Kako dodati dodire magije svojim interakcijama
Svaki put kada korisnik nešto napravi s vašim dizajnom, stvara se interakcija. Neke interakcije, poput klikova, korisnik gotovo ne primjećuje. Ali druge interakcije uključuju određenu čaroliju zbog koje se korisnik želi još više igrati s dizajnom.
Postoji dobra linija između interakcije koja ima dodir magije i one koja može biti potpuno neodoljiva. Najčarobnije interakcije pomalo su neočekivane, jednostavne, stvaraju emotivni odgovor i čine da korisnik to želi ponovo upotrijebiti.
Istražite elemente Envatoa
Interakcije s magijom
Magija je "kvaliteta koja čini da se nešto čini uklonjenim iz svakodnevnog života, posebno na način koji pruža zadovoljstvo."Interakcija čini zaista čarobnom to što predviđa što će korisnik sljedeće učiniti. Dizajn se gotovo kreće s vama ... ili možda samo jedan korak ispred vas, da napravite upravo ono što želite samo probušenu sekundu prije nego što još i donesete takvu odluku.
Da biste dizajnirali ovu vrstu interaktivnog sučelja, morate izuzetno dobro upoznati svoje korisnike. Morat ćete istražiti njihove navike i obrasce prije nego što ikad razmislite o vizualima ili interakcijama. A nakon što imate te podatke, onda možete razmišljati o načinima da stvorite te veze.
Dakle, što interakciju čini čarobnom? Kako to definirate? Najbolji opis dolazi iz akademskog rada, Čarobne interakcije s informacijama za vizualno rasuđivanje :
Neki primjeri uključuju:
- Klikanje i povlačenje crteža crtanog lika koji tada reagira 'inteligentno' mijenjajući pozu u izravnom odgovoru na unos korisnika, razumijevajući kako se kretati kao pomoću magije;
- Pretraživanje video podataka klikom izravno na znakove u videu, a ne pomoću klizača;
- Skupljanje mobilnih uređaja za prijenos datoteka; i
- Odabir oblaka 3D točke samo crtanjem 2D lasoa.
Sve ove interakcije imaju "moć prividnog utjecaja na tok događaja uporabom misterioznih ili natprirodnih sila" i "kvalitetu koja nešto čini uklonjenim iz svakodnevnog života, posebno na način koji pruža zadovoljstvo" - dva svojstva uzeta izravno iz definicija riječi čarolija.
Inteligentna animacija

Animacije su svuda. Čini se da gotovo svaka web stranica ima nešto ugrađeno, bilo da se radi o videoisječku ili efektu lebdenja ili prebacivanju prijenosa. Ovaj pokret ima smisla. Pokret prirodno privlači pogled i pruža trenutak zahvata koji može poslužiti i kao distrakcija, dok se web mjesto potpuno opterećuje ili djeluje u pozadini.
Jedna vrsta inteligentne interakcije može biti pokretna fotografija ili kinograf. Ova tehnika miješa mirno i živo djelovanje s suptilnim pokretima ili pokretima na način koji korisnici žele dublje pogledati dizajn. (O trendu možete saznati više u našem postu o fotografijama koje oživljavaju.)
Najinteligentnije animacije su više od jednostavnih pokreta - korisnik želi nešto učiniti i otkriva da je to zapravo funkcionalno. Ova vrsta interakcije počinje se često događati u e-trgovini, gdje korisnici žele iskustvo gledanja ili zadržavanja proizvoda iz svakog ugla. Qantas Airlines, gore, radi istu stvar s dizajnom web stranice koji omogućava korisnicima da vide unutar svojih zrakoplova i pogledaju mogućnosti sjedišta i još mnogo toga. (Krenite klikom na ovu web stranicu, začudili biste se svim stvarima koje "možete vidjeti", a to vam se čini stvarno.
Izravna klikabilnost

Prečesto se spuštate na web mjesto, a elementi na koje kliknete ne rade ništa. Uz izravniju mogućnost klikanja, više elemenata predstavljaju predmete koji vas vode do novih elemenata i tako dalje kako biste stvorili mrežu klikova i veza i putova koje korisnik može krenuti. Tok ima besprijekornu kvalitetu koja ove interakcije klikova čini poželjnim.
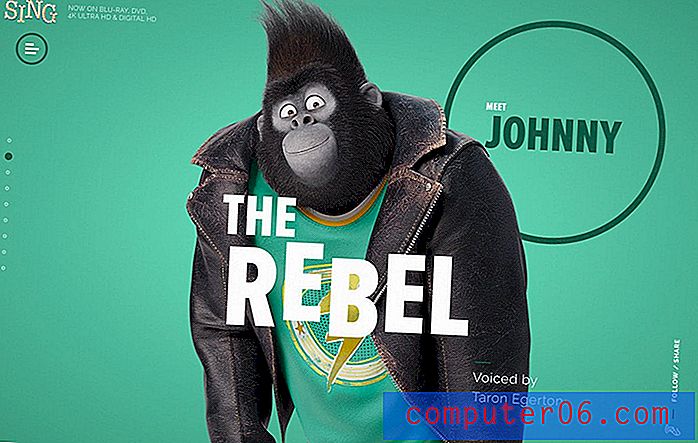
Nema još dosta tih interakcija vani, ali kad ih otkrijete, oni će biti jako zabavni. Web stranica za film, Sing, sjajan je primjer. (Trebate krenuti okolo.) Svaki je element dizajniran tako da web mjesto osjeća kao interaktivni nastavak filma. Možete kliknuti na gotovo sve i nešto će se dogoditi. Kombinirajte to s crtanim aspektom i on se uistinu osjeća čarobno.
Bumps i haptics

Dok su akademici voljeli magiju "buma", više korisnika voli čari haptika. To može olakšati interakciju s vašim satom - nikad mi ne nedostaje poziv - za igranje igre koja se osjeća intuitivno zahvaljujući pokretu. Bumpsi mogu biti stvarni ili uočiti, primjerice u igri Konterball, ovisno o vrsti uređaja.
U mnogim od ovih slučajeva web dizajn stolnih računala koristi kretanje koje korisnici osjećaju, ali na telefonima ili satovima ili VR uređajima to ima haptički element.
Web dizajn, koji je do sada virtualno virtualan, oživljava interakcijama temeljenim na dodiru. Očekujte više sučelja koja dodirnete i petlja povratne veze se zatvori fizičkim odgovorom s uređaja.
Dimenzionalna perspektiva

Crte između dimenzija počinju mutiti. Dok su zasloni dvodimenzionalni krajolik, više dizajna stvara trodimenzionalne svjetove. Korisnici i dalje djeluju s 2D pokretima. Čudan je i gotovo upečatljiv koncept.
Ali tada netaknuti na web način na ovaj način.
Vidjet ćete magiju.
Campo Alle Comete, gore, priča priču koja je u suštini čarobna, ali i interaktivna. Povucite miša u ravnim linijama oko zaslona da biste vidjeli svijet kako se mijenja i kreće. I čini se da nema pravila. Kretanje se događa u smjeru i brzini koju odaberete. Najbolji dio ovog bajkovitog iskustva? Vjerojatno ćete kliknuti i igrati se nekoliko minuta prije nego što uopće shvatite što web stranica pokušava prikazati. (To je za vino.)
Zaključak
Dakle, što interakciju čini čarobnom? To mora biti anticipativno i raditi upravo ono što korisnik želi na način na koji korisnik to želi. Trebao bi biti zanimljiv i samo malo drugačiji. A mora biti dovoljno jednostavno da nema zabune.
Konačno, prava čarolija događa se kada korisnik na nju odgovori osmijehom ili osjećajem užitka ili zadovoljstva. Magija je ljudska veza, bez osjećaja korisnika to je samo još jedan dizajnerski trik.