
Svitak

Korisnici telefona visoko prihvaćaju radnje pomicanja. Samo budite sigurni da ostavite puno mjesta za njih. (Ovo je jedna stvar koja stvarno dobro funkcionira na većim uređajima.)
Osmislite upotrebljivi dio platna tako da korisnici slučajno ne dodirnu stavke kada pokušavaju pomaknuti stranicu prema dolje. Dok se korisnici ne trude pomicati, brzo će odustati od ideje ako im to postane izazov.
Što se tiče dizajna, sve to znači da biste trebali ostaviti nekoliko dodatnih obloga na rubovima kako biste poboljšali iskustvo pomicanja. S većim prikazom, to ne bi trebalo biti velika stvar!
Mudro koristite Viewport

Nemojte biti u iskušenju da poludite za stupovima samo zato što se zasloni šire; držati se formata s jednim stupcem. Lakše je za čitanje i pruža prostranije područje fokusa za korisnike.
I ne pokušavajte skupiti previše informacija samo zato što imate i više vertikalnog prostora.
Zamislite prikaz kao jednu priliku za pružanje jedne akcije ili interakcije u isto vrijeme. Što želite ovdje raditi? Ne zatrpavajte zaslon drugim elementima ili idejama.
Razmislite o plasmanu sadržaja
 Izbjegavajte postavljanje ključnog sadržaja ili gumba na sam vrh zaslona ili u kutove.
Izbjegavajte postavljanje ključnog sadržaja ili gumba na sam vrh zaslona ili u kutove. Gdje je prvo mjesto na koje gledate na telefonu? Za razliku od nekih drugih uređaja, praćenje oka telefona često počinje na sredini, a ne na vrhu zaslona.
Pokušajte smjestiti ključne elemente, pozive na radnju ili interaktivne elemente u ovaj dio zaslona.
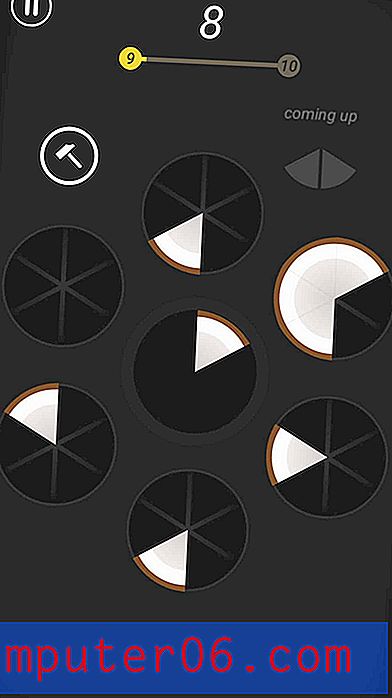
U posljednje vrijeme prilično sam ovisna o igri Slices i elementi elemenata u ovoj igri su na mjestu. Obratite pažnju na to kako se ključni element nalazi u središtu, a dodirne točke su oko njega. Uopće ne trošite previše vremena gledajući ostale rubove.
Izbjegavajte postavljanje ključnog sadržaja ili gumba na sam vrh zaslona ili u kutove. To su najteži položaji na ručnim uređajima. (Oni su ujedno i posljednja mjesta koja oko pregledava prilikom skeniranja sadržaja.)
Zaključak
Kada je riječ o dizajniranju za veće ručne uređaje, ključ ćete možda zadržati za sebe. Pogledajte ruke. Kako se držite? Gdje su ti prsti? Kako upravljate telefonom i interakcijama?
Koristite ga kao izgovor za novi uređaj (ili dva) u ime istraživanja. Iako sve teorije i stvari koje znamo o dobrom dizajnu vrijede na ovim uređajima, ona nam također baca krivulju jer morate razmišljati o tome kako interakcije djeluju drugačije, ovisno o veličini zaslona. To je problem s kojim se jednostavno ne susrećete sa tradicionalnim radnim površinama koja se oslanjaju na interakcije koje upravljaju mišem, pa dajte sebi vremena da to smislite.