Kako kopirati boju kao HTML u Photoshop CS5
Photoshop i web dizajn često idu ruku pod ruku, a jedan od najvažnijih elemenata ovog suživota je mogućnost preciznog predstavljanja boja između dvaju mjesta. No možda ćete otkriti da imate boju na slici koju želite koristiti na svojoj web stranici. Bilo da se radi o boji fonta, pozadinskoj boji ili efektu pokazivača leđa, učinkovito korištenje istih ili besplatnih boja na web stranici može imati veliki utjecaj. Iako možda postoje neki kružni načini za pronalaženje boje u Photoshopu u formatu koji možete koristiti na web stranici, zapravo postoji jednostavna metoda za ispis informacija u boji kao HTML.
Naš vodič u nastavku pokazat će vam kako pomoću alata Eyedropper u programu Photoshop kopirate boju kao HTML tako da je možete zalijepiti izravno u HTML element.
Nabavite HTML kod za boju iz Photoshop datoteke
Koraci u ovom članku pretpostavit će da imate boju u Photoshopovoj datoteci i da biste željeli dobiti HTML kôd za tu boju kako biste je mogli koristiti na web stranici. Pokazat ćemo vam alat i način za prikupljanje ovih podataka u Photoshopu, a zatim ćemo vam pokazati izlaz kopiranih podataka.
Korak 1: Otvorite datoteku u Photoshopu CS5.
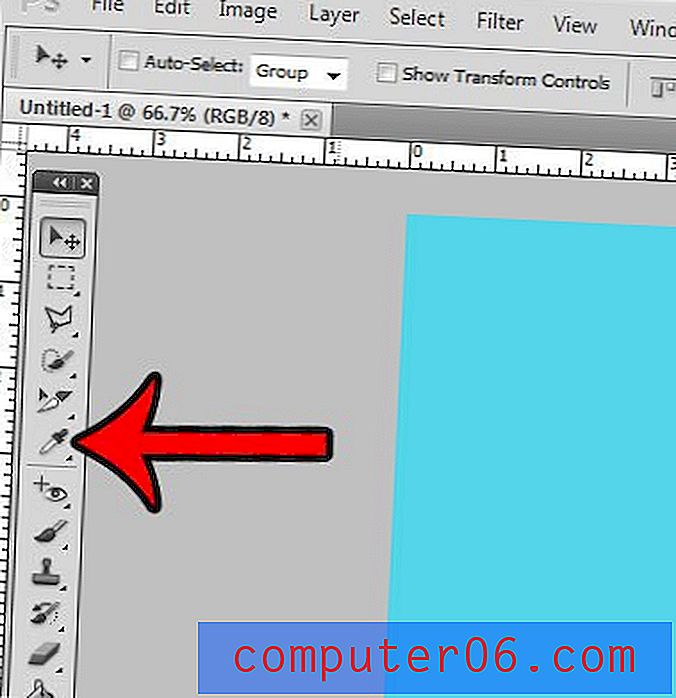
Korak 2: Kliknite alatni alat Eyedropper u okviru s alatima.

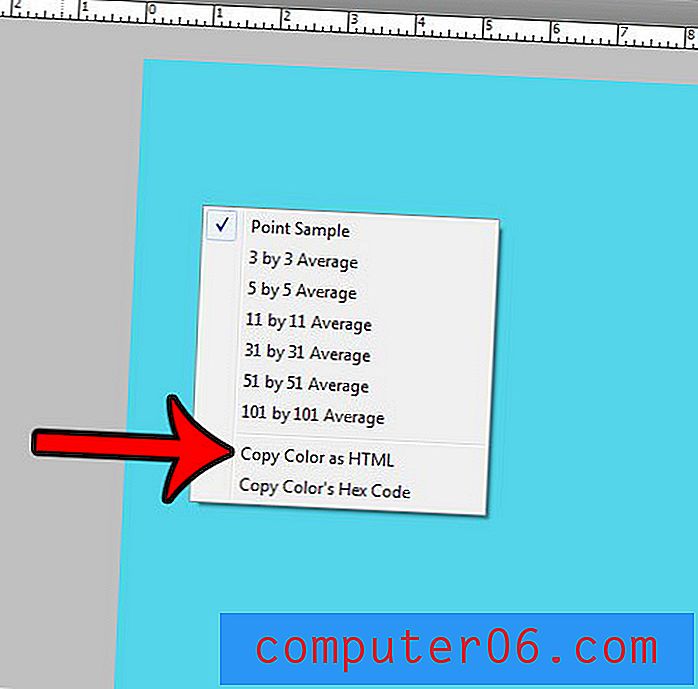
Korak 3: Postavite vrh alata Eyedropper na boju za koju vam treba HTML kôd, a zatim desnom tipkom miša kliknite i odaberite opciju Kopiraj boju kao HTML .

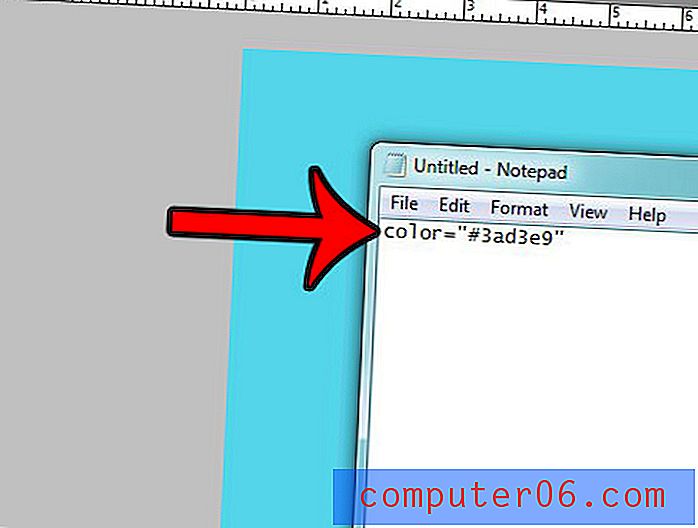
Ako nakon toga zalijepite podatke, one će biti zalijepljene u formatu prikazanom na slici ispod.

Je li teško odrediti koji sloj u vašoj Photoshopovoj datoteci sadrži koje predmete? Ovaj članak - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - pokazat će vam kako preimenovati sloj i olakšati ga prepoznavanje.