Trend dizajna: Neumorfizam
Je li sljedeća velika stvar u neumorfizmu dizajniranja web stranica i aplikacija? To je trend dizajna (nazvan kao skupljanje riječi novo i skeuomorfizam) koji postaje sve popularniji. Čini se da ga ljudi ili vole ili mrze, ali dovoljno je zanimljivo da je Cult of Mac nedavno pokrenuo članak postavljajući pitanje: "Je li neumorfizam veliki novi izgled za iOS 14?"
Još malo nećemo znati odgovor, ali trend je pojačan, posebno na Dribbbleu, gdje vidimo kako se pojavljuju mnogi trendovi dizajna.
Evo izgleda neumorfizam koji će vam pomoći da shvatite što je (a što nije) pa vas trend ne bi zaobišao.
Što je neumorfizam?

Neumorfizam je pojam koji je počeo privlačiti vuku krajem 2019. godine i dobio je još veći zamah ove godine. Kombinacija novog (neo / neu) skeuomorfizma spada negdje između varljivosti istinskog skeuomorfizma i jednostavnosti gotovo ravne.
Karakterizira ga jednostavna boja sa sjenama za dodavanje dubine i gotovo pravi osjećaj bez prevrtanja. Dizajn može uključivati unutarnju i vanjsku sjenu kako bi se stvorio ovaj efekt.
Prve reference trenda mogu se pratiti u postu Michala Malewicza koji ga opisuje: „Moderna / materijalna (nadograđena) kartica obično je površina koja lebdi iznad naše percipirane pozadine i baca sjenu na nju. Sjena mu daje dubinu, a također u mnogim slučajevima određuje sam oblik - kao što je često bez ivica. "
Web stranica Malewicz (gore) posvećena trendu na odgovarajući način koristi stil.
Neumorfizam se pokazuje kao trendovski stil na Dribbleu, gdje su se pomoću ovih koncepata pojavile tone metaka. (Imamo neke od izloženih ovdje.)
Većina primjera sadrži projekte aplikacija u obliku kartica na kojima se čini da ova tehnika dizajna ublažava oštrinu cjelokupnog sučelja.
Karakteristike ovog dizajnerskog trenda

Korijen koncepta neumorfizma je u tome što digitalni dizajn oponaša ili djeluje kao objekt koji predstavlja.
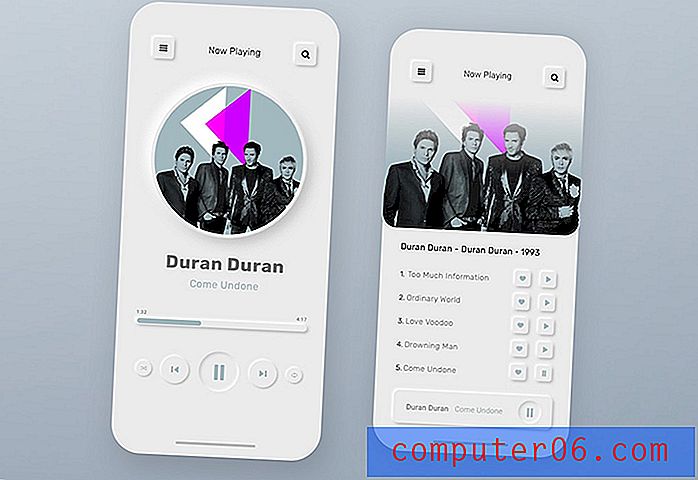
Imajte na umu kako gumbi u primjeru glazbene aplikacije (gore) izgledaju kao da su ih gurnuli. Neumorfni elementi, kada se radi dobro, izgledaju kao da pokazuju kako koristiti i komunicirati s njima, poput pritiska na tipke, pomicanja klizača ili okretanja brojčanika,
Čini se da je i neumorfizam produžetak minimalnog dizajnerskog trenda. Mnogi dizajni imaju bijela sučelja, ali sve su popularnija i opcija tamnog načina rada. Ali, nema ništa za reći da niste mogli stvoriti sučelje stila neumorfizma u drugoj boji.
Vizualni elementi koji se obično povezuju s neomorfizmom uključuju:
- Lagana ili meka paleta boja (ali ne uvijek zahvaljujući popularnosti mračnog načina rada)
- Osnovni oblici, poput krugova ili pravokutnika, tijekom cijelog dizajna
- Suptilne sjene i učinci većim dijelom (i sve je to učinjeno HTML i CSS)
- Još dramatičnije sjene za gumbe i elemente koji se mogu kliknuti
Ali budite oprezni (izazovi neomorfizma)
Trend neumorfizma nije bez vlastitih izazova.
Najveća problematična područja su pristupačnost i kontrast koji su povezani problemi.
Kod dizajna koji koriste prilično monotone sheme boja i puno bijele boje, nisu svi standardi pristupačnosti za boju ispunjeni u sučelju. To je problem koji je moguće ispraviti i koji bi mogao pomoći oblikovanju i promjeni razvoja ovog trenda.
Ako dizajnirate sa tehnikama neumorfizma, imajte na umu nekoliko stvari kako biste osigurali da vaš dizajn djeluje na većini mogućih ljudi.
- Dizajnirajte gumbe s dodatnim kontrastom i pobrinite se da izgledaju poput gumba
- Nemojte se prisiljavati da pretjerate u sjeni kako biste ih učinili vidljivijima; usredotočite se na tekst i kliknite / dodirnite elemente unesite
- Upotrijebite slojeve dizajnerskih efekata za gumbe koji izgledaju slično u različitim stanjima, poput pritiska na gumb
- Ne osjećajte se kao da morate pretjerivati; neka bude jednostavno
Primjeri neumorfizma
Puno je sjajnih primjera ovog trenda od raznih dizajnera. Evo nekoliko za brzo pokretanje kreativnog procesa i nadahnuće dizajna.
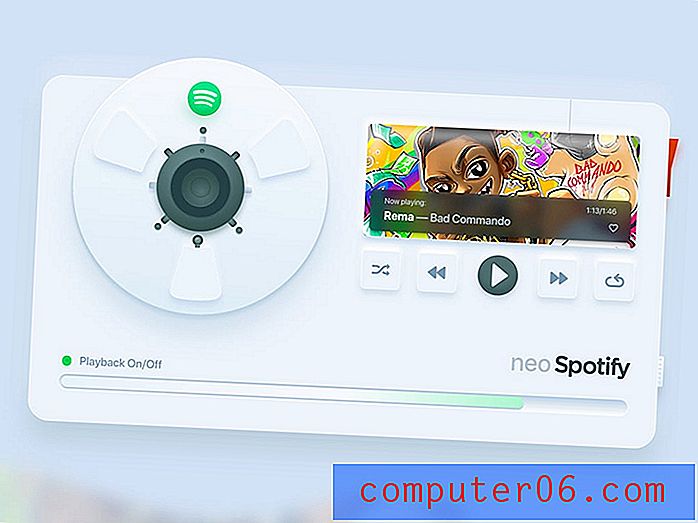
Neo Spotify

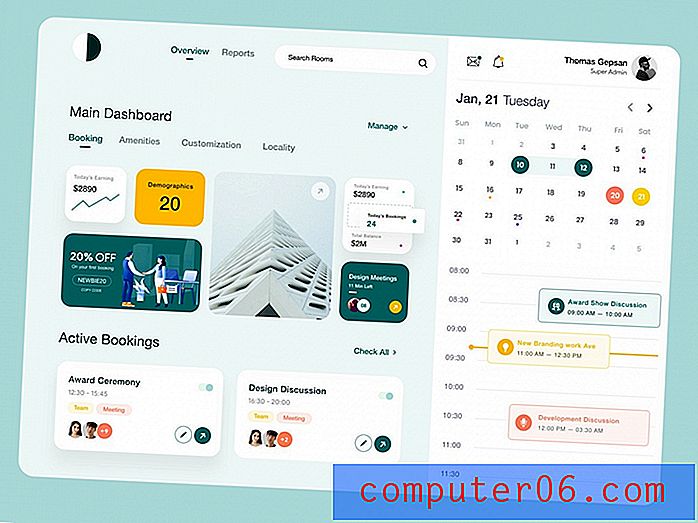
Sastanak nadzorne ploče

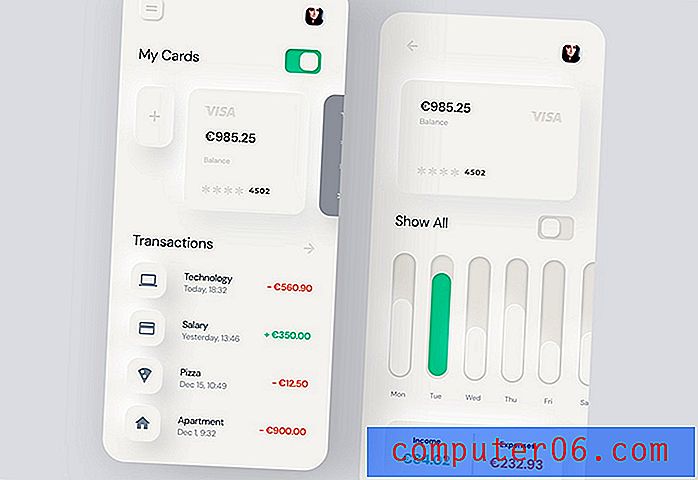
Neumorfizam Mobilno bankarstvo

Aplikacija Smart Home

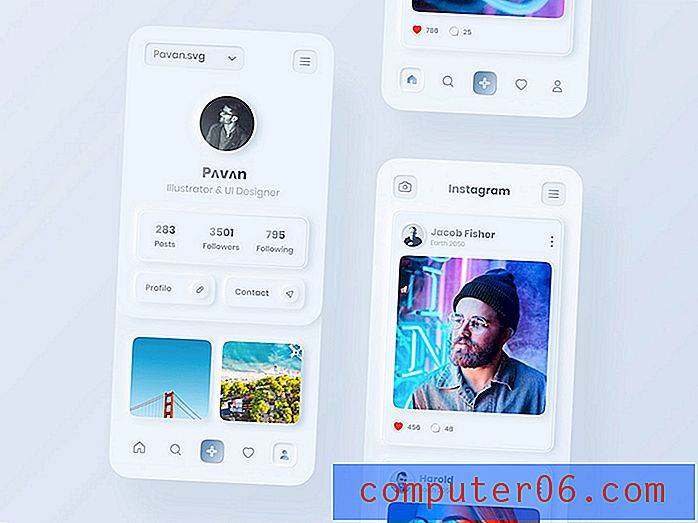
Neo Instagram UI Concept

Neumorfizam konceptni dizajn

Nadzorna ploča s cryptocurrency

Neumorfizam Alati i resursi


Ako želite eksperimentirati sa sjenama i neumorfnim dizajnom, postoji nekoliko alata koji će vam pomoći da dođete do ideje.
- Neumorfizam CSS Generator (gore)
- Stilovi sjene i boje neumorfizma
- Skype datoteka o neumorfizmu
- UI komplet za financiranje neumorfizma (gore)
- Dinamički prekidač svjetla i tamnosti pomoću dizajna neumorfizma
- Fotografije neomorfizma na Dirtbble-u
Zaključak
Neumorfizam je zabavan dizajnerski trend koji mi se sviđa jer mi se toliko sviđa bijeli (ili tamni način) minimalnih sučelja. Dizajn se ne ometa puno, a koncepti su malo korisniji i intuitivniji nego ravni i manje crtani od pravog skeuomorfizma.
Kad se sve svodi na to, taj je trend poput većine bilo čega drugog - stvar je osobnih preferencija. Želite li je koristiti u nekom od svojih projekata ili će to biti samo prolazni mod?