Izvucite i ispustite izgled WordPressa uz platformu Pro
Izgradnja i čak malo mijenjanje tema WordPressa mogu biti prava gnjavaža. Možete li kupiti knjigu ili gledati sate video tutorijala dok ne budete stručnjak za WordPress, ali zar ne bi bilo lijepo kad biste danas mogli preskočiti sve to i uskočiti u izgradnju vlastite teme?
Danas ćemo pogledati impresivno inovativan proizvod koji vam omogućuje jednostavnost povuci-ispusti sučelja i osnovne forme za potpuno prilagođavanje WordPress stranice. Proizvod se zove Platform Pro i jednostavno ga morate vidjeti ...
Upoznajte platformu Pro

Platform Pro je u osnovi samo WordPress tema, ali vjerojatno se razlikuje od bilo koje WordPress teme koju ste ikada prije koristili. Umjesto da pružite samo nekoliko različitih boja ili izgleda, Platforma vas postavlja na vozačko mjesto. Bez obzira jeste li web programer i želite ručno kodirati ili netko tko ni sam ne zna što CSS znači, otkrit ćete da Platforma može mnogo toga da vam ponudi.
Neki dan sam naišao na temu posve slučajno i zamolio dobre ljude u PageLines-u da mi postave testnu stranicu. Ispada da već imaju postavljenu javnu testnu stranicu za bilo koga tko bi mogao pokušati potpuno besplatno. Nakon što shvatite kako ovdje sve funkcionira, prijeđite na tu vezu da biste isprobali temu sami.
Početak rada
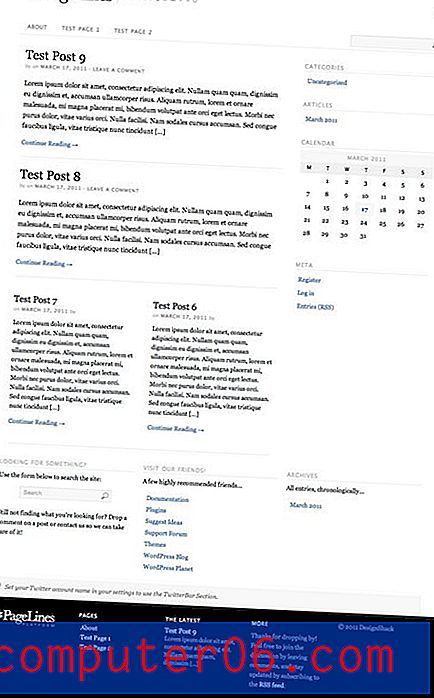
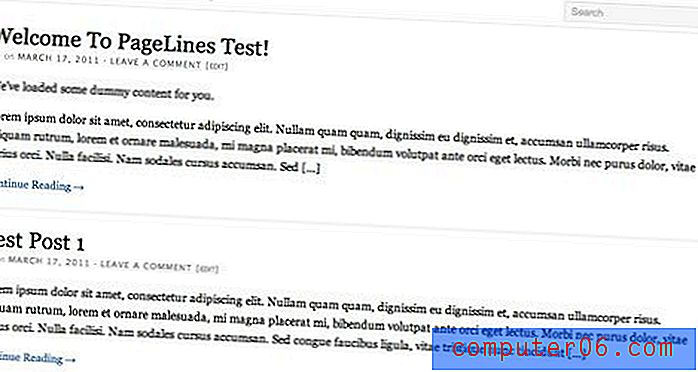
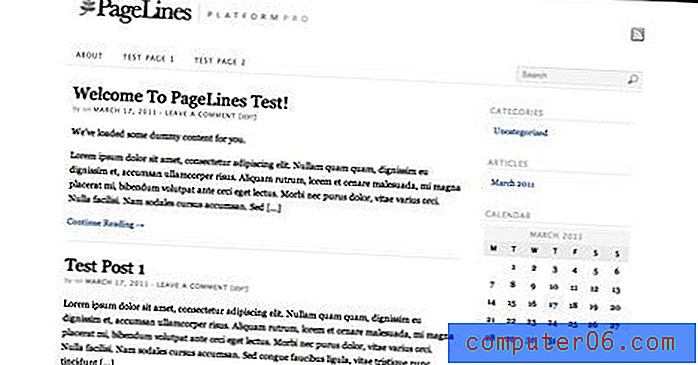
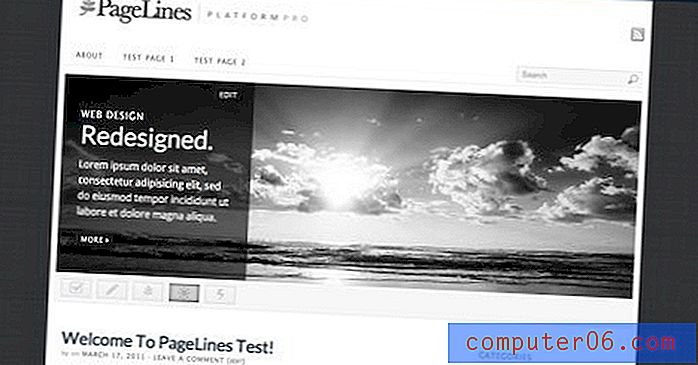
Ispod je otprilike stranica s kojom ćemo započeti danas (malo sam skratila tako da nije prevelika). Kao što vidite, izvrstan je za praznu škriljevcu. Tipografija i izgled prilično su lijepi kao što jesu, ali dovoljno generički da nam ne bi smetalo kopati i mijenjati sve oko sebe.
Ponavljam, ovo je blizu onoga što možete dobiti izravno iz okvira s dosadašnjim nultim radom:

Na gornjoj slici možemo vidjeti zaglavlje i navigacijsko područje, neke preglede posta, bočnu traku, podnožje itd. Svaki od njih ima brojne mogućnosti prilagodbe, tako da ako vam se u ovom trenutku ništa ne sviđa, nemojte brini, možeš to promijeniti!
Ploča postavki
Unutar tipičnog WordPress administracijskog panela naći ćete modul za Platform Pro. Ovdje ćete rješavati većinu, ali ne sve, promjene vaše WordPress teme. Ovdje ima puno stvari, tako da ćete se u početku možda osjećati pomalo preplavljenima, ali iskreno, baš je svaka postavka koja je pronađena jednostavna i razumljiva.

Definitivno nećemo imati vremena za prolazak kroz sve postavke ovdje, ali pušit ćemo gume dovoljno dovoljno da steknete dobar osjećaj o onome što je moguće.
Izmjena izgleda
Kao dizajner, prvo što želim znati je kako se mogu igrati s izgledom. Klikom na karticu Uređivač rasporeda na ploči postavki otvorit će se niz opcija koje se mogu odabrati - osnovne i napredne.
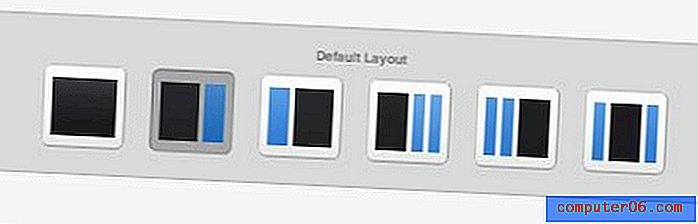
Vaš prvi izbor je odabir jednog od šest osnovnih izgleda. Svaka od njih mješavina je područja sadržaja ili bilo jedne, jedne ili dvije mogućnosti bočne trake.

Mrzite bočnu traku viđenu u početnom pretpregledu web lokacije? Ispustite ga odabirom ikone samo s glavnim odjeljkom sadržaja. Zatim primijenite svoje postavke i pogledajte svoju stranicu da biste vidjeli promjene.

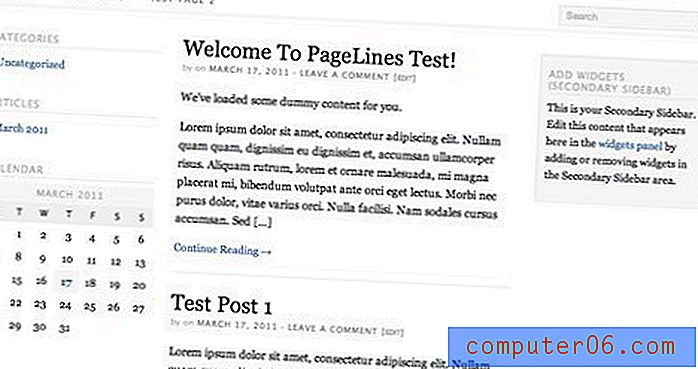
Ne možete dobiti dovoljno bočnih traka i widgeta? Odaberite opciju s dvije bočne trake i dobit ćete izgled prikazan na slici ispod.

Idemo dalje
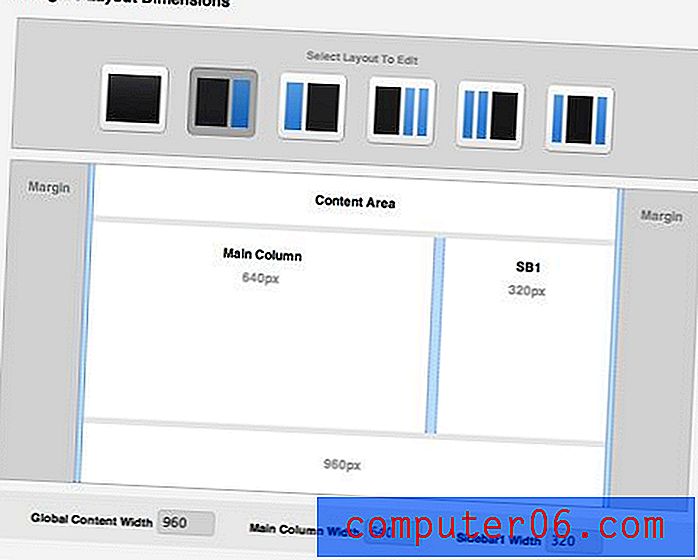
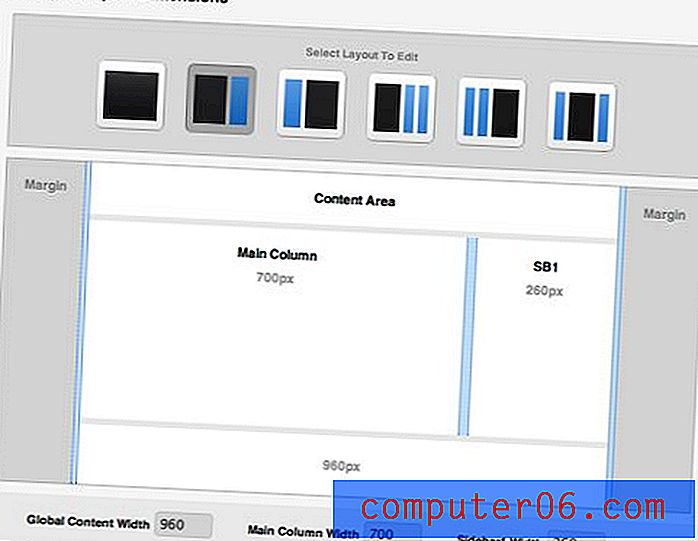
Ako želite još veću kontrolu nad izgledom, pomaknite se prema dolje i pronađite prikazanu ploču. Ovdje možete povući razdjelnike i pomoću polja odrediti širinu ukupne stranice i svakog stupca.

Pa recimo da mislim da je moja bočna traka daleko preširoka. Sve što moram da popravim je pomicanje malog razdjelnika prema desno dok moje dimenzije ne budu 700px za glavni stupac i 260px za bočnu traku.

Jednom kada spremim ove postavke izgleda i pogledate moju stranicu, evo rezultata:

Promjena tipografije
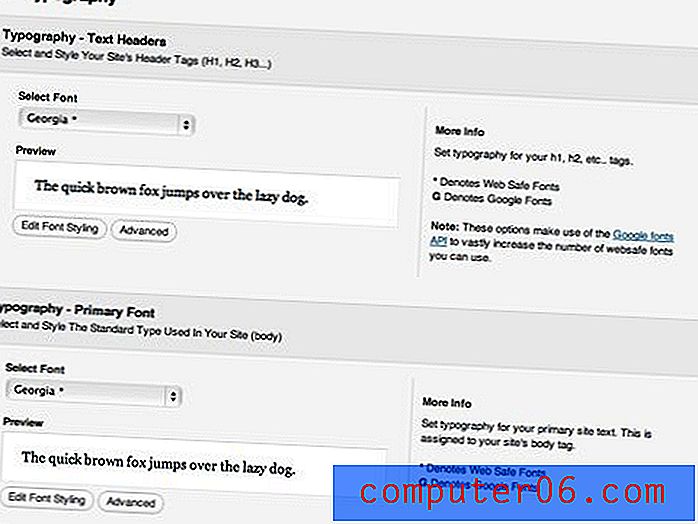
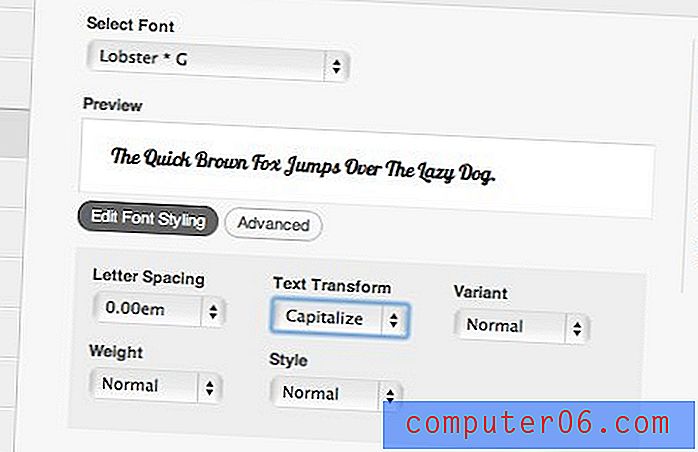
Platforma vam pruža veliku slobodu nad tekstom na vašoj stranici. Dođite do kartice tipografije i vidjet ćete mogućnosti za promjenu fontova za primarni font, sekundarni font, zaglavlja, pa čak i područja unosa.

Jedna stvar koja me zaista iznenadila je ogroman izbor fontova koji možete odabrati s ovom temom. Pagelines uključuje nekoliko standardnih web-fontova, pa čak i dobar dio Google biblioteke fontova, kako bi zaista stvorili kreativnu slobodu do krajnjih granica (postoje i prilagođene Cufon opcije).
Kad dodijelite font određenom području, možete birati između brojnih standardnih opcija za oblikovanje koje biste obično trebali napisati hrpu CSS-a da biste manipulirali. Ako želite uključiti svoj CSS, samo kliknite gumb "Napredno".

Na kraju sam se odlučio modernim osjećajem pa sam odabrao par lijepih sans-serif fontova za stranicu: Lato za zaglavlja i Droid Sans za tijelo.

Pozadina i boje
Na kartici Kontrola dizajna pronaći ćete još više mogućnosti prilagodbe. Na vrhu ove kartice pronaći ćete zanimljivije mogućnosti izgleda koje utječu na primjenu pozadinske slike. Na primjer, možete načiniti pozadinsku sliku preplaviti cijelu stranicu ili samo utjecati na područje "platna" izvan sadržaja. Izabrao sam ovo drugo da stvari budu čiste, vidjet ćete kako će to dalje raditi.
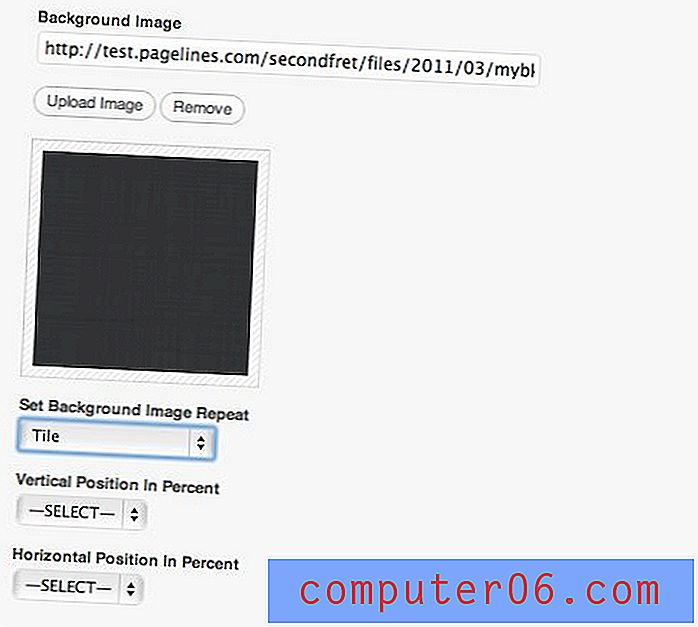
Da biste dodali pozadinsku sliku, jednostavno se pomaknite prema dolje do odjeljka koji je prikazan u nastavku i prenesite JPG. Imate potpunu slobodu nad načinom nanošenja slike. Možete je pločicom postaviti ili postaviti na određeno mjesto koristeći procente.

Prenio sam suptilnu tamno sivu teksturu da bih dodao kontrast mojoj stranici. Opet, ovo bi moglo preplaviti cijelu pozadinu, ali odabrao sam to da dopušta sadržaj.

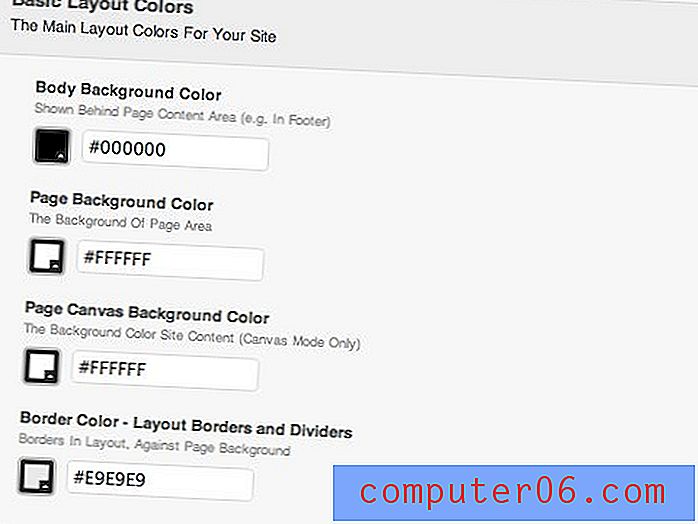
Promjena boja
Na istoj kartici kao i gornje postavke možete pregledavati i mijenjati postavke boja za svaki element na vašoj web lokaciji. To je jednostavno kao pronalazak elementa na popisu i promjena vrijednosti boja.

Na primjer, promjena primarne boje pozadine utječe na element podnožja. Samo odaberite boju u Photoshopu, kopirajte vrijednosti i pritisnite Spremi da biste vidjeli promjene.

Dodavanje odjeljaka
Do sada smo napravili samo manje izmjene web mjesta. Još je prilično blizu onoga s čime smo započeli i nije sve tako uzbudljivo. Promijenimo to dodavanjem nekih novih odjeljaka.
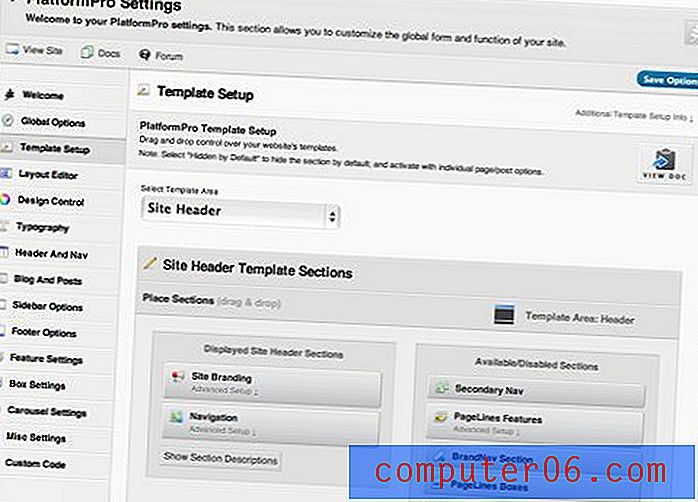
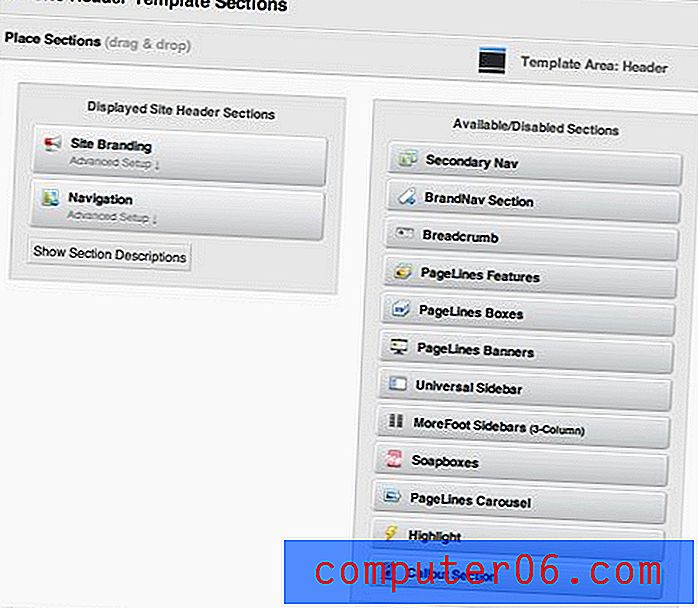
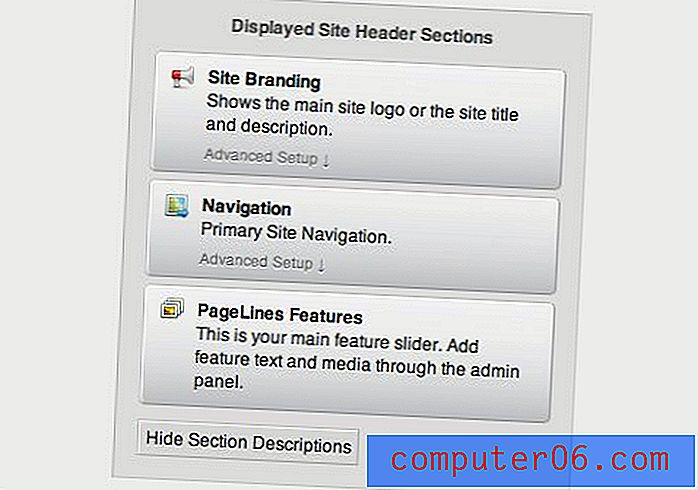
Na kartici Postavljanje predloška pronaći ćete kontrolu koja vam omogućuje povlačenje i ispuštanje novih odjeljaka na vaše web mjesto. Lijeva strana sadrži odjeljke koji su trenutno aktivni, a desnu dio koji su dostupni za dodavanje.

Promijenimo naše postavljanje dodavanjem fantastičnog klizača „Istaknuto“ na vrhu stranice. Da biste to postigli, jednostavno povucite okvir "Značajke PageLines" ispod okvira "Navigacija" u zaglavlju.

Uz ovaj brzi dodatak, odjednom naša web lokacija izgleda daleko bolje nego kad smo započeli. Sada imamo super fantastičan klizač slika na vrhu s nekoliko potpuno prilagodljivih mjesta za slike, tekst, pa čak i video. Sve bez ijednog retka koda!

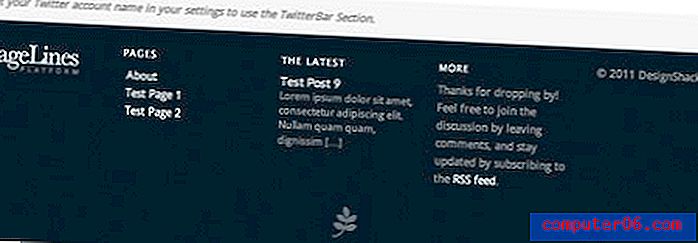
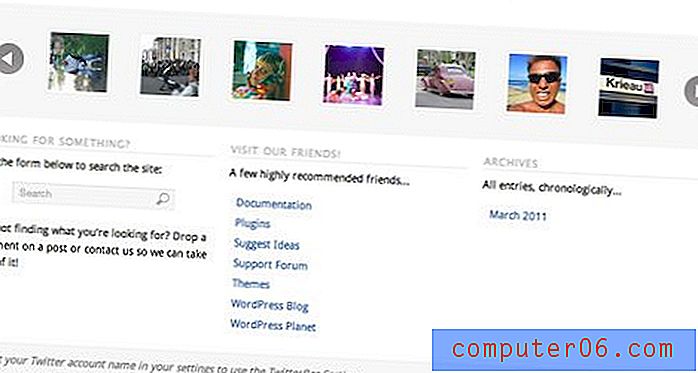
Postoji nekoliko kul zadanih odjeljaka koji igraju s tim da stvarno pojačaju fenomenalni faktor vaše web stranice. Ispod sam bacio Flickr vrtiću slike na dnu stranice. Ostali odjeljci omogućuju vam dodavanje okvira s značajkama, banera, veza, navigacije putem krušne veze i još mnogo toga.

Dovršava
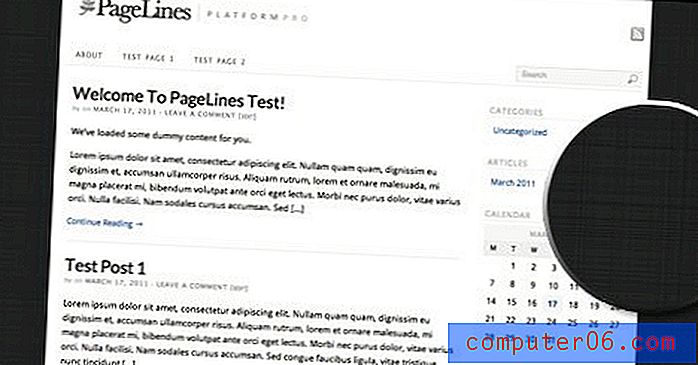
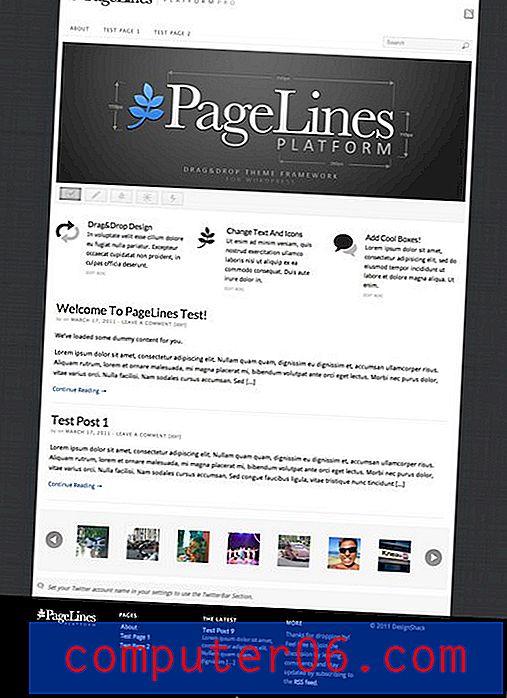
S malo više ugađanja, naš izvorni dosadni blog transformiran je u elegantnu i modernu web stranicu s puno naprednih funkcija. Rezultat u nastavku vjerojatno bi vam trebao otprilike trideset minuta rada nakon što se naviknete na to kako sustav funkcionira i više poput deset do petnaest minuta nakon što stvarno saznate svoj put.

Završne misli: Treba li isprobati Platform Pro?
Čak i nakon te dramatične promjene, još uvijek sam samo ogrebao površinu onoga što Platform Pro može učiniti. Nismo čak razgovarali ni o prilagođenim HTML opcijama, postavljanju sličica, integraciji društvenih medija, unaprijed konfiguriranim dodacima ili čitavom nizu drugih stvari koje još nisam ni otkrio!
Iskreno, ovaj me proizvod oduševio i mislim da bi to moglo donijeti bol zbog prilagodbe WordPress-a mnogim ljudima. Bez obzira jeste li dizajner u potrazi za fleksibilnim fleksibilnim sustavom za postavljanje svojih klijenata ili samo vlasnikom male tvrtke koji želi izvući više iz WordPressa, Platform Pro krade za 95, 00 USD (o besplatnoj verziji pročitajte ovdje). Na tržištu postoje tone od 50 i 30 američkih dolara, ali one ne nude ni petinu slobode koju ćete dobiti s Platformom.
Da biste saznali više, prijeđite na web stranicu Pagelines gdje možete vidjeti opsežni popis značajki, pa čak i videozapis teme u akciji. Ostavite komentar ispod i javite nam jeste li isprobali Platformu i što mislite. Obavezno ostavite i vezu do sličnih proizvoda za koje ste WordPress učinili jednostavnijim za korisnike!